كيفية تحرير BigCommerce Carousel
نشرت: 2021-02-26على الرغم من أنك لا تحتاج بالضرورة إلى استخدام ميزة BigCommerce carousel ، إلا أنها توفر الكثير من القيمة المضمنة لمواقع التجارة الإلكترونية ويمكنها تحسين تجربة المستخدم لتصميم الويب الخاص بالتجارة الإلكترونية بشكل كبير.
إنه أيضًا ليس علم الصواريخ. إن BigCommerce carousel هو ببساطة نظام تدوير للصور ، يُحتمل أن يكون مرتبطًا بصفحات أخرى ، يتم عرضه على صفحتك الرئيسية ، ويتغير كل بضع ثوانٍ حتى يحصل زوار موقعك على انطباع عما يفعله أو يقدمه عملك. من بين أشياء أخرى ، يمكن للعرض الدائري BigCommerce الخاص بك:
- توجيه حركة المرور إلى صفحات التحويل.
- تبسيط تجربة تصفح المستخدم على موقع الويب الخاص بك.
- عزز التحويلات للفئات الأكثر مبيعًا.
- عرض الفرص لفرص البيع المتقاطع.
إنها فرصة رائعة لعرض منتجات جذابة وأصيلة أو تصوير الشركة أمام المستخدمين ، ولكنها قد تكون أيضًا وسيلة رائعة للترويج للخدمات أو العروض الخاصة. وأفضل ما في الأمر أنه ليس من الصعب جدًا استخدام ميزة. حتى بدون مصمم ويب BigCommerce ، يمكنك إنشاء مكتبة أساسية.
إليك ما عليك القيام به:
1. قم بتسجيل الدخول إلى بوابة إدارة BigCommerce
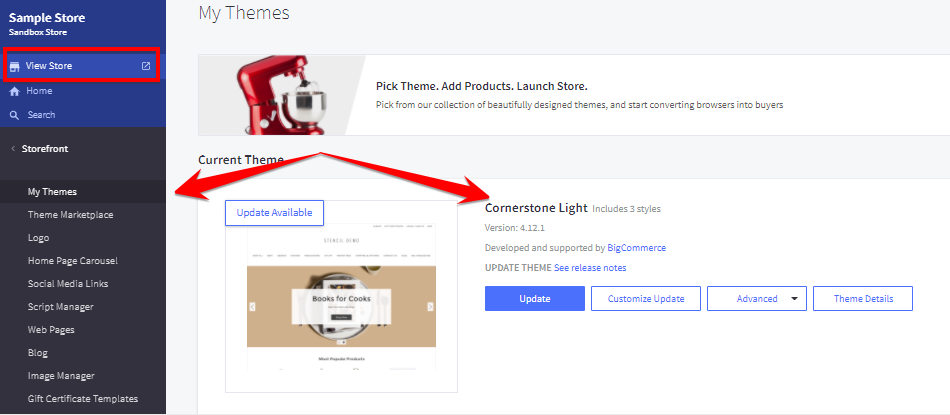
في الصورة أدناه ، يمكنك رؤية بوابة المسؤول لمتجر BigCommerce. يستخدم هذا المتجر سمة Cornerstone Light ، والتي تعد في هذه الحالة افتراضيًا. من المحتمل أن يؤثر المظهر الذي تستخدمه على وجود أو مظهر الرف الدائري الخاص بك ، لذا ضع ذلك في الاعتبار. أيضًا ، إذا كنت تفكر في تغيير موضوع BigCommerce الحالي أو تحديثه أو تعديله ، فيرجى الاطلاع على مدونتنا حول هذا الموضوع في الرابط السابق.

هناك أكثر من طريقة لإجراء تعديلات وتعديلات على BigCommerce carousel الخاص بك ، ولكن لأغراض هذا البرنامج التعليمي ، سنعرض لك واحدة من أكثر الطرق سهلة الاستخدام للقيام بذلك. قبل تغيير الرف الدائري فعليًا ، يمكنك اختيار النقر فوق "عرض المتجر" كما هو موضح في الصورة أعلاه. هذه هي الطريقة التي تبدو بها واجهة متجرك لزوار متجرك عبر الإنترنت. في هذا المثال الافتراضي ، تحتوي المكتبة على شريحتين وتعرض صورًا لمخزون المنتجات المكتبية. نظرًا لأن وكالة 1Digital Ⓡ هي وكالة تسويق رقمية ولا تبيع المصابيح ، فنحن نريد تغيير الرف الدائري الخاص بنا ليكون أكثر انسجامًا مع ما نقدمه.
