كيفية تصميم موقع التجارة الإلكترونية الخاص بك لتحقيق النجاح: دليل كامل
نشرت: 2021-11-29جدول المحتويات
في عصر التسوق عبر الإنترنت حيث تحاول كل علامة تجارية تعزيز وجودها عبر الإنترنت وكسب المزيد من المبيعات ، كيف يمكن لمتجرك عبر الإنترنت أن ينتصر على الآخرين؟ هناك العديد من العوامل الحيوية التي تساهم في نجاح موقع التجارة الإلكترونية ، مثل جودة المنتج وتكاليف التسليم وخدمة العملاء والمزيد. ومع ذلك ، فإن الشيء الوحيد الذي غالبًا ما يتم تجاهله ولكنه ضروري للغاية للحفاظ على بقاء العملاء في متجرك هو تقديم تصميم ويب ممتاز.
من المعروف منذ فترة طويلة أن المستخدمين يقضون حوالي 0.05 ثانية فقط للتعبير عن آرائهم حول موقع الويب الخاص بك وتحديد ما إذا كانوا سيبقون أو يغادرون. لذلك ، من الضروري تغليف موقع التجارة الإلكترونية الخاص بك بتصميمات رائعة وجذابة يمكنها بسهولة جذب انتباه المستخدمين ، وفي نفس الوقت تقديم تجربة تسوق مرضية وخالية من الاحتكاك. دعنا نتعمق في أفضل الممارسات حول كيفية تصميم موقع التجارة الإلكترونية الخاص بك بعد رحلة العميل للتأكد من أنه يمكنهم الاستمتاع بأفضل تجربة تسوق في متجرك الإلكتروني.
قائمة مراجعة تصميم موقع التجارة الإلكترونية
ما الذي يجعل تصميم متجر التجارة الإلكترونية ناجحًا؟ دعنا نراجع خمس ميزات رئيسية تعتبر ضرورية لموقع على الإنترنت.
1. الثقة والأمن
أولاً وقبل كل شيء ، يحتاج العملاء إلى الشعور بأنه يمكنهم الوثوق بعلامتك التجارية ، خاصة أولئك الذين يزورون لأول مرة. لم يتعلموا أي شيء عن موقعك حتى الآن وليس لديهم أي فكرة عن متجرك أو جودة المنتج أو خدمة العملاء الخاصة بك ، لذلك قد يعتمد انطباعهم الأولي عن علامتك التجارية فقط على ما يقدمه موقع الويب الخاص بك لهم. كشفت النتائج من Adobe أن 71٪ من المستهلكين في المملكة المتحدة سيجرون المزيد من عمليات الشراء من العلامات التجارية التي يثقون بها ، ويتخلون عن العلامات التجارية التي لا يثقون بها. لذلك ، من المهم تصميم متجر يشعر فيه العملاء بحماية خصوصيتهم ومعلومات الدفع الخاصة بهم ، ويمكنهم الوثوق في موقعك ومنتجك.
2. شكل متجاوب
فكرة أن العملاء يتصفحون مواقع الويب والمتاجر عبر الإنترنت فقط على أجهزة الكمبيوتر المكتبية هي قصة من الماضي ، حيث يحب العملاء الآن البحث عن معلومات المنتج وإجراء عمليات شراء على الأجهزة الذكية. في الواقع ، يستخدم ما يقرب من 62 ٪ من مالكي الهواتف الذكية الأجهزة المحمولة للتسوق ، مما يعني أن جعل موقع التجارة الإلكترونية الخاص بك يستجيب لجميع الأجهزة أمر لا بد منه. يجب أن يكون متجرك مصممًا بحيث يكون ودودًا مع مختلف الأجهزة الذكية وأحجام الشاشة ، سواء كان ذلك على سطح المكتب أو الجهاز اللوحي أو الهاتف الذكي.

