كيفية إنشاء Shopify الصفحة المقصودة عالية التحويل
نشرت: 2022-05-22يمكن أن تساعدك صفحة Shopify المقصودة ، عند تصميمها بشكل صحيح ، في تحويل زوارك إلى مشتركين ومشترين.
يعد تصميم صفحة Shopify المقصودة التي يتم تحويلها بمثابة فن وعلم. ومع ذلك ، هذا لا يعني أنه يجب أن تكون مصممًا محترفًا أو خبيرًا في تحسين التحويل لإنشاء واحد. تحتاج فقط إلى فهم ماهية الصفحة المقصودة.
وهذا ما يدور حوله هذا المنشور - لمساعدتك على إتقان فن إنشاء Shopify الصفحات المقصودة التي تعمل.
تأتي الصفحات المقصودة بأشكال عديدة: الضغط ، والبقع ، والصفحات المقصودة للمنتج هي أمثلة جيدة. بالطبع ، هناك الكثير ، لكن هؤلاء الثلاثة هم الأكبر.
في هذا المنشور ، سنبحث بشكل أعمق قليلاً في موضوع الصفحات المقصودة لمساعدتك على فهم ما يدور حوله.
بالإضافة إلى ذلك ، سوف تتعلم كيفية إنشاء واحد والأدوات التي يجب استخدامها. لإنهاء الأمور ، سنشارك أمثلة على الصفحات المقصودة الملهمة لـ Shopify.
دعونا ندخله بالفعل!
ما هي الصفحة المقصودة؟
ببساطة ، الصفحة المقصودة هي صفحة "يهبط" فيها مستخدم الويب بعد النقر فوق ارتباط أو زر.
على سبيل المثال ، هناك زر جرب تطبيقنا Shopify على صفحتنا الرئيسية.

إذا قمت بالنقر فوق هذا الزر ، فستصل إلى هذه الصفحة:

فكر في هذه الصفحة على أنها الصفحة المقصودة للتطبيق على Shopify.
الحصول على الفكرة؟
لكن ليست كل الصفحات المقصودة متشابهة. في الواقع ، لا يمكن أن تمر جميع الصفحات بصفحة مقصودة.
الصفحة المقصودة لها غرض محدد: حث المستخدمين على التصرف.
قد يعني هذا الإجراء إجراء عملية شراء ، أو الاشتراك في بريد إلكتروني ، أو حجز عرض توضيحي ، أو زيارة صفحة أخرى ، وما إلى ذلك.
لذا ، فإن أي صفحة لا تفعل ذلك ليست من الناحية الفنية صفحة مقصودة.
ما الذي يجعل الصفحة المقصودة جيدة Shopify؟
كيف تعرف صفحة هبوط جيدة عندما ترى واحدة؟
فيما يلي بعض ميزات Shopify الصفحة المقصودة التي يتم تحويلها.
1. عنوان واضح وموجز
لديك وقت محدود فقط لجذب انتباه المستخدمين الذين يتفاعلون مع صفحتك المقصودة. إحدى الطرق المؤكدة لجذب المستخدمين هي كتابة عنوان جذاب. وليست جذابة فحسب ، بل موجزة أيضًا - مباشرة في صلب الموضوع.
