دليل بقاء أساسيات الويب للمتاجر عبر الإنترنت
نشرت: 2022-09-01ما هي مقاييس حيوية الويب الأساسية؟
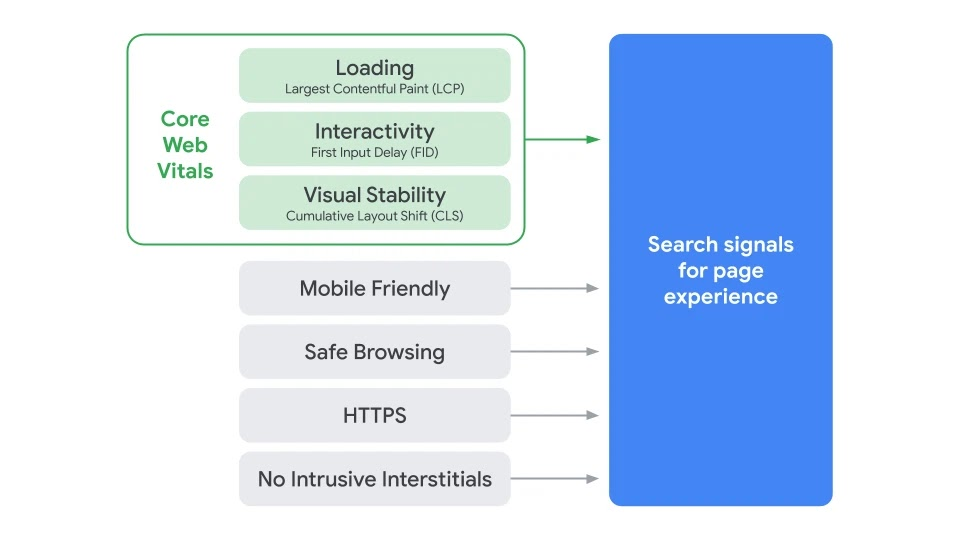
هناك 3 مقاييس أساسية لأهمية الويب تنص Google على أهميتها في قياس تجربة مستخدم متجرك عبر الإنترنت:

- أكبر رسم للمحتوى - المدة التي يستغرقها المحتوى الرئيسي الخاص بك للتحميل ، مثل كتلة نص أو صورة
- تأخير الإدخال الأول - المدة التي تستغرقها صفحة الويب الخاصة بمتجرك لتصبح تفاعلية بعد تفاعل المستخدم معها ، مثل النقر فوق زر
- التحول في التخطيط التراكمي - كم عدد التخطيطات غير المتوقعة التي تغير تجارب صفحة الويب الخاصة بك أثناء تحميل الموقع وتمرير المستخدمين
في الأساس ، تعد هذه المقاييس مجموعة فرعية من العوامل التي ستشكل الآن نتيجة تجربة صفحة Google. من وجهة نظرك ، سيرشدونك عندما يتعلق الأمر بـ:
- الاستقرار البصري
- التفاعل
- جار التحميل
يعد كل واحد مفتاحًا لتجربة المستخدم الإجمالية ، وسنقوم بتفصيلها بشكل أكبر في هذه المقالة. لكن اولا …
العودة إلى الأعلى أو 
لماذا تعتبر "حيوية الويب الأساسية" مهمة؟
الآن تم تعيين تجربة الصفحة هذه لتصبح عامل تصنيف في Google ، يجب أن يكون من الواضح سبب أهمية Core Web Vitals: يمكن أن تساعد في زيادة مكانة متجرك في SERPs.
ومع ذلك ، فإن Core Web Vitals ليست الجزء الوحيد من نقاط تجربة الصفحة. ستشمل المقاييس الأخرى التصفح الآمن والاستعداد للجوّال ، ولكن نظرًا لأن Core Web Vitals تشكل نسبة كبيرة بما يكفي ، فهي ضرورية.