3. تصميم مرئي جذاب
يبدو أن الجاذبية المرئية هي الطريقة الرئيسية ، أو في الواقع ، الطريقة الوحيدة لمساعدة العملاء على تخيل منتجك واتخاذ قرار الشراء من متجرك أم لا. البيع عبر الإنترنت يعني أن العملاء ليس لديهم القدرة على لمس منتجك أو تذوقه أو شمه أو ارتدائه أو تجربته قبل شرائه ، لذا فإن المرئيات الجميلة ، مثل الصور والفيديو المعروضة في إطار ذكي ، ستكون بالتأكيد السلاح لإغراء العملاء بالبقاء لفترة أطول . ضع في اعتبارك استخدام أداة تكوين منتجات التجارة الإلكترونية لتقديم منتجاتك بشكل أفضل والسماح للعملاء بتكوين العناصر بالطريقة التي يريدونها.
4. الملاحة سهلة المتابعة
التنقل هو مصطلح شامل يشير إلى جميع عناصر واجهة المستخدم أو مكونات التنقل التي تساعد المستخدمين على التنقل في موقع الويب الخاص بك أو حول فئة منتج معينة. التنقل السهل المتابعة هو ما يحتاجه العملاء لتصفح موقعك والعثور على ما يحتاجون إليه دون أي صعوبة ، مما يساعدهم على توفير الوقت وتحسين تجربة التسوق لديهم. قد يعتمد اختيار أفضل سمة تنقل بشكل كبير على أنواع المنتجات وحجم الكتالوج الخاص بك ، لذا تأكد من تحليل عملك قبل اتخاذ قرار بشأن نمط التنقل المناسب.
5. UX / UI ممتاز
لا يوجد شيء يريده العملاء أكثر من الاستمتاع بتصميم موقع إلكتروني جذاب وتجربة تسوق سلسة. من أجل القيام بذلك ، من الضروري تنفيذ تصميم UX / UI ذكي يتماشى مع تدفق التسوق للعملاء ، وإيلاء اهتمام وثيق لتجربة المستخدم والالتزام بأفضل ممارسات تصميم مواقع التجارة الإلكترونية التي سنستكشفها في الجزء التالي.
أفضل الممارسات لتصميم موقع تجارة إلكترونية ناجح
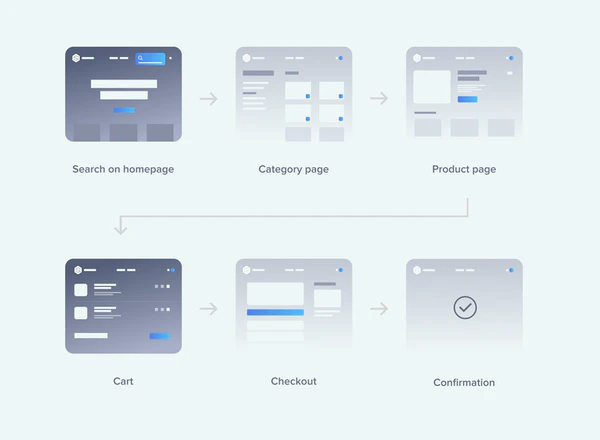
أفضل طريقة لإعداد تصميم موقع التجارة الإلكترونية الخاص بك لتحقيق النجاح هي تحسين كل صفحة من موقعك بعد رحلة شراء العميل. من خلال التصميم الذكي لكل خطوة في خارطة الطريق لكيفية تفاعل العملاء المحتملين مع عملك ، لا يمكنك فقط تحويل النقرات المحتملة إلى معاملات فعلية ولكن أيضًا إقناع العملاء بالعودة إلى موقعك عدة مرات. باختصار ، يجب أن يكون موقع التجارة الإلكترونية الممتاز قادرًا على استقبال زائر جديد لا يعرف أي شيء عن عملك لشراء منتجاتك وحتى يصبح عميلًا مخلصًا في المستقبل.