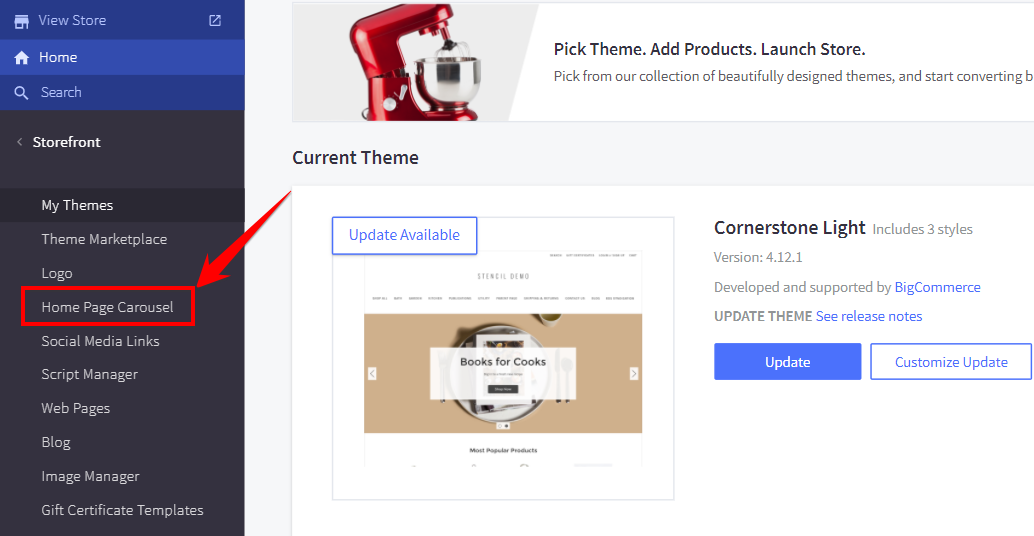
2. انقر على "واجهة المتجر" ثم على "مكتبة الصفحة الرئيسية"
مرة أخرى في بوابة الإدارة ، في القائمة الموجودة على اليسار ، سترى "Storefont". انقر على "واجهة المتجر" وسترى عددًا من الخيارات ، بما في ذلك "سوق الموضوعات" و "الشعار" و "مكتبة الصفحة الرئيسية" ، كما هو موضح في الصورة أدناه. لحسن الحظ ، BigCommerce سهل الاستخدام إلى حد ما ويمكّنك من إجراء مجموعة متنوعة من التعديلات والتعديلات والتخصيصات دون معرفة أي رمز.

3. تحميل الصور إلى المكتبة الخاصة بك
بينما يمكنك تعديل دائرة عرض صفحتك الرئيسية بأي ترتيب تختاره ، سنبدأ بالصور. يمكننا بعد ذلك الرجوع وتحرير عدد الشرائح والعنوان والنص والأزرار والروابط والنص البديل ، بالإضافة إلى طول الفترة الزمنية التي تظهر فيها الشريحة قبل التدوير.
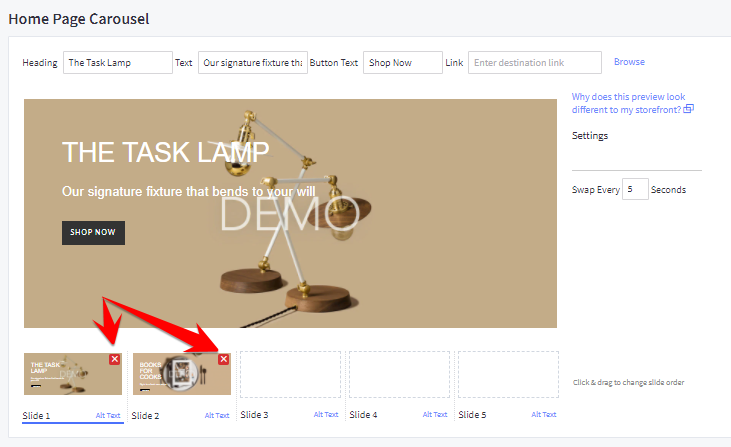
أولاً ، سوف نتخلص من الصور التي قامت بتعبئة نموذج دائري بشكل افتراضي عن طريق النقر فوق علامة X الحمراء في الزاوية كما هو موضح في الصورة أدناه.

