من قالب إلى تصميم مخصص للتجارة الإلكترونية
نشرت: 2020-05-30هل سبق لك أن ارتديت بدلة أو ثوبًا مصنوعًا حسب الطلب؟ معظم الناس لن يفعلوا ذلك ، باستثناء لحظات قليلة خاصة في حياتهم. بالنسبة لمعظم المناسبات ، سيختارون مجموعة مختارة من الرف ، وسيتم تخصيص هذا الاختيار في أماكن قليلة. تنحنح هنا ، وثنية هناك ، وستحصل على قطعة ملابس رائعة وعملية. لكن في مرات قليلة في حياتك ، قد تكون محظوظًا بما يكفي لأن يكون لديك خياط موهوب يبدأ من مسمار القماش. سيأخذون قياساتك ، ويتحدثون إليك عن القطعة التي تريدها ، وكل غرزة يصنعونها سيكون لها غرض ، وهدف في الاعتبار. هذا ، بشكل أساسي ، هو الفرق بين قالب موقع الويب وموقع الويب المخصص. يمكن إزالة القالب من الرف ، وإجراء بعض التعديلات عليه ، ويكون موقعًا وظيفيًا بشكل مثالي. لكن التصميم المخصص للتجارة الإلكترونية يستغرق مزيدًا من التفكير ، ومزيدًا من الوقت ، ويمكن أن يكون مصممًا بشكل مثالي للعلامة التجارية التي تريد عرضها للعالم.