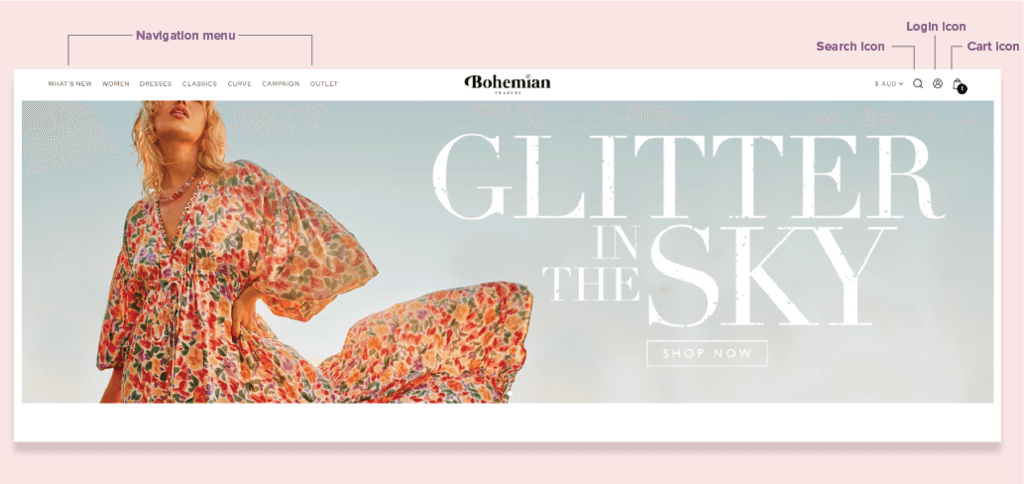
1. عناصر التنقل
تتمثل المهمة الأولى والأهم لتصميم مواقع الويب الخاصة بك على الإنترنت في تحديد هيكل وتكوين موقعك. هذا ليس مهمًا فقط للسماح للعملاء بالتنقل في جميع أنحاء موقع الويب الخاص بك دون أي عائق ، ولكن التنقل المنظم جيدًا هو أيضًا عامل حاسم يساهم في ترتيب تحسين محركات البحث لموقعك. يجب أن يكون التنقل الخاص بك بديهيًا مع عرض توضيحي واضح لمساعدة الزوار في البحث دون عناء عن المعلومات المطلوبة والذهاب إلى أي صفحات يريدون الوصول إليها في أي وقت أثناء عملية الشراء.
نصيحة واحدة سهلة وفعالة عندما يتعلق الأمر بتصميم قائمة التنقل هي تبسيطها. لا تكن خياليًا جدًا إلا إذا كنت تريد أن يضيع زوارك ويغادرون موقعك دون العثور على أي معلومات قيمة.

- القوائم
يجب أن تعرض قائمة التنقل سهلة المتابعة جميع مجموعات الفئات التي يقدمها موقعك. يجب أن تشغل جميع صفحاتك الرئيسية المستوى العلوي من القائمة المنسدلة. بناءً على أنواع المنتجات الخاصة بك ، قم بتجميع عناصرك في فئات فرعية لتظهر أسفل قوائم المستوى الأعلى.
- البحث عن المنتج
يجب أن تكون رموز البحث عن المنتج مرئية في كل صفحة من صفحات موقع التجارة الإلكترونية الخاص بك. ما الذي سيشتريه عملاؤك إذا لم يتمكنوا من العثور على العناصر المطلوبة؟ لذلك ، يجب أن تستثمر الوقت والجهد في بناء بحث عن منتجك باستخدام بعض الوظائف المفيدة التي تساعد العملاء في العثور على ما يبحثون عنه في غمضة عين.
- دعم جميع أنواع استعلامات البحث : يجب أن تتضمن وظيفة البحث جميع أنواع الاستعلامات التي قد يتوصل إليها العملاء ، مثل أسماء العناصر وفئة المنتج والكلمات الرئيسية ذات الصلة.
- شريط البحث المدعوم بالذكاء الاصطناعي : في الماضي ، غالبًا ما تستخدم متاجر التجارة الإلكترونية نموذج استعلام بحث في الإدخال لاقتراح نوع المعلومات التي يمكنهم البحث عنها للعملاء. مع تقدم الذكاء الاصطناعي ، يمكنك الآن وضع أداة بحث مدعومة بالذكاء الاصطناعي لإكمال استعلامات بحث العملاء تلقائيًا. تسهل هذه الوظيفة على المستخدمين العثور على ما يبحثون عنه بالضبط ، حيث يمكن أن يؤدي المصطلح المقترح إلى نتيجة أكثر دقة في متجرك عبر الإنترنت أيضًا.
