10 طرق لتحسين سرعة الصفحة لتحسين محركات البحث
نشرت: 2022-11-15على الرغم من أنها واحدة فقط من العديد من مقاييس تحسين محركات البحث على الصفحة ، إلا أن أوقات تحميل الصفحة البطيئة يمكن أن تؤثر سلبًا على مدى جودة ترتيب الصفحة في صفحات نتائج محرك البحث (SERPs) وتؤثر سلبًا على تجربة المستخدم (UX). إليك ما قد يؤدي إلى إبطاء صفحاتك وكيف يمكنك البدء في زيادة سرعة الصفحة.
لماذا تعتبر سرعة الصفحة مهمة لتحسين محركات البحث؟
تقدر أبحاث الشبكة العصبية في Google أنه نظرًا لأن وقت تحميل الصفحة ينتقل من ثانية واحدة إلى 3 ثوانٍ ، فإن احتمال ترك الزائر للموقع قبل انتهاء التحميل يرتفع بنسبة 32٪. وكلما كانت الصفحة أبطأ ، زادت احتمالية مغادرة زائر الموقع بسبب الإحباط. نظرًا لأن Google تريد أن يتمتع المستخدمون بأفضل تجربة ممكنة عند استخدام البحث ، فقد جعلت سرعة تحميل الصفحة عامل ترتيب. هذا يعني أنك إذا كنت تريد ترتيبًا جيدًا لكلماتك الرئيسية المستهدفة ، فأنت بحاجة إلى مراقبة سرعات صفحتك. بعد الاستثمار في موقع ويب جذاب به محتوى عالي الجودة ، فإن آخر ما تحتاجه هو سرعة تحميل الصفحة البطيئة التي تقضي على تصنيفاتك.
ملاحظة حول سرعة الصفحة مقابل سرعة موقع الويب : بينما تشير سرعة الصفحة إلى سرعة الصفحة الفردية ، تشير سرعة الموقع إلى سرعة عينة من الصفحات المختلفة عبر الموقع ، والتي تُستخدم لتقدير السرعة الإجمالية للموقع. سيؤدي الحصول على سرعات محسّنة جيدًا عبر موقعك بشكل طبيعي إلى زيادة سرعة الموقع الإجمالية.
إذن كيف يمكنك معرفة ما إذا كانت سرعات تحميل صفحتك تؤثر سلبًا على مُحسنات محركات البحث لموقعك؟
هناك العديد من الأدوات التي يمكنك استخدامها للتحقق من سرعة الصفحة. تقدم Google وحدها العديد من الأدوات المجانية مثل Google Search Console و Lighthouse و PageSpeed Insights ، والتي توفر جميعها معلومات قيمة حول سرعات تحميل الصفحة. استخدمها لمعرفة مدى سرعة تحميل عناصر الصفحة. (إليك كيفية تقسيم Lighthouse و PageSpeed Insights عندما يتعلق الأمر بقياس أداء الموقع.)
ما الذي يمكن أن يؤثر على سرعة الصفحة؟
يمكن أن تؤثر عدة عناصر مختلفة على الصفحة وخارج الصفحة على سرعة تحميل الصفحة. إذا واجهت أوقات تحميل طويلة ، فابحث عن هؤلاء المذنبين المحتملين.
ملفات CSS و JavaScript
تتيح لك ملفات CSS عرض صور علامتك التجارية على موقعك بأسلوب فريد وتصميم فريد ، بينما تضفي JavaScript على صفحات الويب الحيوية مع التفاعل. يمكن لكليهما تحسين تجربة تصفح الويب بشكل كبير.
ومع ذلك ، فإن استخدام عدد كبير جدًا من أوراق الأنماط والنصوص على موقعك يمكن أن يكون وصفة لأوقات التحميل البطيئة. وكلما كانت أكثر تعقيدًا واستهلاكًا للموارد ، زاد تأثيرها على سرعة صفحتك.
يمكن أن تتسبب جافا سكريبت أيضًا في حدوث مشكلات في العرض ، مما يجعل من الصعب على برامج زحف البحث الزحف إلى بعض محتويات موقعك وفهرستها بشكل صحيح.