ومع ذلك ، تجدر الإشارة أيضًا إلى أن نتيجة تجربة الصفحة المثالية لا تضمن احتلال موقع الصدارة على Google. تجربة المستخدم هي مجرد واحد من عوامل الترتيب العديدة المستخدمة لتحديد ترتيب أي موقع. ولكن نظرًا لأنه من المقرر أن يصبح عامل ترتيب ، فمن المهم أن تعمل عليه حتى يحتل متجر التجارة الإلكترونية الخاص بك مرتبة عالية قدر الإمكان.
العودة إلى الأعلى أو 
أساسيات الويب بمزيد من التفاصيل
كما ذكرنا سابقًا ، فإن أساسيات الويب الأساسية الثلاثة هي:
- أكبر رسم مضمون
- أول تأخير في الإدخال
- تخطيط التحول التراكمي
دعونا نلقي نظرة فاحصة على كل واحدة.
أكبر رسم مضمون
يقيس أكبر محتوى محتوى (LCP) المدة التي يستغرقها تحميل أكبر جزء من المحتوى على الشاشة. بشكل أساسي ، يقيس مدى سرعة تحميل موقعك بالكامل ، مع أخذ أكبر جزء من المحتوى كمقياس له.
كيف يبدو الجزء الأكبر من المحتوى عادةً؟
عادةً ما تكون صورة بطلة أو مقطع فيديو ، ولكنها قد تكون أيضًا نصًا رئيسيًا. يعتمد الأمر حقًا على ما هو موجود في الصفحة.
تفضل Google ذلك إذا كان مقياس LCP أقل من 2.5 ثانية. تشمل الأسباب التي قد تكون أكثر من 2.5 ثانية CSS و JavaScript يحظران عرض العناصر ، والصور عالية الجودة التي لم يتم ضغطها ، وأوقات استجابة الخادم البطيئة.
لمعرفة درجة LCP الخاصة بك ، يمكنك استخدام Google PageSpeed Insights.
تخطيط التحول التراكمي
تخطيط التحول التراكمي (CLS) يقيس الاستقرار البصري لموقعك على الويب. ببساطة ، إنه يقيس كيف يختبر زائر الموقع نقل المحتوى على شاشته أثناء تحميل الصفحة.
لقد وصلنا جميعًا بالتأكيد إلى مواقع الويب التي تظهر فيها صورة (أو حتى إعلان) تؤدي إلى تحول المحتوى. قد يكون هذا محبطًا بشكل خاص للمستخدم النهائي إذا نقر بالفعل ، فقط لنقل المحتوى والرابط يأخذهم إلى مكان غير متوقع (مثل مباشرةً إلى إعلان).
أو ، قد يكون التأثير مزعجًا لدرجة أنه في حين أنه لا يأخذ المستخدم النهائي إلى موقع ويب آخر ، فإنه يتسبب في فقد مكانه في منتصف الجملة أثناء القراءة. في كلتا الحالتين ، يمكن أن يؤثر ذلك سلبًا على تجربة المستخدم. يقترح Google أن درجة تخطيط التحول التراكمي الخاصة بك مثبتة عند 0.1 ، أو أقل إن أمكن.
يتأثر CLS عادةً بعناصر مثل الصور التي لم يتم تحديد أبعادها في التعليمات البرمجية. يتأثر أيضًا بإضافة محتوى جديد ديناميكيًا إلى محتوى الصفحة الحالية.