- أيقونة عربة التسوق
إلى جانب شريط البحث ، يجب أن يكون رمز عربة التسوق الخاص بك موجودًا في كل مكان في كل صفحة في موقعك. يساعد هذا العملاء في معرفة عدد العناصر التي أضافوها إلى سلة التسوق الخاصة بهم ومراجعتها بسهولة عند النقر فوق زر عربة التسوق. الفكرة الأكثر تقدمًا هي تمكين وضع المعاينة عندما يحومون فوق أيقونة عربة التسوق. ما عليك سوى النقر فوق رمز عربة التسوق لنقل المشترين مباشرةً إلى صفحة الخروج لإنهاء عملية الشراء في أي وقت.
- أيقونة تسجيل الدخول
يتيح هذا الرمز للمستخدم النقر لتسجيل الدخول أو زيارة حسابه. على غرار رمز عربة التسوق ، يجب أيضًا وضع هذا الزر بشكل مرئي في كل صفحة من صفحات موقعك على الإنترنت حتى يتمكن العملاء من النقر فوقه في كل مرة يريدون ذلك. حتى عندما لا تطلب من عملائك تسجيل الدخول لعرض العناصر أو إجراء عملية شراء ، فلا يزال من المفيد على المدى الطويل مطالبتهم بتسجيل الدخول ، حيث يمكنك جمع معلوماتهم مثل البريد الإلكتروني وتاريخ عيد الميلاد بشكل أسهل. هذا تكتيك بسيط ولكنه قوي لتحويل الزائرين لمرة واحدة إلى عملاء مخلصين لم تفكر فيه العديد من المتاجر عبر الإنترنت بعد.
2. الصفحة الرئيسية
تخيل أن موقع التجارة الإلكترونية الخاص بك يشبه المنزل ، والزائرون هم ضيوف يأتون إلى منزلك لأول مرة. الصفحة الرئيسية تشبه غرفة المعيشة الخاصة بك ، وقد ترغب في جعلها لطيفة بحيث يكون لها انطباع جيد عنك وعن منزلك. صمم صفحتك الرئيسية ليس فقط لإثارة إعجاب الزائرين الجدد ولكن أيضًا لمساعدتهم على فهم عملك في غضون ثوانٍ. فيما يلي بعض الأفكار حول كيفية تصميم الصفحة الرئيسية لموقع التجارة الإلكترونية الخاص بك لإحداث انطباع جيد فوري:
- صورة تقدم أفكار عملك
هل يجب عليك استخدام صور عالية الجودة في كل صفحة من صفحات موقعك؟ بالطبع. لكن الصورة على صفحتك الرئيسية أكثر خصوصية ، حيث يجب أن تكون قادرة على تمثيل علامتك التجارية بوضوح واستحضار ثقة العملاء. استفد من هذه الفرصة لإظهار احترافيتك للعملاء ، ومرة أخرى ، اترك انطباعًا قويًا في أذهان العملاء. بعد كل شيء، صورة تساوي ألف كلمة.
- العنوان الذي يجذب الانتباه
غالبًا ما يركز الكثير منا على الصور والرسومات أكثر من النص عند التصميم ، ولكن في الواقع ، كلاهما مهم بنفس القدر عندما يتعلق الأمر بالتخطيط لعنوان صفحتك الرئيسية. يجب أن يجذب عنوانك انتباه الزائرين في ثوانٍ ، ويسلط الضوء على الفور على ما يقدمه عملك.
- عبارة تحث المستخدم على اتخاذ إجراء في الجزء المرئي من الصفحة
صحيح أنه لم يقرر الكثير من العملاء إجراء عملية شراء بعد وصولهم للتو إلى موقع التجارة الإلكترونية الخاص بك لثوانٍ ، ولكن لا يزال من الممارسات الجيدة وضع عبارة CTA بارزة ذات صلة بمنتجاتك. يشجع هذا عملائك على اتخاذ إجراء بعد التمرير في موقعك ، أو قد يعودون في المرة الثانية ويجدون بسهولة زر CTA للنقر عليه. بالنسبة للعديد من المستخدمين الكسالى ، تعد عبارة الحث على اتخاذ إجراء الجريئة والواضحة التي تنقلهم مباشرة إلى صفحة الفئة فكرة جيدة.