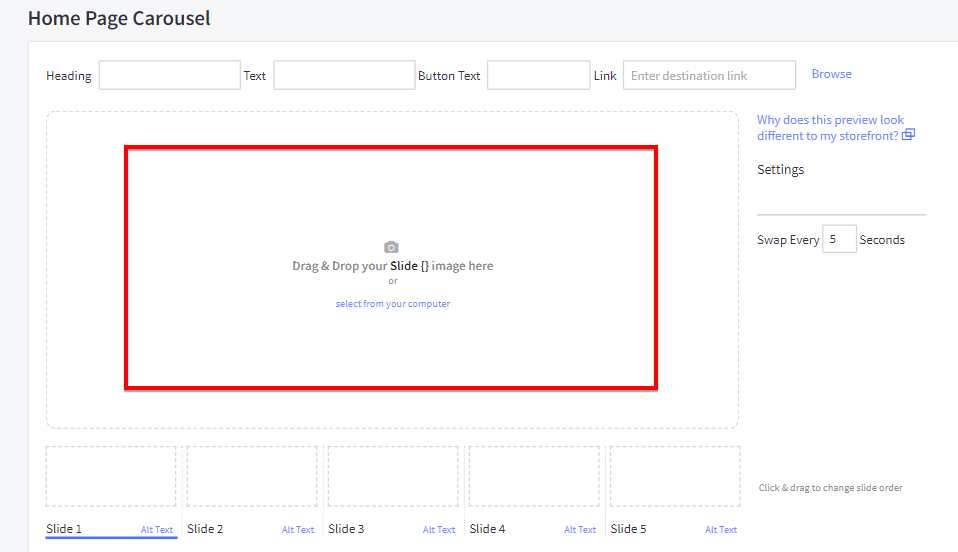
بمجرد إزالة الصور ، سترى قسمًا يطالبك بسحب الصور وإفلاتها أو تحديدها من جهاز الكمبيوتر الخاص بك ، كما هو موضح في الصورة أدناه.

كما ترى ، لديك خياران لإضافة الصور إلى المكتبة الخاصة بك: السحب والإفلات أو تحديدها من الملفات الموجودة على جهاز الكمبيوتر الخاص بك. لأغراض التوضيح ، سنستخدم بعض الرسومات التي تمثل بعض خدماتنا الأساسية: التجارة الإلكترونية ، التسويق الرقمي والتصميم والتطوير. سنستخدم ثلاثة ، لكن يمكنك اختيار ما يصل إلى خمسة.