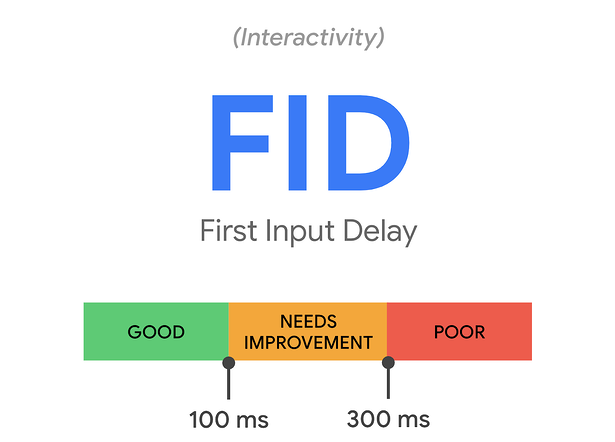
أول تأخير في الإدخال
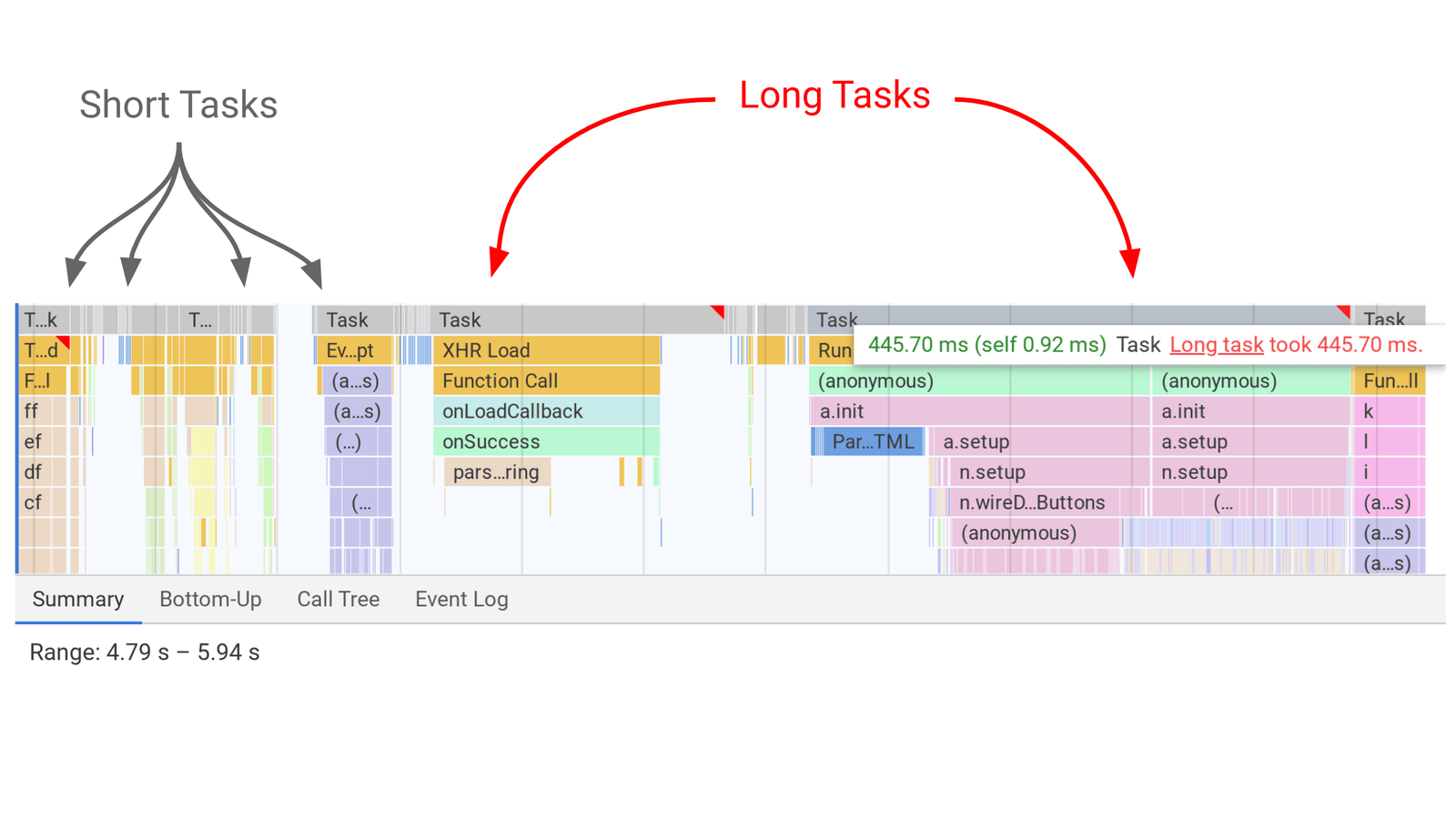
يقيس تأخير الإدخال الأول (FID) مدى استجابة صفحتك ، بالإضافة إلى مدى قابليتها للاستخدام. على سبيل المثال ، يقيس مقدار الوقت الذي تستغرقه صفحتك للاستجابة عندما ينقر المستخدم النهائي على ارتباط من قائمة منسدلة.