- تقديم أفضل البائعين والمنتجات المميزة
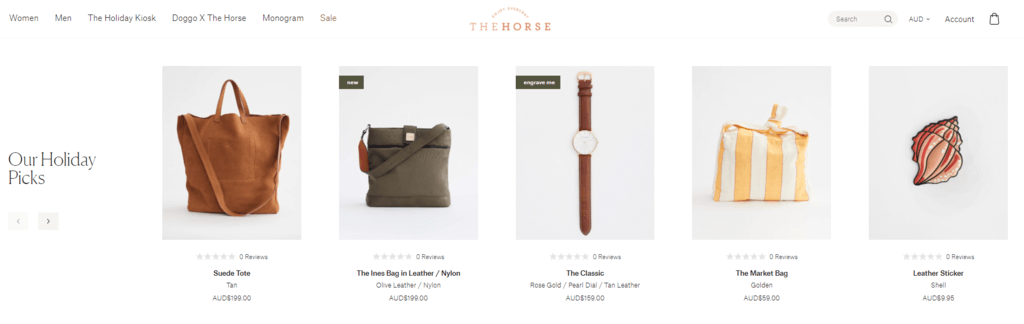
ضع المنتجات الأكثر مبيعًا على صفحتك الرئيسية لجذب انتباه العملاء. صفحتك الرئيسية هي المكان الذي تقدم فيه الزائرين إلى موقعك وتحاول ترك انطباع جيد ، لذلك لا تلقي كل ما لديك أمامهم. حاول فقط اختيار العناصر المطلوبة أو المنتجات المميزة للمناسبات والمناسبات الخاصة.

- عرض المنتج السريع
يعرض العرض السريع للمنتج أهم تفاصيل المنتج في نافذة مشروطة لمساعدة العملاء على عرض أي منتج مطلوب في ثوانٍ دون الحاجة إلى تحميل صفحة جديدة. قد لا يتم اعتماد هذه الميزة على نطاق واسع حتى الآن ، ولكن العديد من بائعي الأزياء والملابس استفادوا من العرض السريع للمنتج للتخلص من عمليات تحميل الصفحات غير الضرورية ، مما يساعد المتسوقين عبر النوافذ على الاستمتاع بتجربة التسوق حقًا. لا تحاول إظهار كل تفاصيل منتجك ، بدلاً من ذلك ، قم بتضمين رابط إلى صفحة المنتج ، ولا تنس تضمين الأزرار "إضافة إلى عربة التسوق" و "حفظ إلى قائمة الرغبات". يمكن وضع العرض السريع للمنتج إما على صفحتك الرئيسية أو على صفحة الفئة أو كليهما حسب نوايا عملك.

3. صفحة الفئة
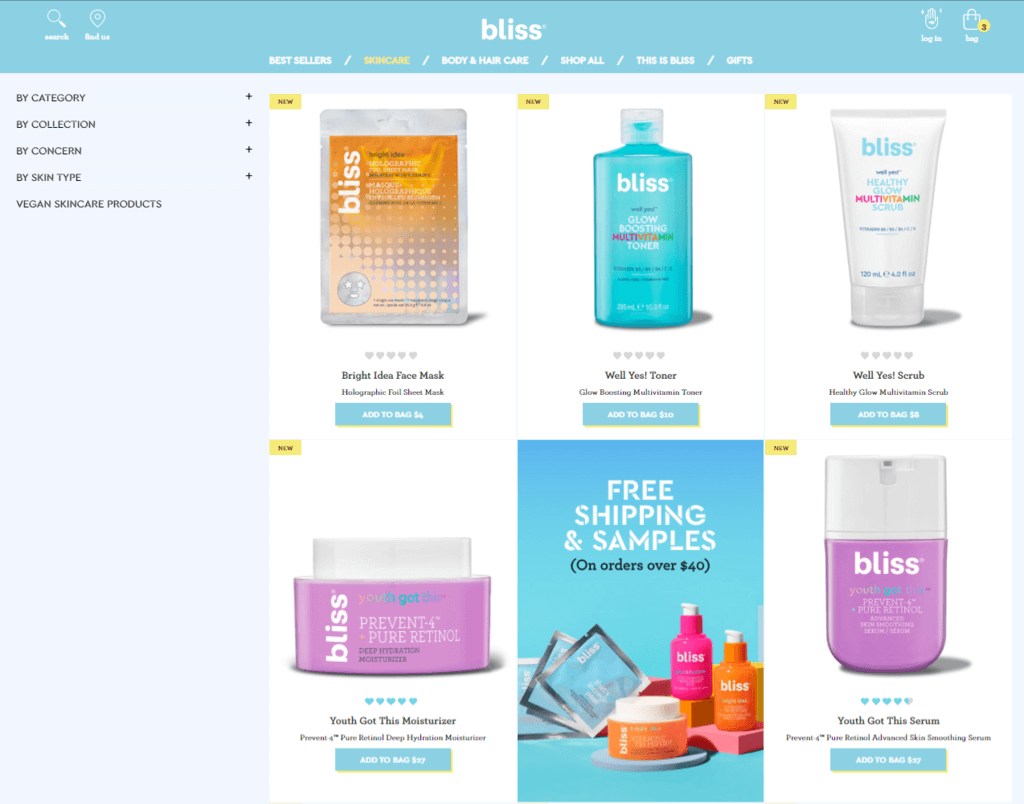
صفحة قائمة المنتجات أو الفئة هي المكان الذي يتم فيه إدراج كل منتج من متجرك ضمن فئة المنتج التي حددتها. على سبيل المثال ، قد تحتوي علامة تجارية للبيع بالتجزئة للعناية بالبشرة على أكثر من مئات المنتجات ، ولكن يتم تصنيفها ضمن صفحة "الوجه" و "الجسم" و "اليدين" وما إلى ذلك. الغرض الرئيسي من صفحة الفئات هو مساعدة الزوار في العثور بسهولة على ما يريدون التسوق من بين مئات أو حتى آلاف العناصر على موقعك. قد تكون مهمة البحث عن المنتج مؤلمة للمستخدمين إذا فشلت في تصميم صفحة فئة واضحة ومفيدة.