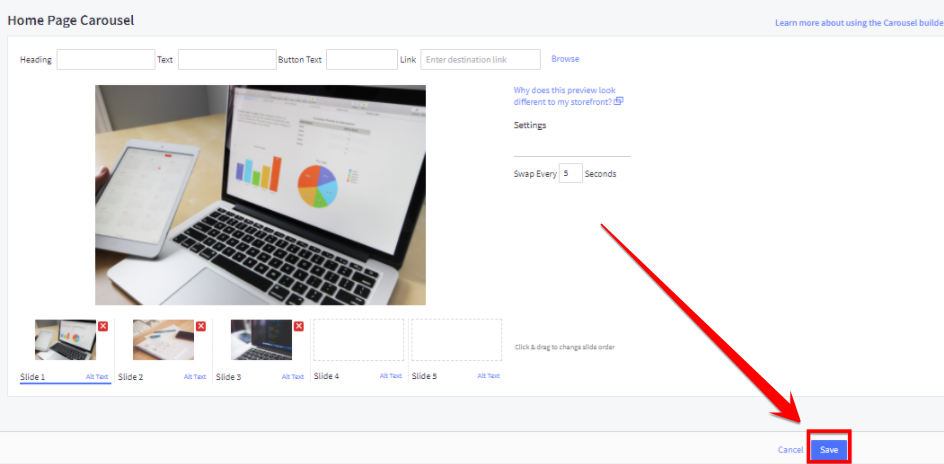
هكذا سيبدو المبنى الدائري بمجرد تحميل الصور التي ترغب في استخدامها:

ستلاحظ وجود بعض المناطق الفارغة المهمة - مثل العنوان والنص والنص البديل ونصوص الأزرار. لا توجد أيضًا روابط ، والتي سنغيرها بعد قليل. يتم أيضًا ضبط الشرائح مسبقًا للتدوير كل 5 ثوانٍ ، وهو ما سنتركه بمفرده ، ولكن يمكنك تغييره إذا أردت ذلك. قبل المضي قدمًا ، انقر فوق حفظ في الزاوية اليمنى السفلية.
4. أضف العناوين والنصوص ونص الزر والروابط
لتحسين مظهر عرض الشرائح الخاص بنا ، سنقوم بإضافة عناوين ونص لكل صورة. بالنسبة لشريحة التسويق الرقمي الخاصة بنا ، سنختار التسويق الرقمي كعنوان - ونضيف CTA.
أولاً ، سنعرض لك مثالاً على كيفية إضافة عنوان وبعض النصوص باستخدام أداة Home Page Carousel في النهاية الخلفية قبل إجراء التخصيصات باستخدام أداة إنشاء الصفحات.
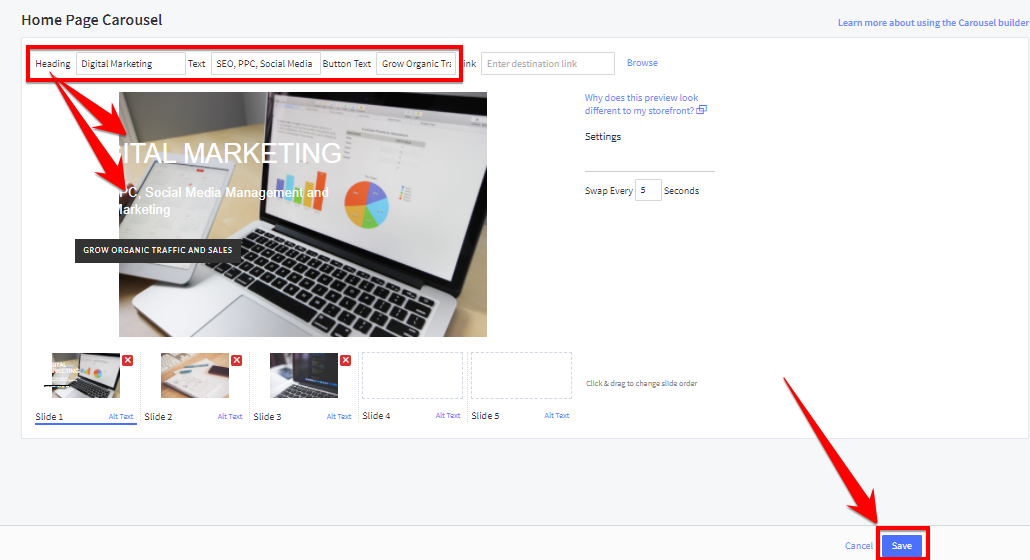
بالنسبة للشريحة الموضحة أدناه ، سنستخدم العنوان "التسويق الرقمي" ونص الوصف "SEO و PPC وإدارة الوسائط الاجتماعية والتسويق عبر البريد الإلكتروني" لأنه يقدم ملخصًا جيدًا لخدماتنا. أدخل هذا النص في المربعين المشار إليهما في أعلى الصفحة.