إذا كان لديك تأخير في الإدخال الأول متأخر ، فهذا يشير إلى أن الصفحة المعنية لا تزال مشغولة بمهمة ، على الرغم من محاولة الزائر استخدامها. قد يكون هذا بسبب أن الخادم لا يزال يعالج الكود ، على سبيل المثال ، وبالتالي لم يبدأ المهمة التي حث عليها نقرة المستخدم النهائي.


يجب أن تكون النتيجة الجيدة لتأخير الإدخال الأول حوالي 100 مللي ثانية.

عادةً ما تتأثر النتيجة الضعيفة برمز جهة خارجية ، مثل عناصر الجهات الخارجية التي تدعم صفحتك ، بالإضافة إلى وقت تنفيذ JavaScript. على سبيل المثال ، يمكن أن يؤدي زر "إضافة إلى عربة التسوق" إلى إبطاء الأمور بسبب الطريقة التي تمت بها كتابة الشفرة.
العودة إلى الأعلى أو 
5 طرق لتحسين نتائج "أساسيات الويب" على موقع التجارة الإلكترونية الخاص بك
يعد فهم "أساسيات الويب الأساسية" هو الخطوة الأولى لتحسين تجربة صفحة مواقع التجارة الإلكترونية الخاصة بك. تتمثل الخطوة التالية في تحسين "أساسيات الويب الأساسية" الخاصة بك بحيث تمنح نفسك كل فرصة للترتيب بالقرب من المركز الأول على Google.
فيما يلي بعض الطرق لتحسين نتائج Core Web Vitals الخاصة بك:
1. اكتشف نتيجتك الحالية
انتقل إلى Google PageSpeed Insights وقم بتشغيل تقرير. سيخبرك هذا بمدى تلبية كل صفحة لمعايير الأداء حاليًا.
ليس ذلك فحسب ، بل ستقدم الأداة أيضًا اقتراحات حول كيفية تحسين كل صفحة لزيادة درجاتك. يمكنك بعد ذلك اتخاذ إجراء بشأن بعض هذه الاقتراحات وتشغيل صفحاتك مرة أخرى من خلال PageSpeed Insights لمعرفة ما تغير.
2. سرعة العمل في الموقع
كانت سرعة الموقع عامل ترتيب لفترة من الوقت. الآن بعد أن أصبحت تندرج تحت "تجربة الصفحة" ، من المهم حقًا أن تعمل عليها كجزء من إستراتيجية Core Web Vitals الخاصة بك.
تتكون المتاجر عبر الإنترنت من عناصر عديدة. كما رأينا ، يمكن أن تؤدي أزرار "إضافة إلى عربة التسوق" - عند الضرورة - إلى إبطاء الموقع بسبب الطريقة التي تتم بها كتابة التعليمات البرمجية الخاصة به.