إذا كان متجرك يبيع بعض المنتجات فقط ، فلا داعي لتقسيمها إلى مجموعات أصغر ، ويمكنك وضع جميع العناصر الخاصة بك على صفحة قائمة المنتجات. ومع ذلك ، سيتعين على معظم التجارة الإلكترونية عادةً تقسيم المنتجات إلى عدة فئات ، بحيث يمكنك جعل صفحة قائمة المنتجات الخاصة بك فعالة من خلال التركيز على تجميع فئة المنتج ووظيفة التصفية.
- اسم الفئة: يجب أن يكون اسم الفئة الخاص بك واضحًا وأن يُبرز على الفور جميع المنتجات التي يمكن للعملاء العثور عليها في هذا القسم. حاول استخدام الأسماء العالمية ، بدلاً من الأسماء ذات العلامات التجارية أو الأسماء المحددة جدًا للفئات.
- وظائف التصفية والفرز: في كل فئة ، لا يزال هناك مئات العناصر التي يحتاج العملاء لتصفحها. حتى داخل فئة واحدة ، لا تزال وظائف التصفية والفرز ضرورية لمساعدة العملاء في البحث عن منتج معين. اسمح لهم بفرز النتائج بناءً على معايير مختلفة (النطاق السعري ، الحجم ، اللون ، العلامات التجارية ، تصنيف المنتج ، إلخ).
- توفر المخزون: من الأفضل أن تعرض تسجيل "نفاد المخزون" مقدمًا ، بدلاً من السماح للعملاء بمعرفة الوقت الذي قرروا فيه الانتقال إلى مرحلة السداد. إلى جانب ذلك ، يمكن أن يساعدك توفر المخزون في إبراز العناصر التي تعاني من نقص في المعروض ، أو على وشك نفاد المخزون ، مما يحفز العملاء على شرائها بسرعة.