كما ترى في مثالنا ، لا يبدو النص جيدًا على الشريحة - لكن لا داعي للذعر بعد! سنوضح لك كيفية إجراء بعض التغييرات الطفيفة الإضافية على ذلك باستخدام Page Builder. قبل أن نصل إلى هناك ، دعنا نضيف زرًا به رابط إلى صفحة عمود التسويق الرقمي الخاصة بنا باستخدام عبارة واضحة تحث المستخدم على اتخاذ إجراء.
كيف يبدو صوت "زيادة عدد الزيارات والمبيعات العضوية"؟ دعونا نستخدم ذلك. اكتبه في المربع أعلى الصورة أعلاه حيث يقول "نص الزر". ثم أدخل عنوان URL للصفحة التي تريد توجيه حركة المرور إليها. بالنسبة لنا ، هذه هي صفحة ركيزة التسويق الرقمي الخاصة بنا. بعد القيام بذلك ، سترى ما لدينا في الصورة السابقة (أدخلناه بالفعل).
انقر فوق حفظ مرة أخرى (في أسفل يمين الصفحة كما هو موضح في الصورة). سنقوم الآن بمعاينة هذه التعديلات على موقع الويب وإجراء تعديلات دقيقة باستخدام أداة Page Builder. على يسار بوابة الإدارة ، انقر على "عرض المتجر".