الإضافات
توفر المكونات الإضافية تفاعلًا ووظائف إضافية للصفحة. ومع ذلك ، تمامًا كما هو الحال مع البرامج النصية ، يمكن أن يؤدي عدد كبير جدًا من المكونات الإضافية إلى إبطاء وقت تحميل الصفحة. بالإضافة إلى ذلك ، يمكن أن تشكل المكونات الإضافية القديمة أو التي تتم صيانتها بشكل سيء خطرًا أمنيًا وتؤدي إلى مشاكل في التوافق. تكون المكونات الإضافية الأقل شهرة من فرق التطوير الأصغر عرضة بشكل خاص لهذه المشكلات.
صور كبيرة
يمكن للصور تحسين محتوى موقعك بشكل كبير ، مما يجعله أكثر جاذبية وجاذبية. ومع ذلك ، يمكن أن يؤدي استخدام الصور الكبيرة على صفحاتك أيضًا إلى زيادة وقت التحميل ، خاصةً إذا كان هناك الكثير منها.
الصور غير المحسّنة هي أحد العوامل الرئيسية المساهمة في إبطاء أوقات التحميل. كلما زاد حجم ملف الصورة ، كلما كان من المتوقع انتظار تحميله لفترة أطول. في الأيام الأولى للإنترنت ، عندما كانت سرعات الاتصال بطيئة وكان يجب أن تكون المواقع صغيرة ، كان تحسين الصورة خطوة ضرورية. الآن ، مع وجود العديد من العناصر التي تساهم في زيادة وزن الصفحة على مواقع الويب الحديثة ، قد يكون من السهل التغاضي عنها.
تظهر ظهور مفاجئ
تعد النوافذ المنبثقة مفيدة لتوجيه حركة المرور إلى الصفحات المقصودة أو تقديم عبارات الحث على اتخاذ إجراء والعروض الخاصة. ومع ذلك ، فهي تشتهر أيضًا بإبطاء أوقات تحميل الصفحات. ستحتاج إلى التفكير في مدى فعالية النوافذ المنبثقة وما إذا كانت تستحق التباطؤ في سرعات تحميل الصفحة أم لا.
سرعة خادم الويب
عندما يقوم شخص ما بزيارة موقع ويب ، فإنه يفتح الملفات من خادم بعيد. كلما كان الخادم أبطأ ، كان تحميل أصول الموقع أبطأ على متصفح الزائر. قد يبدو توفير المال على حزمة أو خادم استضافة أرخص فكرة جيدة ، ولكن في الواقع قد ينتهي به الأمر إلى التسبب في ضرر أكثر من نفعه. خطط الاستضافة التي تفتقر إلى الموارد المخصصة ، أو لديها وقت استجابة بطيء للخادم ، أو لها موارد موزعة على خوادم متعددة يمكن أن تؤثر سلبًا على أداء موقع الويب.
سلاسل إعادة التوجيه
تعد عمليات إعادة التوجيه أداة مفيدة حقًا لنقل حركة المرور حول موقع الويب الخاص بك ، ولكن كل واحدة تؤدي إلى قيام المتصفح بزيارة صفحة إضافية ، مما يؤدي إلى إطالة وقت تحميل الصفحة النهائية. عندما يتم ربط عمليات إعادة التوجيه معًا في سلسلة إعادة توجيه ، يتم تمديد وقت التحميل بشكل أكبر. وكلما زاد عدد عمليات إعادة التوجيه في السلسلة ، كانت سرعة التحميل الإجمالية أبطأ.
غالبًا ما تحدث سلاسل إعادة التوجيه عن طريق الصدفة حيث تستمر بنية الموقع في التوسع. يمكن أن تضر سلاسل إعادة التوجيه أيضًا بتجربة المستخدم وتهدر ميزانية الزحف لموقعك. لذا ، بينما يستمر موقعك في التوسع ، من الجيد أن تضع في اعتبارك سلاسل إعادة التوجيه وأن تزحف بانتظام إلى موقعك لتحديد أي شيء قد يكون قد تم تطويره.
ما هي أهم مقاييس سرعة الصفحة؟
تقرير اختبارات السرعة على مجموعة متنوعة من المقاييس. نظرًا لأن Google هو محرك البحث السائد وهدفنا هو الحصول على ترتيب جيد في نتائج البحث ، فسأغطي بعض المقاييس التي تستخدمها Google لقياس سرعة الموقع وأدائه. هذه ليست المقاييس الوحيدة لسرعة الصفحة ، ولكن لأغراضنا ، فهي الأكثر تأثيرًا.