سأشرح ما أعنيه باستخدام 1Digital الوكالة كمثال. بعد كل شيء ، نحن لسنا مثاليين. نحن ، أيضًا ، يمكن أن يتم امتصاصنا من خلال الإصلاح السريع لقالب خارج الصندوق. لدينا موقع شقيق يسمى Genius eCommerce . لقد كانت مدونة صناعية على WordPress لبعض الوقت ، ولكن قبل عدة أشهر قمنا بتغييرها إلى موقع وكالة يتحدث على وجه التحديد عن خدمات التسويق الرقمي للتجارة الإلكترونية الخاصة بنا. عندما أنشأنا هذا المحور ، أردنا الحصول على شيء ما في أسرع وقت ممكن ، ولذا استخدمنا قالب WordPress. أثناء عملنا مع الموقع ، وجدنا أن جميع الأشياء التي نحذر عملائنا بشأنها عند التفكير في موقع نموذجي ، مثل تحسين التحويل والسرعة والعلامة التجارية المتماسكة ، أصبحت مشكلات لشركة Genius eCommerce كذلك. لذلك قررنا أن نأخذ جرعة من الأدوية الخاصة بنا ونمنح Genius eCommerce تصميم مخصص للتجارة الإلكترونية من أسفل إلى أعلى. الفرق لا يصدق.
القالب
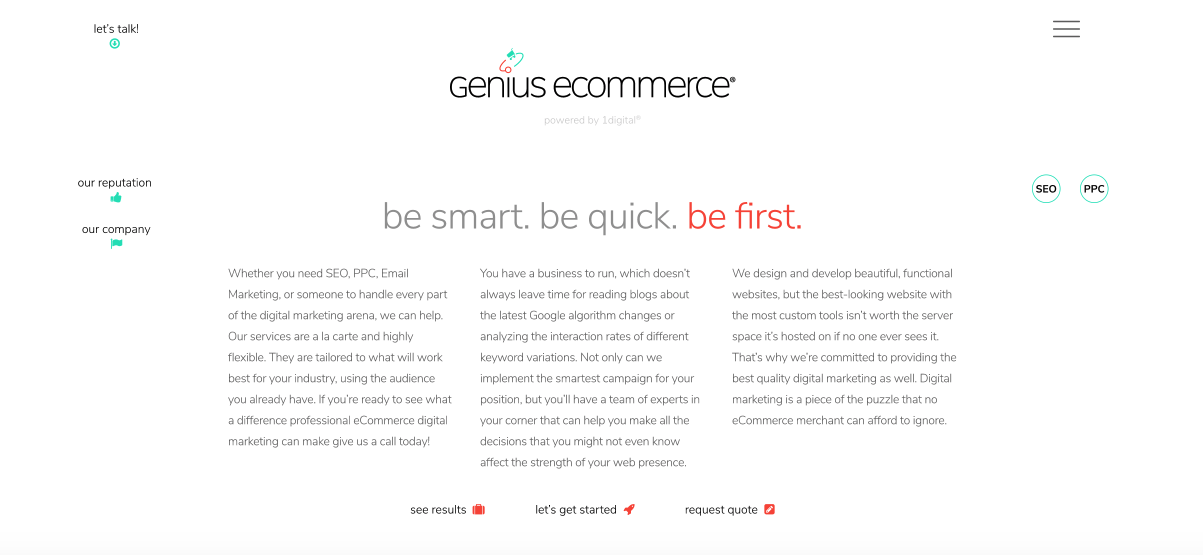
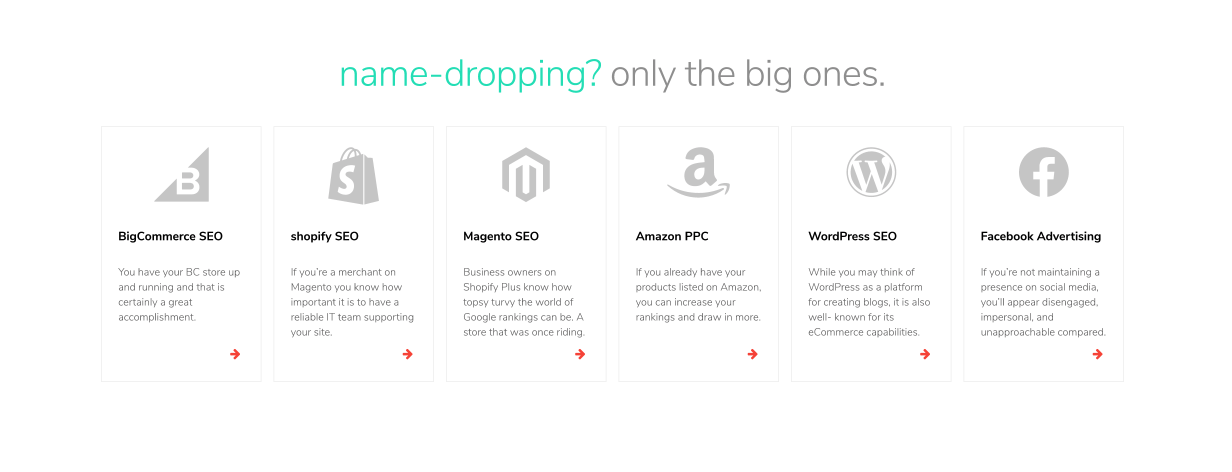
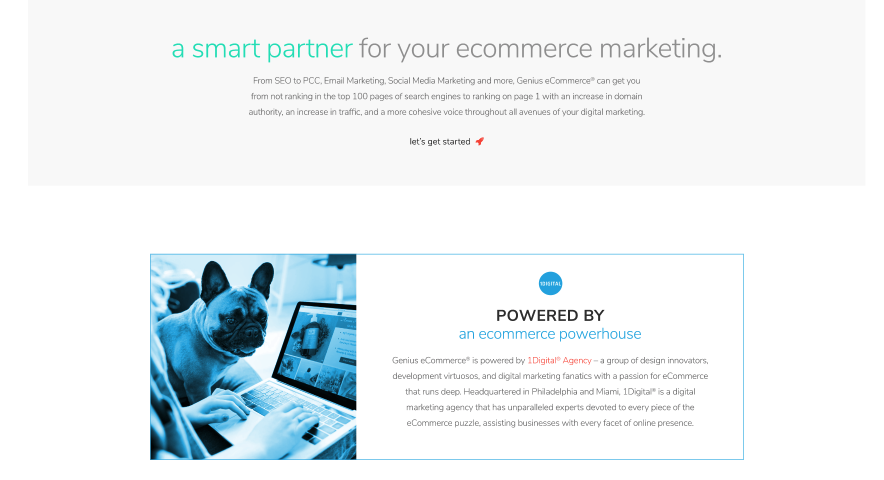
القالب هو تصميم WordPress / Woo-commerce. كما ترون ، تبدو جيدة. لقد استخدمنا بعض خطوط وألوان علامتنا التجارية لجعلها متماسكة بصريًا مع 1Digital موقع.

استخدمنا أيضًا حزم الرموز نفسها لتوصيلها بـ 1Digital العلامات التجارية.