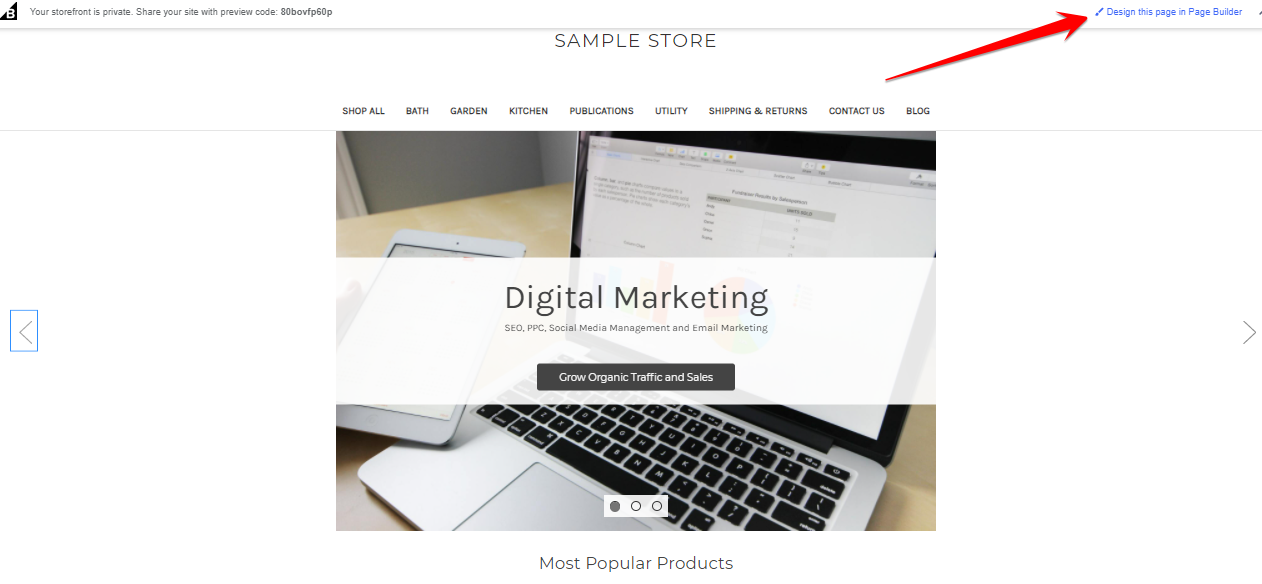
كما ترى ، تبدو الواجهة الأمامية أفضل بكثير من النهاية الخلفية ، وقد تم استبدال النص الأبيض الغريب المحاذي وتم إصلاح المحاذاة. ومع ذلك ، فإن العرض لا يزال لطيفًا بعض الشيء. لإجراء تعديلات دقيقة على الرف الدائري ، انقر على "تصميم هذه الصفحة في Page Builder" ، والذي سيظهر لك ما يلي:

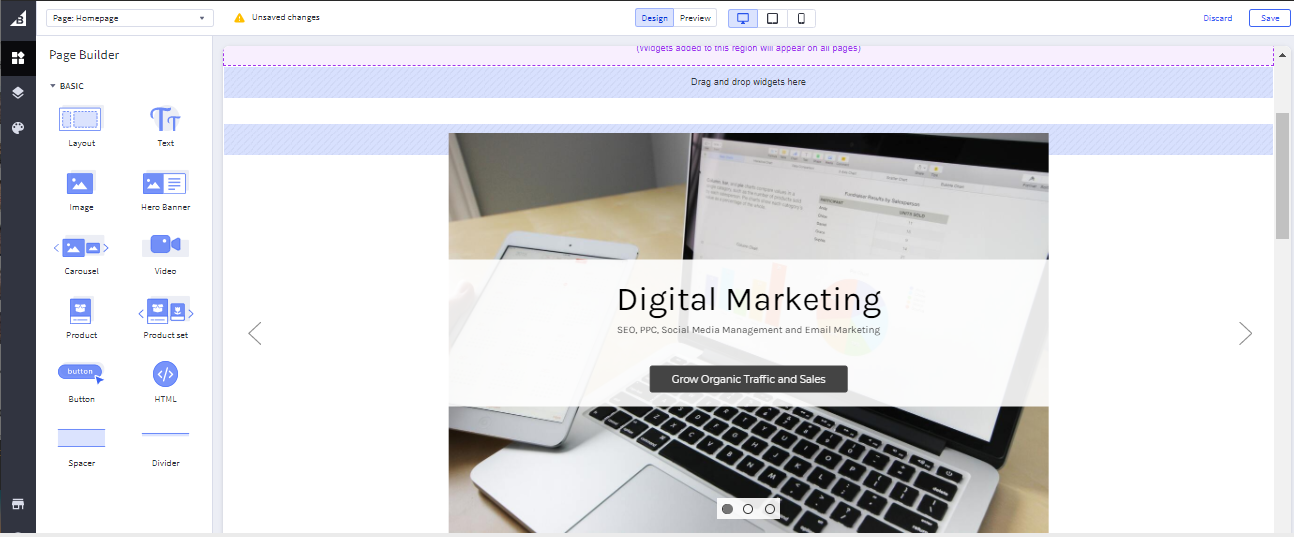
سيعيدك ذلك إلى هذه الصفحة:

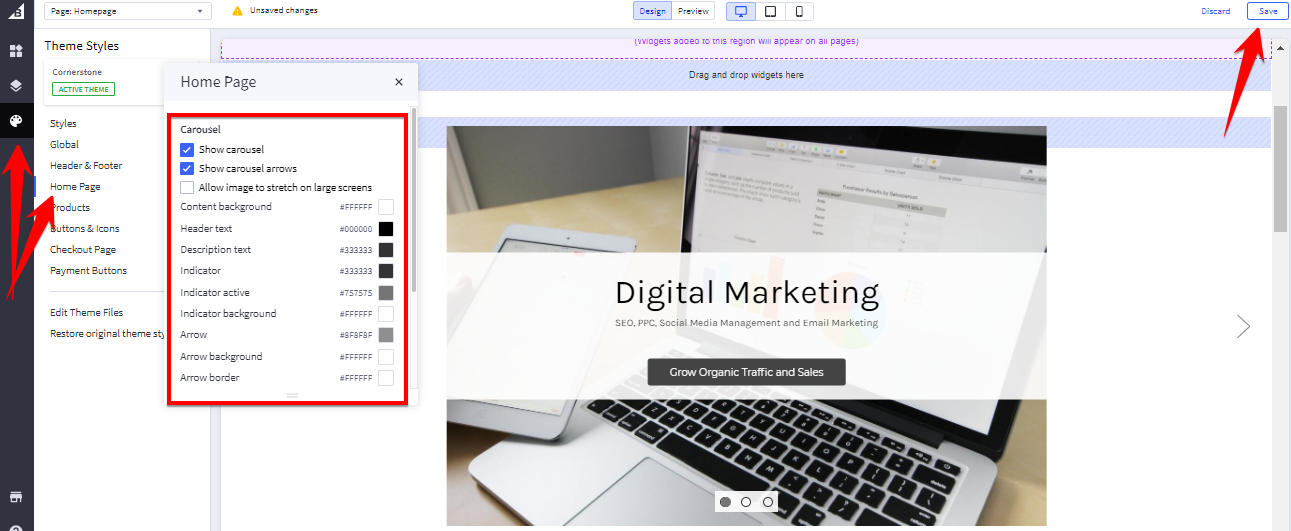
سنعرض لك الآن كيفية إجراء بعض التغييرات على لون النص الذي يظهر هنا على شاشة العرض الدائري. ومع ذلك ، من المهم ملاحظة أن السمة تتحكم في خط النص ، وموضع النص ، وحجم الصورة ، لذلك إذا لم تعجبك الطريقة التي يبدو بها ، فستحتاج إلى تثبيت سمة جديدة أو العمل مع BigCommerce المطور لإجراء تغييرات متقدمة.