حيوية الويب الأساسية
في عام 2020 ، أصدرت Google Core Web Vitals. تتيح هذه المجموعة من المقاييس لمسؤولي الويب معرفة كيفية أداء مواقعهم من حيث تجربة التصفح. هذه المقاييس مفيدة بشكل خاص لتحديد كيفية تسريع وقت تحميل صفحة الويب.
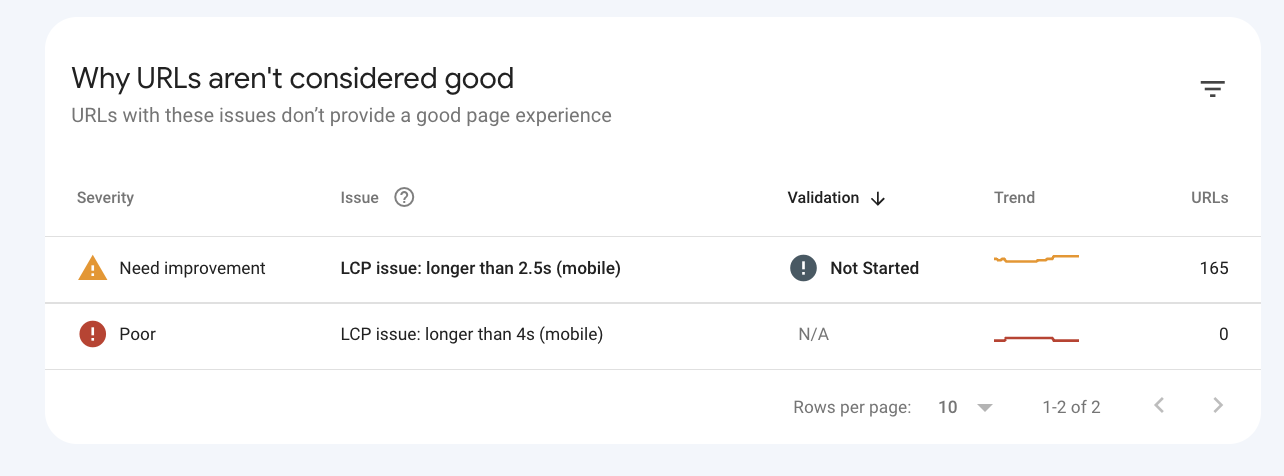
يمكنك استخدام Google Search Console للاطلاع على تقارير "أساسيات الويب الأساسية" للهاتف المحمول وسطح المكتب. تعرض هذه التقارير عناوين URL جيدة أو بحاجة إلى تحسين أو ضعيفة. إذا كانت لديك عناوين URL ضعيفة أو بحاجة إلى تحسين ، فإنها توفر أيضًا قائمة بالمشكلات إلى جانب عناوين URL المتأثرة. انقر فوق المشكلة لمعرفة المزيد حول المشكلة وعناوين URL المتأثرة.

يمكن العثور على بيانات "أساسيات الويب الأساسية" لموقعك في PageSpeed Insights أو Google Lighthouse.
في PageSpeed Insights ، ستعكس حيوية الويب الأساسية الخاصة بك تجربة مستخدم حقيقية. تستخدم Google Lighthouse بيانات معملية بالإضافة إلى بيانات مستخدم حقيقية.