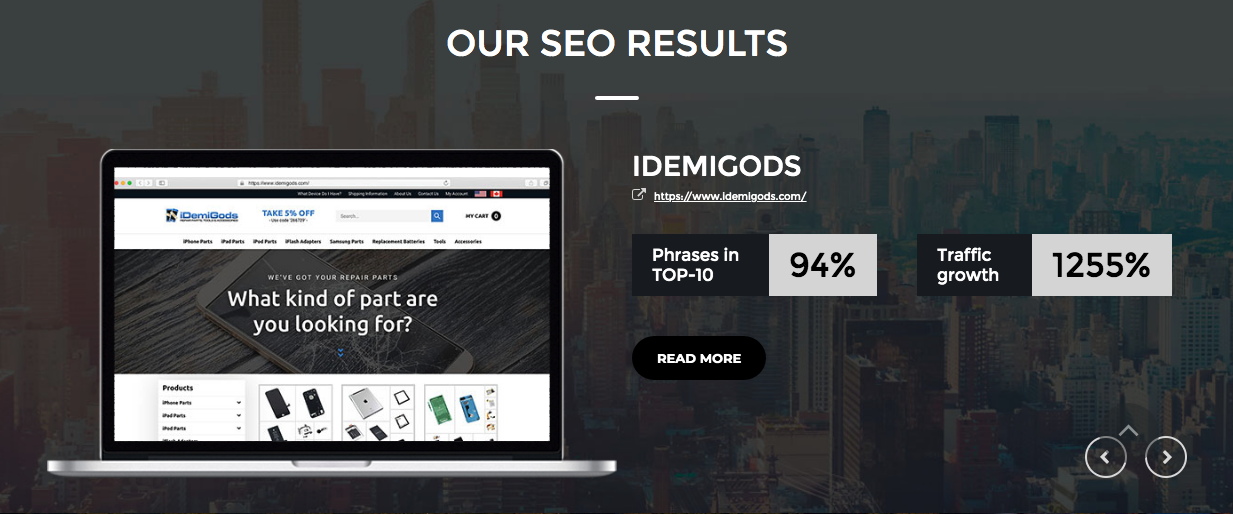
قمنا بتجسيد النموذج ببعض أقسام التطوير المخصصة لتسليط الضوء على بعض عملائنا ودراسات الحالة.

وهناك لديك! موقع قالب يمكن صيانته بشكل مثالي ، ويتم تشغيله بسرعة كبيرة.
كان مدير حساب SEO الخاص بنا ، Colin ، أول من لاحظ بعض المشكلات المتعلقة به. قال لي كولين عند وصف تدقيق تحسين محركات البحث للموقع: "كانت سرعة الموقع هي المشكلة الأولى التي لاحظتها". "لم يتم تحسين الصور بشكل صحيح ، ولم يتم تحميل البرامج النصية التابعة لجهات خارجية في الموقع بالطريقة الأكثر فعالية." علاوة على ذلك ، بدأ الموقع في رؤية بعض تصنيفات Google. أردنا التأكد من أن الصفحات التي كنا نعمل بجد لإعادة الزائرين إليها ستكون جذابة. قال لي كولن: "لم يكن للموقع أي شخصية ، ولم يكن به أي أسنان".
خارطة طريق لتصميم جديد
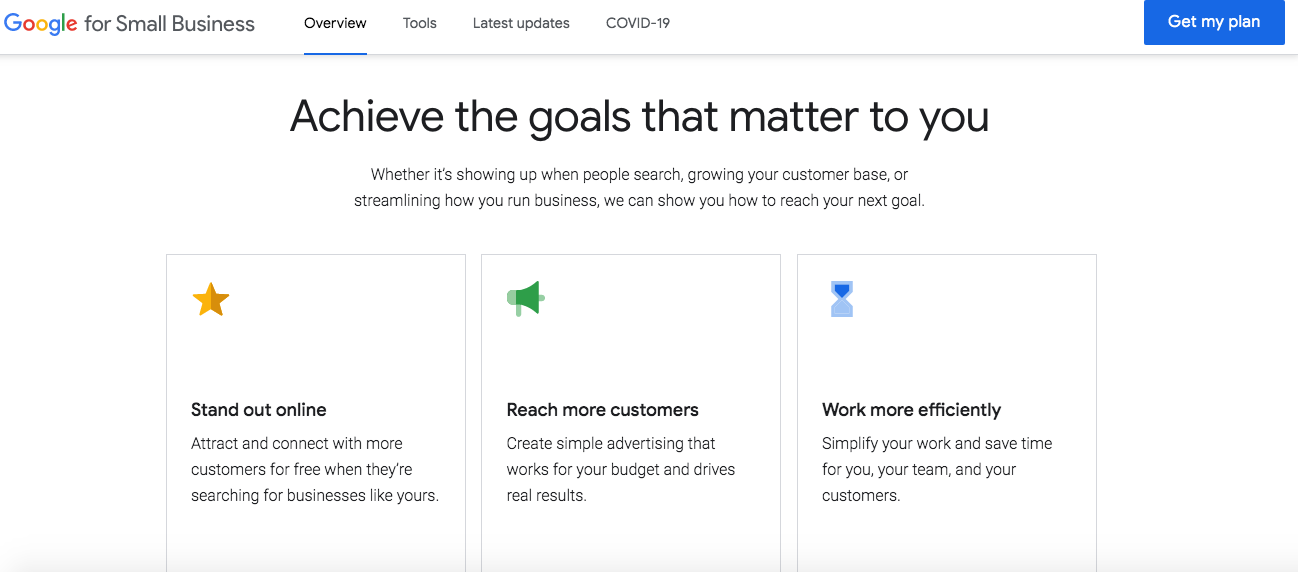
تتمثل الخطوة الأولى في أي تصميم مخصص للتجارة الإلكترونية نقوم به مع عملائنا في وضع خارطة طريق. نحن ننظر إلى المواقع التي يحبها العميل ونحاول معرفة سبب عملها في هذه الصناعة وما هي الرسالة الأساسية التي يحتاج الموقع لنقلها. لعدد 1 رقمي الوكالة لدينا الجزء الأكبر من أعمالنا واتساع نطاقها لنتحدث عنها ، ولكن Genius eCommerce كان يركز فقط على ذراع التسويق لما نقوم به. "كانت الفكرة هي التركيز على شيء واحد محدد حقًا ، وبالتالي يجب أن يكون التصميم بسيطًا حقًا ،" Art، 1Digital قال لي المصمم الرئيسي. للإلهام ، نظرنا إلى واجهة المستخدم المسطحة التي تستخدمها Google.