انظر إلى الصورة أدناه وانقر على "أنماط السمة" (حيث يُشار إليها ، إنها لوحة) ثم على "الصفحة الرئيسية" حيث يمكنك إجراء بعض التعديلات على لون النص على الرف الدائري.

هنا يمكنك أن ترى أنه يمكنك إجراء بعض التعديلات الطفيفة على لون النص على الرف الدائري الخاص بك إذا اخترت ذلك. فقط تأكد من النقر فوق "حفظ" كما هو موضح في الجزء العلوي من الصورة حتى لا تفقد تغييراتك.
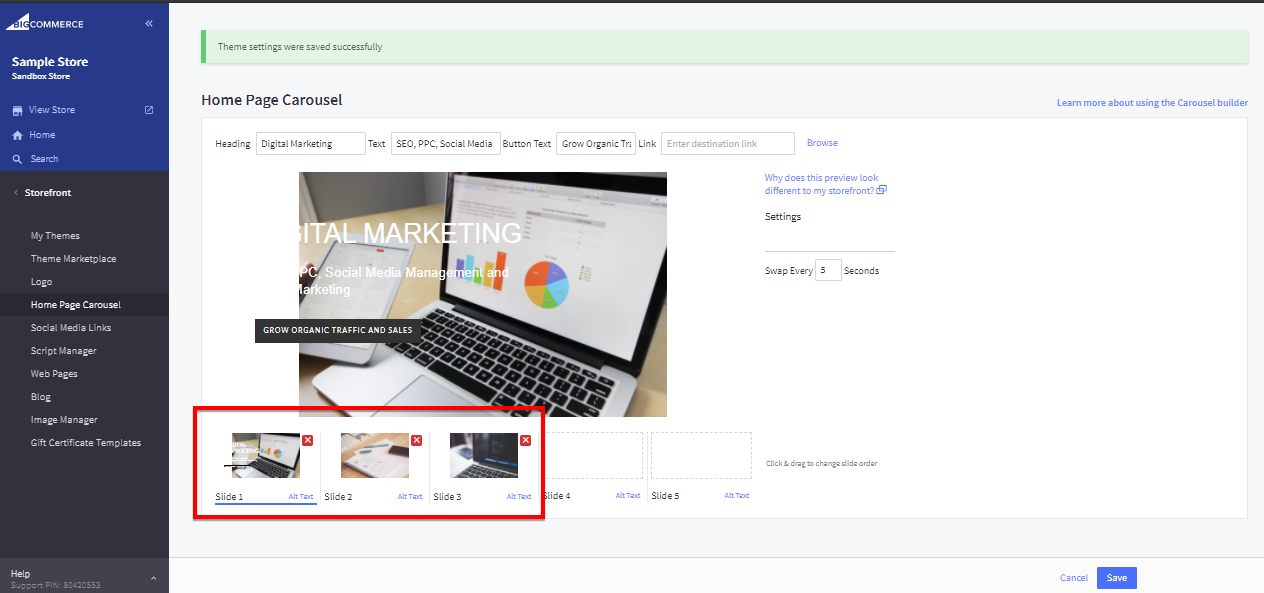
لقد قمت للتو بإنشاء BigCommerce carousel لمتجرك عبر الإنترنت - ولكن هناك إضافة أخرى قد ترغب في إجرائها على الرف الدائري الخاص بك قبل الاتصال به يوميًا - يجب عليك إضافة نص بديل مناسب إلى صور الشرائح. ارجع إلى أداة "Homepage Carousel" حيث بدأت.