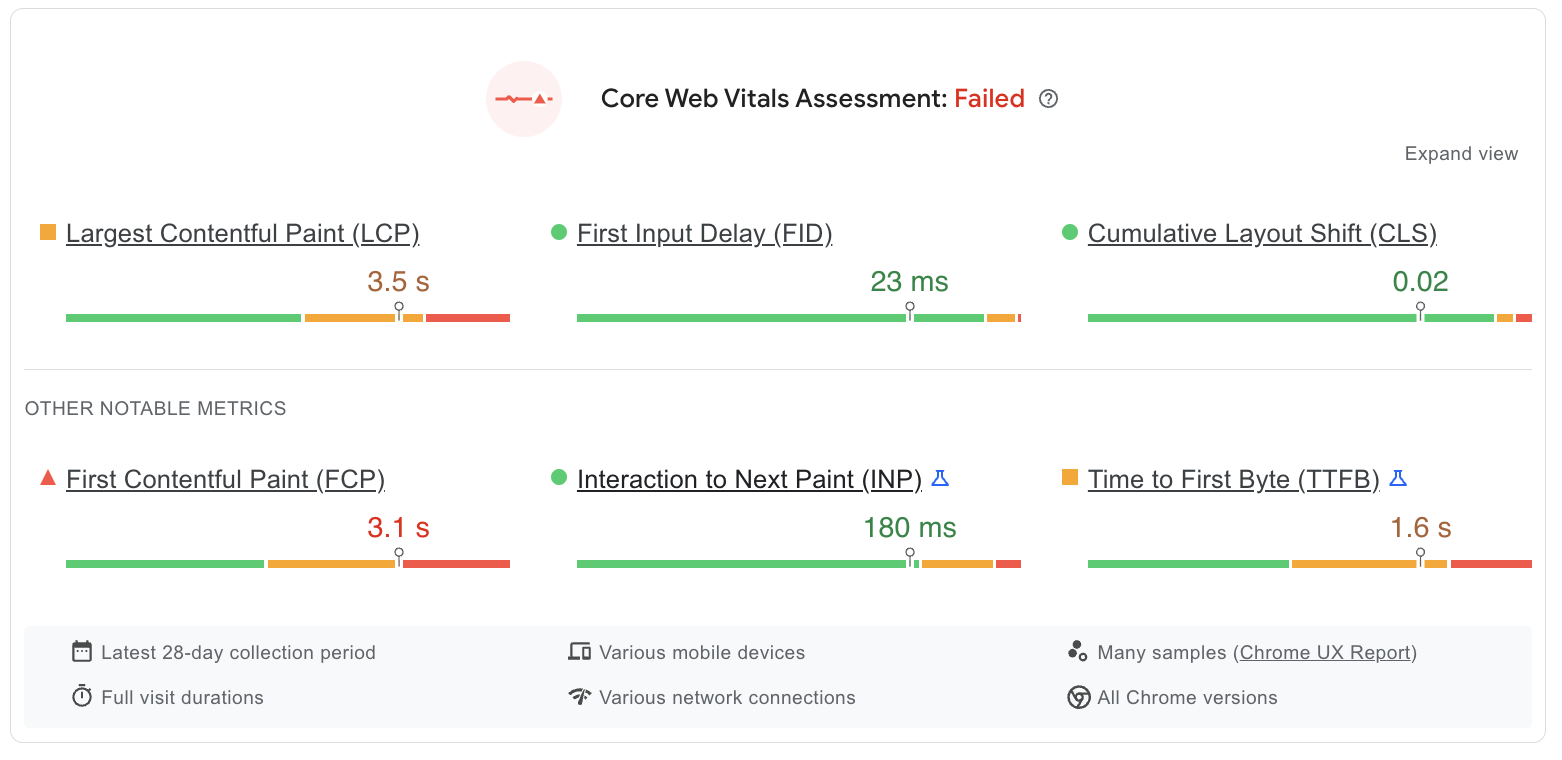
يعرض الجزء العلوي من تقارير PageSpeed Insights مقاييس "أساسيات الويب" الخاصة بك:

- أكبر رسم محتوى (LCP) : المدة التي يستغرقها تحميل الصفحة. يبلغ طول LCP المثالي 2.5 ثانية أو أقل.
- أول تأخير في الإدخال (FID): المدة التي يستغرقها المستخدمون حتى يتمكنوا من التفاعل مع صفحتك. من الناحية المثالية ، يجب أن يكون هذا 100 مللي ثانية أو أقل.
- إزاحة التخطيط التراكمي (CLS) : مقدار إزاحة عناصر الصفحة أثناء تحميلها. يجب أن يكون هذا 0.1 أو أقل.
- First Contentful Paint (FCP) : المدة التي يستغرقها المستخدم حتى يتمكن من رؤية شيء ما على الشاشة. نتيجة 1.8 ثانية أو أقل ستبقيك باللون الأخضر.
- التفاعل مع Next Paint (INP) : مقدار الوقت بين إجراء المستخدم واستجابة الصفحة. 200 مللي ثانية أو أقل تعتبر جيدة.