أراد الفن أيضًا التلاعب بهوية العلامة التجارية باستخدام مصطلح "العبقري". "أردت أن أعطيها شعورًا أكاديميًا ودماغيًا. للربط مع فكرة العبقرية ، قال لي آرت. "كما لو كنت تقرأ بحثًا أكاديميًا."
إنشاء شعار جديد
قال آرت: "يجب أن يكون للموقع الجديد شعاره الخاص". تعتبر الشعارات أساسًا مهمًا للغاية في عالم التصميم. عند بدء تصميم مخصص جديد لأحد العملاء ، فإننا نأخذ إشارات من شعارهم حول لوحة الألوان الخاصة بهم ، ونمط الرسوم ، ونبرة علامتهم التجارية بشكل عام. أخبرني آرت "فكرة الشعار هي التي عززت بالنسبة لي كيف أردت التفاعل مع بقية التصميم".
يجب أن يحتوي الشعار الجيد على عنصر مرئي مثير للاهتمام ، شيء يأسر العين. سيكون الشعار الجيد أيضًا قادرًا على التعبير بصريًا عن شيء ما حول رسالة العلامة التجارية. يمكنك أن ترى أدناه بعض التطور الذي حدث في إنشاء الشعار الجديد الذي قررناه لـ Genius eCommerce .


يمكنك أن ترى كيف اجتمعت بعض الرسومات الفنية التي كانت تفكر فيها في الإصدار النهائي. تم دمج مخطط الذرة ، الذي يمثل العبقرية ، والعربة ، التي تمثل التجارة الإلكترونية ، من أجل العنصر الرسومي للشعار. هذا هو جزء التصميم الذي يوصل رسالة العلامة التجارية بصريًا. يدرك دماغك بالفعل هذين الرمزين المعروفين جيدًا على مستوى اللاوعي. يقرأ الشعار مزيجًا من المفهومين الأساسيين. لاحظ أيضًا حقيقة أن الإلكترون الدوار في الذرة يتضاعف كالرمز "i" المنقط في كلمة genius. هذا هو العنصر المرئي المثير للاهتمام الذي يأسر عينك ، حتى لو لم تتعرف عليه في البداية.