5. المكافأة: قم بتحسين BigCommerce SEO الخاص بك عن طريق إضافة نص بديل إلى المكتبة الخاصة بك
انظر إلى الصورة أدناه ، حيث يمكنك رؤية الرف الدائري الذي أنشأناه للتو.

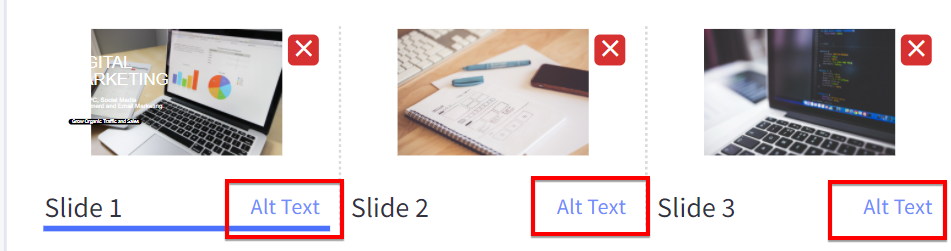
إذا قمت بالتكبير في المنطقة المشار إليها ، فسترى أن هذه الأداة تمنحك القدرة على إضافة نص بديل إلى الرف الدائري الخاص بك.

هناك سبب رئيسي واحد وراء رغبتك في القيام بذلك قبل الانتهاء - يمكن أن يعزز قيمة تحسين محركات البحث لموقعك على الويب. يطلق عليه نص بديل لأنه نص يمكن عرضه بدلاً من الصورة كبديل للمرئي. لتحسين دائرتك بشكل صحيح باستخدام النص البديل ، ستحتاج إلى إجراء بحث عن الكلمات الرئيسية ، ولكن في هذه الحالة ، بالنسبة لخدمات التسويق الرقمي الخاصة بنا ، قد ندخل "التسويق الرقمي" أو "تحسين محركات البحث" أو "خدمات التسويق" ، على سبيل الخطأ. مثال.
أحسنت! لقد أنشأت للتو أول مجموعة BigCommerce carousel الخاصة بك وعززت درجة تحسين محركات البحث على الصفحة قليلاً مع نص بديل حسن الذوق ومدروس جيدًا لصورك الدائرية. أنت في طريقك إلى تجربة تسوق رائعة وموقع إلكتروني للتجارة الإلكترونية يمثل صورة تحسين محرك البحث.
ومع ذلك ، إذا كنت مهتمًا بإجراء تغييرات متقدمة على تصميم موقع التجارة الإلكترونية الخاص بك ولديك صورة محددة جدًا لعلامتك التجارية ، فيمكن لشريك BigCommerce مساعدتك في إجراء التغييرات التي يصعب إجراؤها باستخدام أدوات BigCommerce.
سواء كنت تبحث عن مصمم BigCommerce لنقل منصتك الدائرية وتجربة المستخدم بالكامل إلى المستوى التالي ، أو عن شركة تحسين محركات البحث في التجارة الإلكترونية لتحسين الأوصاف التعريفية لموقع الويب الخاص بك ، ومنشورات المدونة ، وعناوين الصفحات ، وصفحات المنتج كجزء من عبقري مُحسّنات محرّكات البحث الاستراتيجية ، 1Digital Agency هنا للمساعدة.
ما عليك سوى الاطلاع على محفظة عملاء التجارة الإلكترونية الخاصة بنا للحصول على دليل مرئي لنوع العبقرية الإبداعية التي يمكننا تنفيذها - ثم اتصل بنا على 888-982-8269 لتحقيق ذلك لموقعك على الويب.
قد يكون هناك الكثير من مصممي BigCommerce ، ولكن لا يوجد سوى 1Digital Ⓡ .