- الوقت حتى البايت الأول (TTFP) : مقدار الوقت بين طلب المستعرض الأولي ووقت استلامه البايت الأول من الخادم. الهدف 800 مللي ثانية أو أقل.
انقر فوق أي من المقاييس الموجودة في PageSpeed Insights للانتقال إلى صفحة web.dev المقابلة لها ، والتي تشرح بشكل أكبر ماهية كل مقياس ولماذا هو مهم.

مقاييس PageSpeed Insights

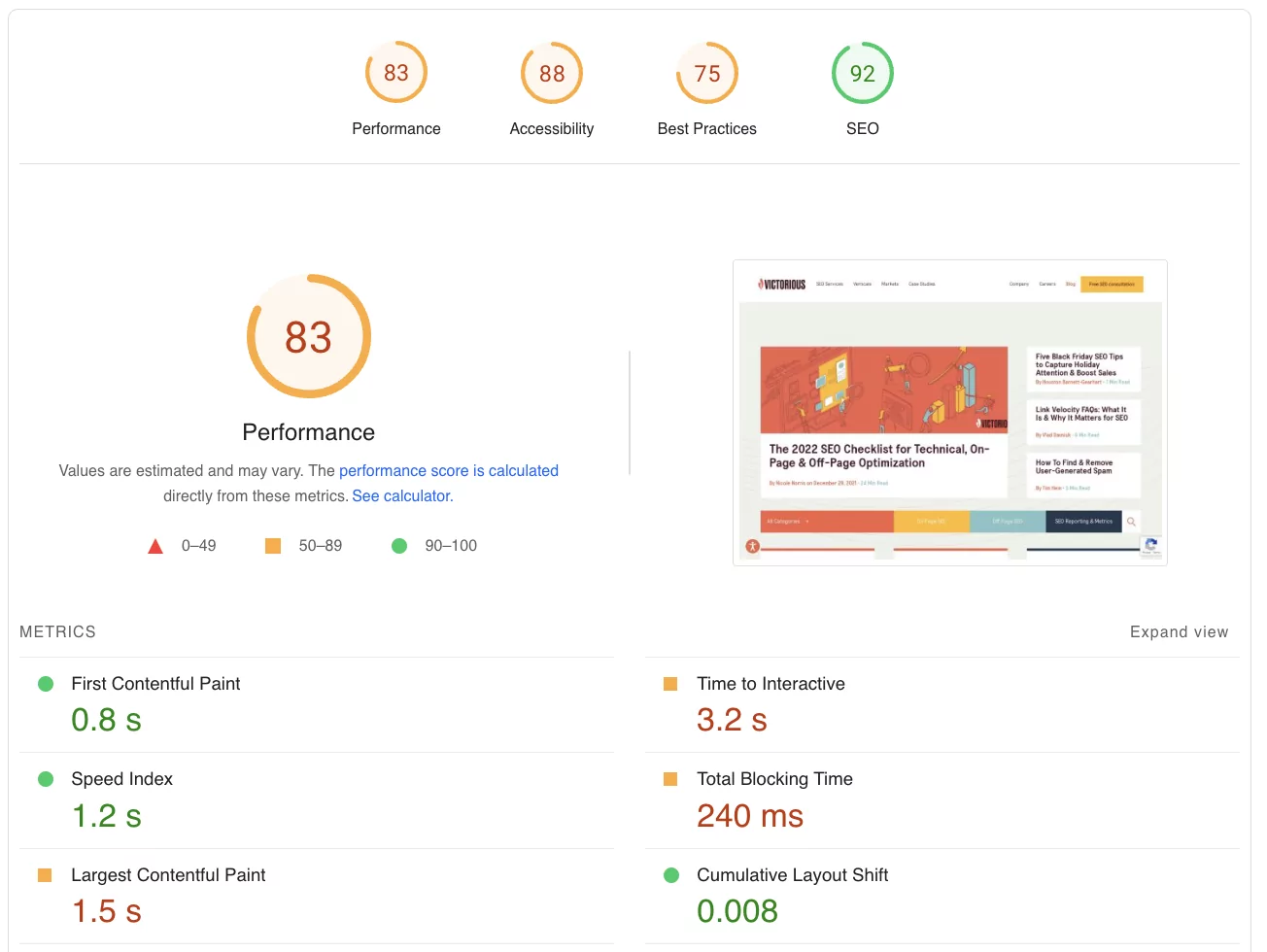
بعد قسم "أساسيات الويب الأساسية" ، ستجد مقاييس PageSpeed Index الإضافية ، بما في ذلك:
- مؤشر السرعة : مدى سرعة عرض المحتوى أثناء تحميل الصفحة. أقل من 3.4 ثانية ستبقيك باللون الأخضر.