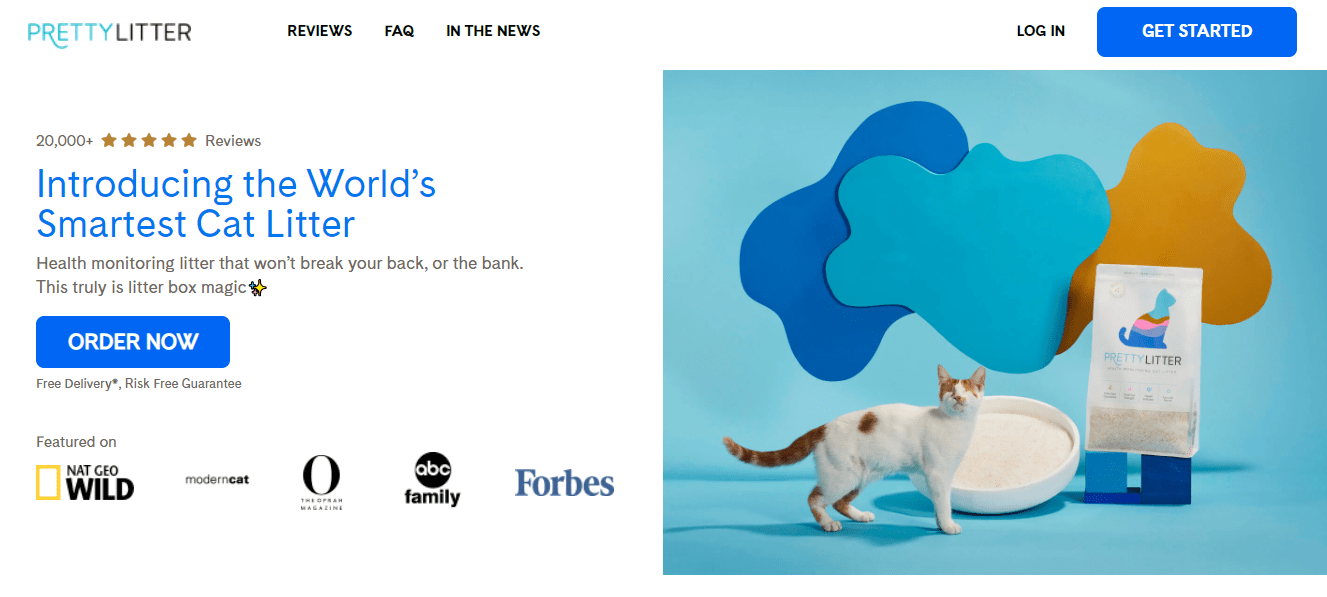
الق نظرة على هذه الصفحة من PrettyLitter.

يمكنك بسهولة معرفة أن موقع الويب هذا يدور حول فضلات القطط من العنوان الجريء والملفت للانتباه " تقديم أذكى فضلات قطط في العالم" .
هذا ما يجب أن يفعله عنوانك - أخبر زوارك بما يدور حوله متجرك بأقصر طريقة ممكنة.
2. زر الحث على اتخاذ إجراء (CTA)
هل لاحظت زر "اطلب الآن" الظاهر في صفحة القمامة الجميلة التي استعرضناها للتو؟ إنه جريء للغاية لدرجة أنه يجعلك ترغب في النقر فوقه.
هذه أيضًا ميزة مميزة أخرى لصفحة مقصودة جيدة التصميم.
يجب أن يكون زر الحث على اتخاذ إجراء مقنعًا للحصول على فرصة لجذب زوارك للتصرف.
3. ميزة غنية في الجزء المرئي من الصفحة
هل ما زلت تشير إلى صفحة القمامة الجميلة ، هل لاحظت أن جميع المعلومات والميزات ذات الصلة بالصفحة موضوعة في قسم الجزء المرئي من الصفحة؟
قسم الجزء المرئي من الصفحة هو الجزء الذي تراه بمجرد أن تهبط عليه دون التمرير.
يؤدي هذا أيضًا إلى إنشاء صفحة مقصودة عالية التحويل.
4. صور لافتة للنظر
قد لا تكون الكلمات دائمًا كافية لجذب انتباه زوار موقعك ؛ الصور اللافتة للنظر هي الأنسب للوظيفة.
لذا ، قم بعمل جيد لإضافة صور مذهلة إلى صفحاتك المقصودة - يمكن أن تساعد في زيادة معدل التحويل الخاص بك.
5. خالية من الروابط الملاحية
لن تسفر صفحتك المقصودة عن نتائج ذات مغزى إذا لم تتمكن من إبقاء الزائرين يركزون عليها. أفضل طريقة للقيام بذلك هي التخلص من العناصر التي يمكن أن تشتت انتباههم - خاصة الروابط الملاحية.
ستؤدي إضافة روابط التنقل إلى صفحتك المقصودة إلى تسهيل انتقال الزائرين بعيدًا. وأنت بالتأكيد لا تريد ذلك.