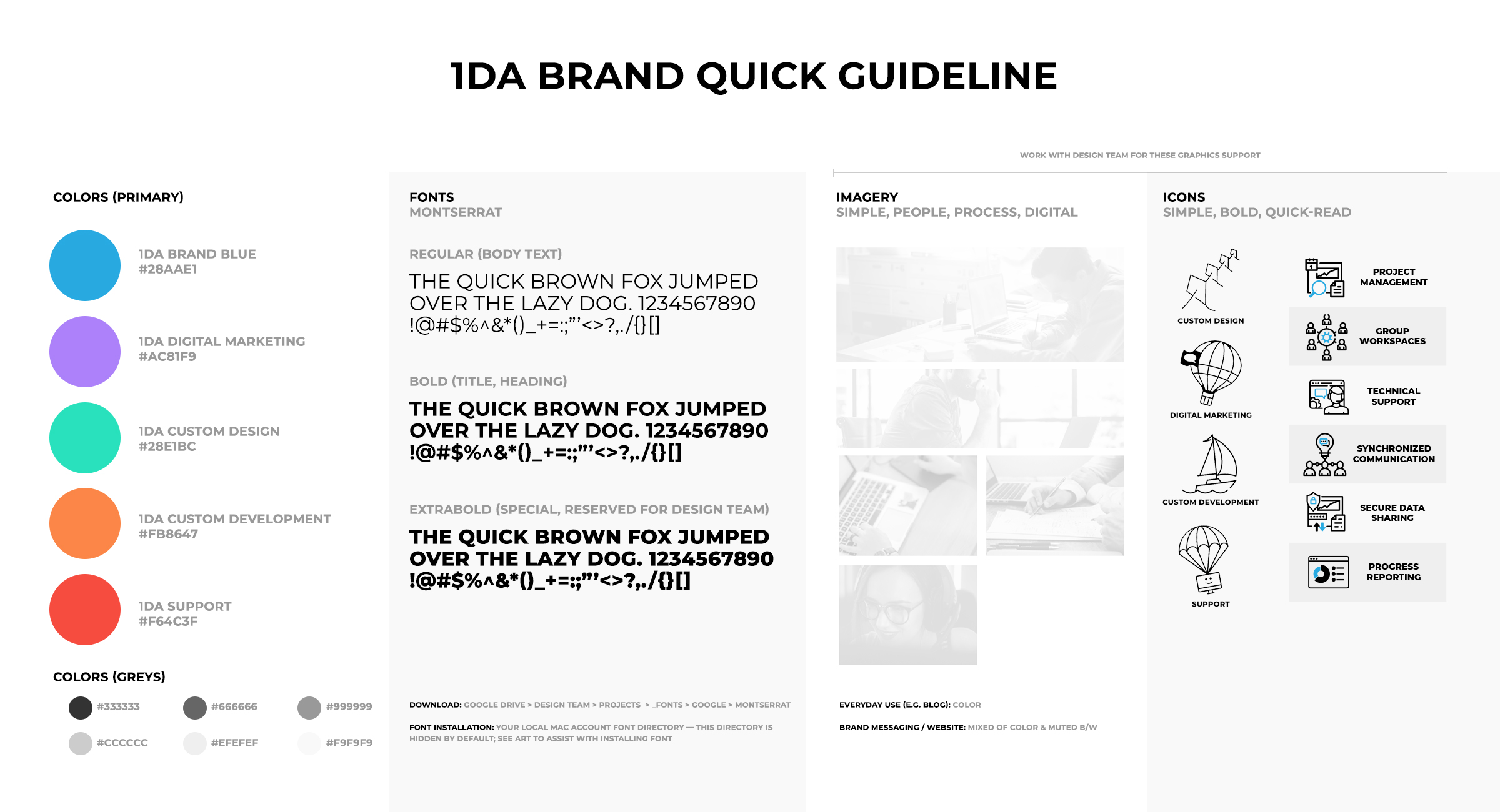
لوحة الألوان
تحدد الألوان المستخدمة في الشعار لوحة الألوان المستخدمة في جميع أنحاء الموقع. يتم توظيفهم في مناطق مختلفة لتأثيرات مختلفة.

يمكنك أن ترى أعلاه كيف يتم استخدام البط البري والأحمر من الشعار لإبراز عناصر العمل المختلفة على الصفحة. يتم استخدام اللونين لإنشاء تسلسل هرمي للمعلومات. يعتبر اللون الأحمر / البرتقالي أكثر إشراقًا وأكثر عدوانية ، لذلك يتم استخدامه بشكل مقتصد في جميع أنحاء الموقع. عند استخدامه ، فإنه يلفت الانتباه إلى الإجراءات ذات الأولوية القصوى مثل "البدء" و "طلب عرض أسعار". البط البري أكثر نعومة قليلاً ولذلك يُستخدم للعناصر التي ما زلنا نرغب في لفت الانتباه إليها ، وليس بقدر الدعوة المباشرة لاتخاذ الإجراءات. عناصر مثل "شركتنا" و "سمعتنا".