- وقت التفاعل (TTI) : المدة التي تتطلبها الصفحة لتصبح تفاعلية بالكامل. تقول Google إنها تسعى جاهدة لأقل من 5 ثوانٍ.
- إجمالي وقت الحظر : المدة التي يتم فيها حظر الصفحة لإدخال المستخدم. الأخضر هنا أقل من 200 مللي ثانية.
بمجرد أن ترى أن أداء الصفحة ضعيف ، يمكنك محاولة استكشاف المشكلة وإصلاحها. فيما يلي 10 طرق لتحسين سرعة الصفحة.
كيفية تحسين سرعة الصفحة
1. ضغط الصور وتحسينها
عندما تريد زيادة نقاط سرعة صفحتك ، ابدأ بضغط الصور وتحسينها. يؤدي تقليل حجم ملف الصورة إلى تقليل حجم الصفحة بشكل طبيعي ، وبالتالي ، الوقت الذي يستغرقه التحميل.
هناك مجموعة متنوعة من الأدوات التي يمكنك استخدامها لضغط حجم صورك ، مثل TinyPNG أو Attrock. إذا كنت تستخدم WordPress ، فهناك العديد من المكونات الإضافية المتاحة لتحسين الصور ، مثل Smush و EWWW Image Optimizer و Imagify.
يمكن أن يساعد استخدام نوع الملف الصحيح وتغيير حجم الصور والتخلص من صور GIF في تقليل وزن الصفحة.
2. قص الإضافات غير الضرورية
إذا كان موقع WordPress الخاص بك يحتوي على أكثر من عشرة مكونات إضافية ، ففكر فيما يمكن إزالته. بعض المكونات الإضافية تستهلك موارد أكثر من غيرها ، لذلك قد تضطر إلى إجراء بعض الاختبارات لمعرفة أي منها قد يؤدي إلى إبطاء صفحتك أكثر من غيرها.
راجع المكونات الإضافية لموقعك ، وتحدث مع أصحاب المصلحة الآخرين ، وحدد أيها ضروري حقًا.
إذا كان المكوِّن الإضافي يوفر قيمة مشكوك فيها لموقعك على الويب ، أو إذا كان سيوفر قيمة في المستقبل ولكنه لا يفعل ذلك الآن ، فقد يكون تعطيله أو إزالته أمرًا منطقيًا. ضع في اعتبارك أيضًا ما إذا كان يمكنك استبدال مكونات إضافية متعددة بوظائف مختلفة بمكوِّن إضافي واحد يقوم بكل شيء.
3. تنظيف التعليمات البرمجية الخاصة بك
تعد عملية تحسين سرعة الصفحة فرصة جيدة لتحليل كود موقعك وتنظيف أي أحرف أو سطور غير ضرورية. كل جزء صغير من الشفرة غير المستخدمة أو غير الضرورية التي تزيلها ستساعد في تسريع موقعك ، على الرغم من أنه قد لا يكون ملحوظًا. كن حذرًا عند العمل مع الكود. قم بإنشاء نسخة احتياطية قبل إجراء أي تغييرات واستمر في التركيز على المهمة لتجنب الأخطاء.
4. تصغير HTML و CSS و JavaScript
نظرًا لأن HTML و CSS و JavaScript يمكن أن يكون لهما تأثير كبير على سرعة تحميل الصفحة ، فإن تصغيرها وتنظيفها يمكن أن يمنح الصفحات دفعة قوية.
لتصغير الكود ، قم بإزالة الأحرف الدخيلة أو العدادات أو المسافات أو عناصر الكود الأخرى التي قد تكون غير ضرورية. يجب أن تكون النتيجة النهائية رمزًا أكثر وضوحًا ، وأحجام ملفات أصغر ، وصفحات تحميل أسرع.