بعد كل ما قيل ، لا يزال هناك أمل. فيما يلي بعض الأشياء التي يمكنك القيام بها لتحسين سرعة الموقع:
- تنفيذ CDN. باستخدام شبكة توصيل المحتوى ، يمكن لزوار الموقع الوصول إلى خادم محلي ، والذي يساعد في تحميل المحتوى بشكل أسرع
- حاول تحميل عناصر "الجزء المرئي من الصفحة" قبل أي شيء آخر. بمعنى آخر ، لا تقم بتحميل باقي المحتوى الخاص بك حتى يقوم زائر الموقع بالتمرير لأسفل لعرضه. يُعرف هذا باسم التحميل الكسول ، وهو يعزز سرعة الموقع عن طريق الحد من عدد الموارد التي يتم تحميلها في نفس الوقت
- الحد من عمليات إعادة التوجيه
3. تكرار نفس المظهر عبر كل تنسيق شاشة
كما رأينا ، يمكن أن تؤدي تغييرات التخطيط إلى إتلاف الصفحة وتجربة المستخدم ، مما يؤدي إلى إحداث تأثير متناقض وربما التأثير على معدل الارتداد.
لا يمكن تجنب كل تغييرات التخطيط ، ولكن يمكن تجنب بعضها. وعند إعداد متجرك عبر الإنترنت للجوال ، يمكن أن تصبح تغييرات التخطيط مشكلة ما لم تقم بتحسين صفحاتك لتنسيقات مختلفة للشاشة.
الهدف هو التأكد من ظهور صفحاتك بالشكل نفسه على كل جهاز (سواء على سطح المكتب أو الهاتف المحمول). سيؤدي ذلك إلى تحسين نقاط التحول في التخطيط التراكمي.
هذه الإستراتيجية المعينة ليست للمبتدئين ، لذلك من المهم أن تتحدث مع مطور الويب الخاص بك حول ما يمكن فعله لتوحيد ميزاتك.
4. تحسين جميع الوسائط والصور
يجب على المتاجر عبر الإنترنت عرض الصور. هذا معطى. لكن العديد من الصور (ومقاطع الفيديو) عالية الجودة يمكن أن تبطئ الأمور حقًا وتضعك في وضع غير مؤات عندما يتعلق الأمر بالترتيب.
من المهم أن يتم تحسين صورك للأجهزة المحمولة. هذا يعني ضبطها على عرض أصغر. يمكنك القيام بذلك بمساعدة المكونات الإضافية ، مثل ShortPixel Adaptive Images.
من الأفكار الذكية أيضًا تضمين جميع مقاطع الفيديو الخاصة بك من نظام أساسي تابع لجهة خارجية ، مثل Vimeo أو YouTube. يعمل هذا كبديل أفضل لاستضافتها على موقع الويب الخاص بك.
5. الحد من استخدام التطبيقات
من المغري إضافة الكثير من التطبيقات إلى متجرك عبر الإنترنت ، خاصةً إذا كانت مجانية ويبدو أنها تحسن تجربة المستخدم.
ولكن كما ذكرنا سابقًا ، يتم التحكم في التطبيقات بواسطة جهة خارجية وليس بواسطتك. على هذا النحو ، يمكنهم خفض درجة تأخير الإدخال الأول لأنك لا تتحكم في الكود. نتيجة لذلك ، قد يستغرق موقعك وقتًا طويلاً للاستجابة للنقرات.
بالإضافة إلى قصر استخدام التطبيقات على التطبيقات التي تعرفها بالتأكيد تضيف شيئًا ما إلى تجربة المستخدم ، يمكنك أيضًا تطوير تطبيقاتك المخصصة. على سبيل المثال ، لا يوفر تطبيق الدردشة المباشرة المخصص دعم العملاء للزوار عبر الإنترنت فحسب ، بل يتيح لك كتابة الرمز. لذلك ، ما زلت مسؤولاً عن الأشياء.
العودة إلى الأعلى أو 
تغليف
لحسن الحظ ، فإن الحصول على أساسيات الويب الأساسية لمتجر التجارة الإلكترونية الخاص بك ليس علمًا صارخًا. ولكن ما لم تكن لديك خبرة في تطوير الويب والترميز ، فمن الجيد أن تعمل جنبًا إلى جنب مع مطور ويب متمرس يمكنه مساعدتك في التخلص من أي أخطاء بحيث تستمر في رفع مستوى SERPs.