ألق نظرة على هذه الصفحة المقصودة من ProtonMail. لاحظ كيف أن القسم العلوي خالٍ تمامًا من روابط التنقل؟

لماذا تحتاج إلى صفحة مقصودة لموقعك Shopify الموقع
السبب الأول الذي يجعلك تحتاج إلى صفحة مقصودة هو زيادة معدل التحويل. عند تصميم الصفحات المقصودة وتنفيذها بشكل صحيح ، يمكن أن تسهل عليك تحويل زوارك إلى مشتركين ومشترين.
سبب آخر لاستخدام الصفحة المقصودة هو تقليل معدلات الارتداد. لماذا هذا؟
سيؤدي إرسال حركة المرور إلى صفحة غير محسّنة للتحويل إلى ارتفاع معدل الارتداد فقط. يأتي معدل الارتداد المرتفع مصحوبًا بالعديد من المشكلات الأخرى: ارتفاع تكاليف الإعلان ، وانخفاض الترتيب على Google ، وما إلى ذلك. أنت بالتأكيد لا تريد ذلك.
أخيرًا ، يمكن أن تساعد الصفحة المقصودة المصممة جيدًا في تكوين انطباع جيد في أذهان زوار موقعك. سيرون عملك على أنه عمل احترافي ومن المرجح أن يثقوا في عملك أكثر.
كيفية بناء صفحة مقصودة على Shopify
إن إنشاء صفحة هبوط Shopify لا تتحول إلى علم الصواريخ. بالإضافة إلى ذلك ، ليس عليك أن تكون مطورًا أو مصممًا عبقريًا لإنشاء واحد.
ومع ذلك ، إليك طرق قابلة للتطبيق لإنشاء صفحة مقصودة على Shopify.
1. استخدام Native Shopify Page Builder
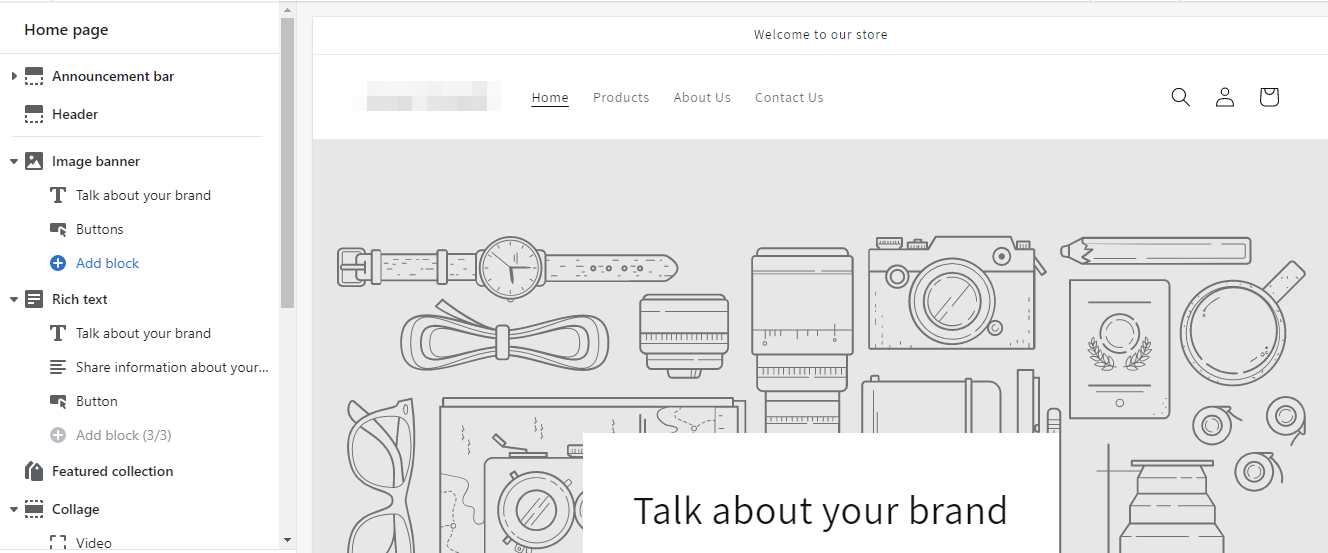
كما تعلم بالفعل ، Shopify يأتي مع ميزة إنشاء الصفحات الأصلية التي تجعل من السهل إنشاء صفحات على موقع الويب الخاص بك في دقائق. يمكنك استخدامه لإنشاء صفحة مقصودة بسيطة على موقع الويب الخاص بك.