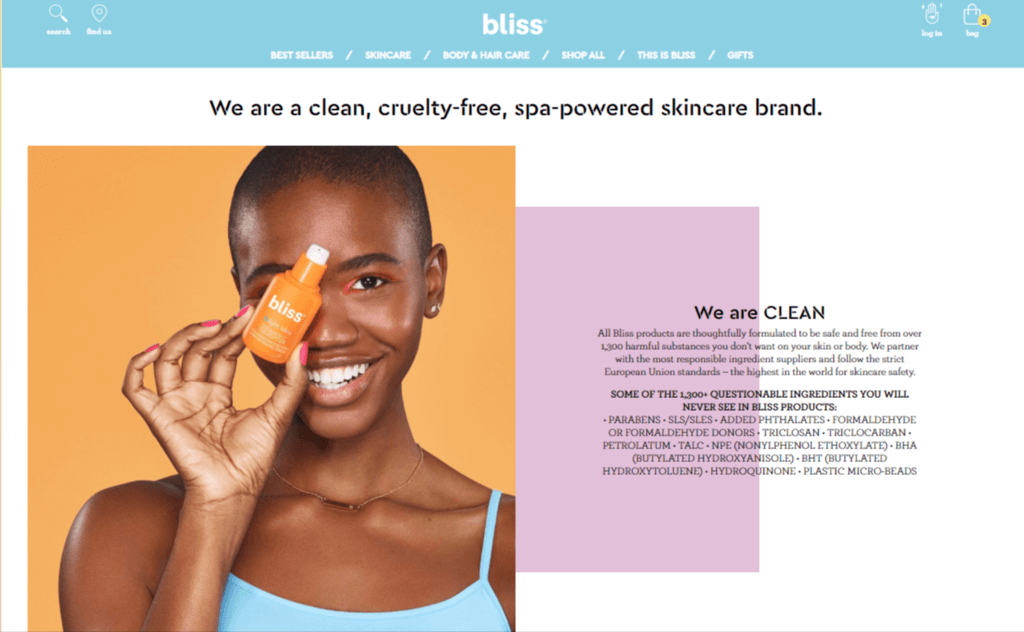
مثال رائع على تصميم صفحات الفئات هو من Bliss ، علامة تجارية للعناية بالجمال والبشرة. يتم تقديم كل ما يحتاج العملاء للعثور عليه بشكل واضح وجميل في عرض الشبكة.

4. صفحة المنتج
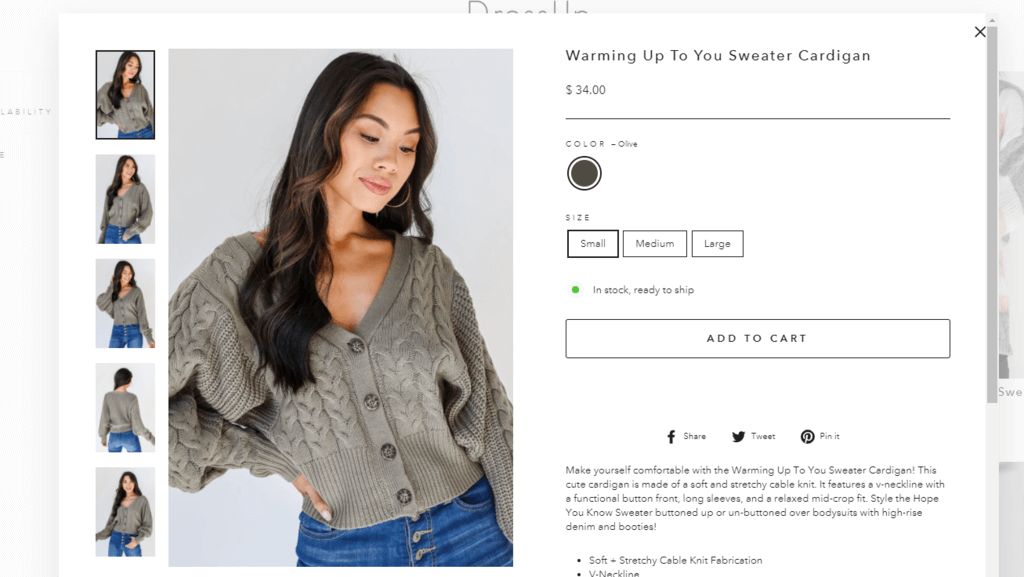
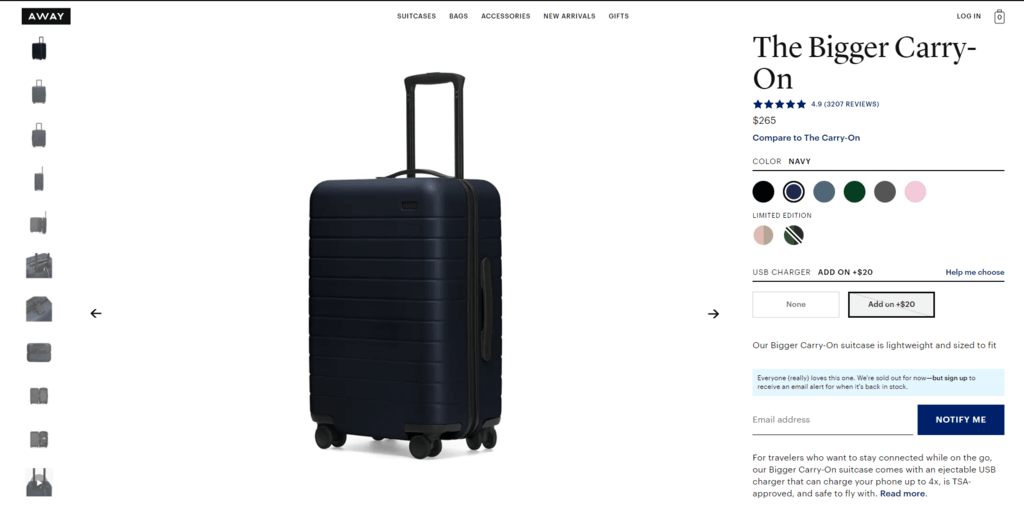
في هذه المرحلة ، نجح العملاء في العثور على المنتج الذي يريدونه وقرروا النقر فوق عنصر معين للحصول على مزيد من المعلومات وتحديد ما إذا كانوا يريدون إجراء عملية شراء أم لا. نظرًا لأن التسوق عبر الإنترنت يعني أن العملاء لا يمكنهم رؤية عنصر ما أو لمسه أو تجربته فعليًا ، فيمكنهم الاعتماد فقط على ما تقدمه على صفحة المنتج لتصور ما سيشتروه. لذلك ، يجب أن تكون صفحة المنتج الفردية الخاصة بك وصفية وغنية بالمعلومات قدر الإمكان لإنشاء تجربة تسوق شخصية. فيما يلي بعض الممارسات التي يمكنك تطبيقها لتصميم صفحة منتجك:
- تصور المنتج
- خلفية بيضاء: يجب أن تجعل الخلفية منتجك مميزًا. تعمل الخلفية البيضاء بشكل أفضل مع أي نظام ألوان تقريبًا ، لذلك ستساعد العملاء على رؤية منتجك بوضوح.