5. ضغط CSS و JavaScript و HTML
بمجرد تنظيف الكود الخاص بك ، ضع في اعتبارك ضغطه حتى يشغل مساحة أقل. يشارك HubSpot كيفية ضغط ملفات HTML هنا. هناك العديد من الضواغط (وبعض مجموعات المصغرات والضاغط) المتاحة لملفات CSS و JavaScript. اعمل مع مطور الويب لديك لتحديد الحل الأفضل لمؤسستك.
6. حزمة CSS و JavaScript
بالإضافة إلى التصغير ، يمكن أن يؤدي تجميع أوراق الأنماط وملفات JavaScript إلى تقليل عدد طلبات الخادم. كل طلب خادم يؤخر تحميل الصفحة. بالنسبة للمواقع والصفحات التي تحتوي على مجموعة من الطلبات ، سيؤثر هذا بشكل كبير على الأداء.
7. تنفيذ المتصفح التخزين المؤقت
يساعد التخزين المؤقت المتصفحات على تخزين المعلومات بحيث عندما يعود الزائر إلى الصفحة ، لا يحتاج المتصفح إلى إعادة تحميل الصفحة بأكملها مرة أخرى. إنه يعمل عن طريق تخزين نسخ من ملفات موقعك (مثل أوراق أنماط CSS والصور وجافا سكريبت) على متصفح المستخدم حتى يمكن تسليمها بسرعة أكبر خلال الزيارات اللاحقة.
قم بتطوير سياسة التخزين المؤقت التي تحدد الموارد التي يمكن تخزينها مؤقتًا ومدة تخزينها ومن قبل من.
8. إزالة سلاسل إعادة التوجيه
توضح هذه المقالة كيفية البحث عن سلاسل إعادة التوجيه وإزالتها. اجعل من أفضل الممارسات تتبع عمليات إعادة التوجيه والربط دائمًا بعنوان URL المقصود النهائي لتقليل احتمالية سلاسل إعادة التوجيه المستقبلية.
9. استخدم CDN
هناك طريقة أخرى لتحسين سرعة الصفحة وهي الاستفادة من شبكة توصيل المحتوى (CDN) ، والتي تسمى أحيانًا شبكة توزيع المحتوى.
توزع CDN نسخًا من المحتوى الثابت لموقع الويب الخاص بك على خوادم متنوعة جغرافيًا في جميع أنحاء العالم. هذا يقلل من المسافة الجغرافية بين الزوار المحتملين والخادم ، مما يقلل من زمن الوصول ويقلل من الوقت إلى البايت الأول.
10. البحث عن خدمة استضافة أسرع
هناك الكثير مما يمكنك فعله لزيادة أوقات تحميل صفحات الويب ، والحقيقة هي أن المشكلة لن تكون دائمًا من جانبك. يلعب موفر استضافة الويب الخاص بك دورًا رئيسيًا في أداء موقع الويب الخاص بك. من المحتمل تمامًا أن تكون مشكلات سرعة موقعك ناتجة عن ضعف أداء الاستضافة بدلاً من الصفحات المحسنة بشكل سيئ.
إذا كنت قد فعلت كل ما في وسعك لتحسين سرعة الصفحة ولكن لا تزال صفحاتك لا يتم تحميلها بالسرعة الكافية ، فقد حان الوقت للبحث عن خدمة استضافة أسرع. ابحث عن خدمة استضافة تركز على الأداء وتقدم استضافة مخصصة لذلك لن تضطر أبدًا إلى مشاركة موارد الاستضافة المحتملة مع المواقع الأخرى.
تحقق من أداء موقع الويب الخاص بك مع تدقيق SEO
تكافح من أجل الحصول على ترتيب موقع الويب الخاص بك في نتائج البحث؟ قد تكون خدمة تدقيق تحسين محركات البحث التي تزيد عن 200 نقطة هي ما تحتاجه فقط لوضع مُحسّنات محرّكات البحث على المسار الصحيح.
يمكن أن يساعدك تدقيق تحسين محركات البحث ، الذي يتم إجراؤه بواسطة متخصصين في تحسين البحث يتمتعون بسنوات من الخبرة ، في تحديد نقاط الضعف وإنشاء عناصر قابلة للتنفيذ والتغلب على نقاط الضعف مثل أوقات تحميل الصفحة البطيئة التي قد تعوق قدرة موقعك على الترتيب. حدد موعدًا لاستشارة SEO مجانية لمعرفة المزيد.