تكمن مشكلة استخدام ميزة إنشاء الصفحة هذه في أنها محدودة ، لذا قد لا تتمكن من تخصيص صفحتك المقصودة كما يحلو لك. سيكون عليك تعديل الكود الأساسي لموضوعك لتحرير الصفحة لمحتوى قلبك.
ما لم تكن مطورًا Shopify أو يمكنك استئجار واحد ، لا نوصي بهذا النهج. بدلاً من ذلك ، استخدم التطبيق الذي يقودنا إلى الإستراتيجية الثانية.
2. باستخدام التطبيق
سوف تجد العديد من Shopify تطبيقات إنشاء الصفحة المقصودة في Shopify متجر التطبيقات. أحد التطبيقات البارزة هو Pagefly.

يجعل تطبيق Pagefly من السهل إنشاء صفحات عالية التحويل على موقع الويب الخاص بك Shopify دون كتابة أي رمز.
ما نوع الصفحة التي يمكنك إنشاؤها باستخدام Pagefly؟
- الصفحة المقصودة للمبيعات
- صفحة التسعير
- صفحة المنتج
وغيرها الكثير. يأتي التطبيق مع العديد من تصميمات الصفحات المعدة مسبقًا والتي يمكنك تعديلها وتخصيصها ونشرها على موقع الويب الخاص بك بسرعة دون متاعب.
يمكنك البدء في استخدام Pagefly مجانًا. لكنك مقيد بـ 3 صفحات فقط في الخطة المجانية. لتحقيق أقصى استفادة من التطبيق ، يجب عليك الترقية إلى خطط الدفع الفوري (29 دولارًا في الشهر) أو خطط المؤسسة (199 دولارًا في الشهر).
بصرف النظر عن Pagefly ، فإن تطبيقات إنشاء الصفحات الأخرى التي يمكنك تجربتها تشمل Shogun Landing Page builder و Gempages وما إلى ذلك.
3. استخدام تطبيق منشئ تابع لجهة خارجية
إذا كان استخدام تطبيقات Shopify Page Builder لا يعمل من أجلك ، فحاول استخدام مكون إضافي تابع لجهة خارجية. تمتلئ الإضافات منشئ الصفحات التابعة لجهات خارجية بالعديد من الميزات التي تجعلها بديلاً قويًا لـ Shopify تطبيقات منشئ الصفحات.
تتضمن بعض المكونات الإضافية الشائعة Unbounce و LeadPage وما إلى ذلك.
تدعم هذه المكونات الإضافية تكامل التوصيل والتشغيل مع Shopify. في اللغة الإنجليزية البسيطة ، يمكنك بسهولة إضافة هذه المكونات الإضافية إلى موقع Shopify الخاص بك بسهولة.
كيفية تحسين Shopify الصفحة المقصودة للتحويل
لا يكفي إنشاء صفحة هبوط ؛ يجب عليك بذل الجهد والوقت لتحسينه للتحويل.
فيما يلي بعض الأشياء التي يمكنك القيام بها لتحسين صفحتك المقصودة Shopify للتحويل بشكل أفضل.
1. اجعل عناوينك بارزة
يعتبر مستخدم الويب العادي قارئًا كسولًا - وغالبًا ما يقومون بمسح العناوين الرئيسية على الصفحة دون قراءة النص الأساسي.
كنت ستترك الكثير من المال على الطاولة إذا كانت عناوينك غير محفزة.
كيف تجعل عناوين صفحتك المقصودة بارزة؟
دع فوائد منتجك تصرخ من خلالها. بمعنى آخر ، دع زوار موقعك يرون الفائدة الفورية لاستخدام المنتجات من خلال عناوينك الرئيسية.