يتم استخدام البط البري أيضًا في رؤوس الصفحات. لاحظ كيف ، باستخدام اللون ، يتم تقسيم عناوين الصفحات إلى عنوان رئيسي وعنوان فرعي بينما لا يزال بإمكانك البقاء كلها في سطر واحد.
يحتوي الموقع الجديد على أكثر من لونين فقط بالطبع. بالنسبة للأماكن الأخرى التي احتجنا فيها إلى دفقة من الطلاء ، أشرنا إلى 1Digital لوحة العلامة التجارية. هذا شيء يجب أن تمتلكه كل علامة تجارية. لوحة العلامات التجارية عبارة عن مجموعة من الإرشادات لكيفية استخدام اللون وعناصر تصميم الرسوم الأخرى. بهذه الطريقة يسهل الحفاظ على تناسقها على جميع الوسائط المختلفة ، من الويب إلى الطباعة ، إلى قمصان الشركة.

تم استخدام هذه الألوان الإضافية في لوحة العلامة التجارية على الموقع للتمييز بين الأقسام. قال آرت: "أستخدم الألوان لإشارة المستخدم إلى أنه موجود في قسم مختلف من الموقع". كما ترى في الصفحات أدناه ، يتوافق اللون الأرجواني في العنوان مع صفحات النظام الأساسي ، بينما يتوافق اللون البرتقالي مع قنوات التسويق الرقمي.


سترى أن 1Digital الرئيسية لون العلامة التجارية للوكالة ، الأزرق الفاتح من شعارنا ، يتم حفظه في مكان واحد فقط. يتم استخدامه في الأقسام التي ترتبط بموقعنا الرئيسي على الويب.

سبب التصميم المخصص للتجارة الإلكترونية
لقد سألني الكثير من العملاء المحتملين ، "لماذا انتظر تصميمًا مخصصًا عندما يمكن نشر قالب بسرعة أكبر وبتكلفة منخفضة؟" من وجهة نظري ، لم يكن السبب أكثر وضوحًا مما عشناه مع Genius eCommerce . يمكن تصميم قالب. يمكنك إضافة الخطوط والألوان ، وإجراء بعض التغييرات هنا وهناك ، ولكن في النهاية ، تقوم بإجراء تخصيصات صغيرة على موقع تم إنشاؤه لشخص آخر. عندما تمر بعملية تصميم مخصصة للتجارة الإلكترونية ، فإن كل قرار على طول الطريق ، بغض النظر عن صغر حجمه ، يجعل شخصًا ما يفكر في علامتك التجارية ورسالتك من وراءها. من شيء كبير مثل الشعار ، إلى صغير مثل اللون الذي يجب استخدامه في الأزرار الموجودة على التذييل. مجموع كل من هذه القرارات الصغيرة المتخذة على طول الطريق لا يمكن تحديده كمياً. أتحدث طوال الوقت عن كيفية تحسين المواقع المخصصة بشكل أفضل أو تحويلها بسهولة أكبر ، ولكن في النهاية ، هذه هي الفائدة الرئيسية التي يصعب شرحها حتى تنتهي من هذه العملية مرة واحدة على الأقل. مع مشروع تصميم مخصص ، أنت لا ترتدي بدلة غير مناسبة. أنت ترتدي قطعة من الملابس الرسمية التي تم تصميمها مع وضع شكلك في الاعتبار في كل خطوة من العملية. هذه النظرة المخصصة هي الطريقة التي ستجعل بها انطباعك الأول على كل شخص يجد موقع الويب الخاص بك.
إذا كنت تعاني من قالب لفترة طويلة جدًا ، فربما حان الوقت للتفكير في الترقية إلى شيء مخصص. يستمع مصممو التجارة الإلكترونية الخبراء لدينا إلى قصتك ويساعدونك في سردها من خلال موقع ويب. تواصل معنا على 1Digital الوكالة وشاهد كيف يمكن لعملية تصميم التجارة الإلكترونية المخصصة أن تطلق إمكانات جديدة لموقعك على الويب.
تحميل PDF