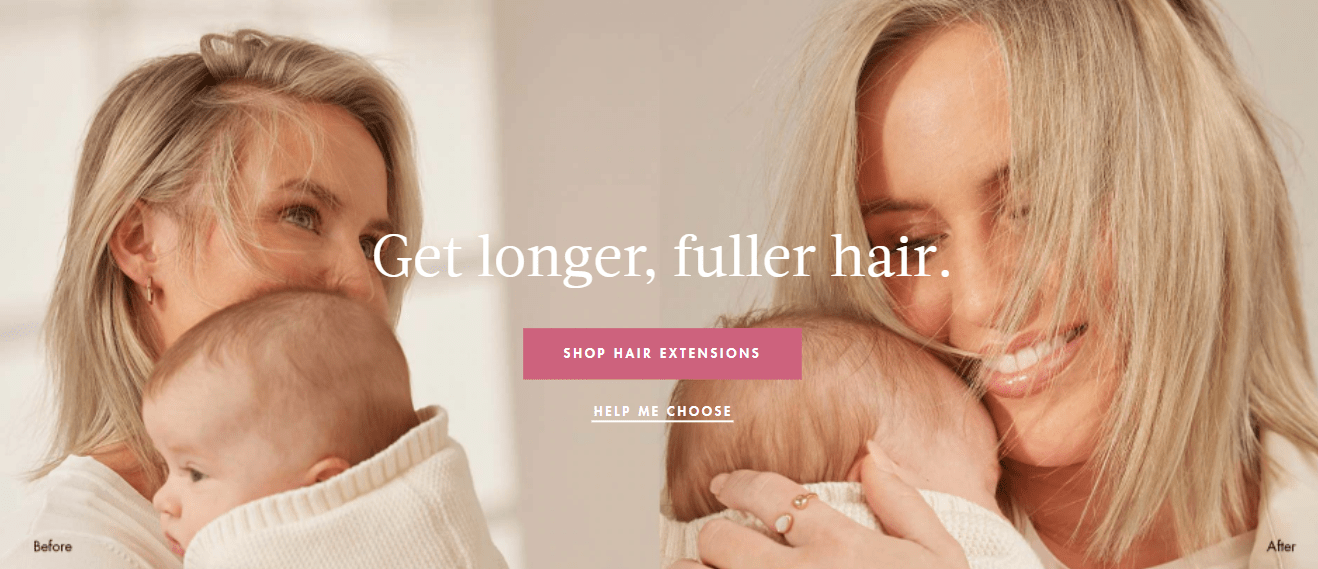
الق نظرة على هذا المثال من Luxy hairs.

شيء آخر: حاول أن تجعل عناوينك موجزة ولطيفة ومباشرة في صلب الموضوع.
2. أخبر زوار موقعك بما تريدهم أن يفعلوه
هل تريد أن يتسوق الزائرون ، أو يشتركوا في قائمتك البريدية ، أو ينقرون للوصول إلى صفحة أخرى؟ اخبرهم!
وأفضل طريقة لإخبارهم هي غرس زر الحث على اتخاذ إجراء (CTA).
3. إضافة دليل اجتماعي
سيكون لدى الزوار بطبيعة الحال مخاوف بشأن منتجك. تتمثل إحدى الطرق المؤكدة لنزع سلاحهم من هذا الشك وحملهم على الشراء من متجرك عن طريق إضافة دليل اجتماعي إلى صفحتك.
نعني بالدليل الاجتماعي الشهادات والمراجعات وربما ضمان استعادة الأموال.
Shopify أمثلة الصفحة المقصودة
قبل اختتام الأمور ، نود أن نعرض لك بعض أمثلة الصفحة المقصودة Shopify يمكنك أن تستلهم منها.
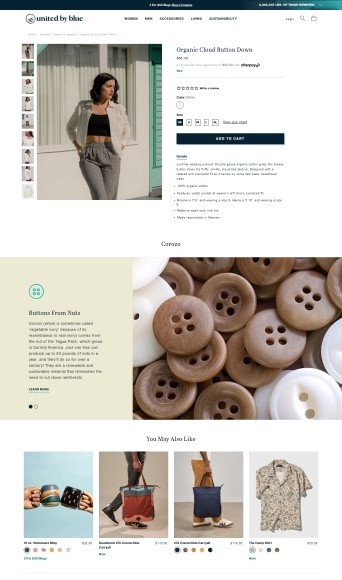
1. الصفحة المقصودة للمنتج الأزرق المتحد

الشيء الوحيد الذي يجعل الصفحة المقصودة للمنتج تتألق هي الصور المذهلة التي تم تعبئتها بها. هذه الصور وحدها كافية لجعل العميل المحتمل يشتري من المتجر.
هل لاحظت أيضًا الزر "إضافة إلى عربة التسوق" الذي يجذب الانتباه في قسم الجزء المرئي من الصفحة؟ خذ إشارة من ذلك عند إنشاء صفحتك.
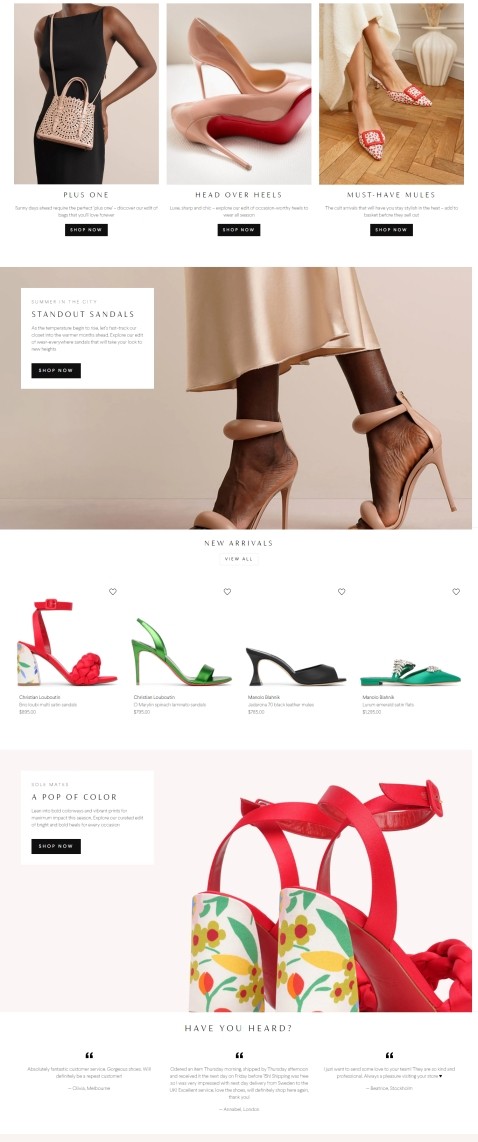
2. السافانا

تتحقق هذه الصفحة من الكثير من الميزات الرائعة ؛ صور آسرة ، زر واضح للحث على اتخاذ إجراء ، مزايا المنتج ، إلخ.
الأهم من ذلك ، تمت إضافة شهادات العملاء إلى الصفحة ، مما يجعلها أكثر فعالية.
قم بتغليفه
تعتبر الصفحة المقصودة المصممة بعناية أمرًا ضروريًا إذا كنت ترغب في تعزيز معدل التحويل الخاص بك Shopify وزيادة مبيعاتك.
مع كل ما نشرناه في هذا المنشور ، لا ينبغي أن يكون إنشاء واحد أمرًا صعبًا.
بالإضافة إلى الصفحة المقصودة ، تحتاج أيضًا إلى نافذة منبثقة مذهلة. النوافذ المنبثقة هي أدوات تسويق لتحسين التحويل يجب أن تكون لديك في ترسانة التسويق الخاصة بك.
Adoric يجعل إنشاء النوافذ المنبثقة التي تجذب الانتباه وذات التحويل العالي لموقع Shopify الخاص بك أمرًا سهلاً.
لماذا لا تجرب Adoric اليوم وتشاهد مبيعاتك تنطلق في السماء.
تثبيت Adoric Shopify التطبيق