- صور عالية الجودة: تساعد الصور الجيدة العملاء على تصور ما سيشترونه بشكل أفضل. ستوفر الصور عالية الجودة والجذابة في جميع زوايا المنتج إحساسًا أكثر اكتمالاً بالمنتج. ضع في اعتبارك استخدام عرض شرائح للصور مع ميزة التكبير لمساعدة العملاء على عرض تفاصيل منتجك.
- مُكوِّن المنتج: امنح العملاء أداة فعالة لتكوين ما يريدون شراءه والحصول على تصور حي للمنتجات بأبعاد ثنائية أو ثلاثية الأبعاد.
فيديو المنتج: يمكن للفيديو تقديم المزيد من المعلومات في فترة زمنية قصيرة فقط ولديه القدرة على إظهار المنتج قيد الاستخدام والمعلومات الوظيفية.

- أوصاف المنتج
يحتاج العملاء إلى معلومات مفصلة عن كل ما يتعلق بالمنتج ، بما في ذلك خيارات الأحجام والألوان ، ومخطط الحجم ، والتكلفة الإجمالية ، ووقت الشحن المقدر ، وسياسة الإرجاع ، والمزيد. كلما فهم العملاء بشكل أفضل لمنتجك ، زادت احتمالية شرائهم من متجرك.
على الرغم من أن وصف المنتج الخاص بك يجب أن يكون مفصلاً قدر الإمكان ، فقد لا ترغب في إرباك العملاء بالكثير من المعلومات للوهلة الأولى. حاول تضمين ملخص بجوار صورة المنتج وتقديم التفاصيل بعد الزر "إضافة إلى عربة التسوق". من خلال القيام بذلك ، لن يشعر العملاء بالارتباك ويمكنهم الوصول إلى أوصاف مفصلة عند الحاجة.
- زر "إضافة إلى عربة التسوق"
يجب أن يكون الزر "إضافة إلى عربة التسوق" هو مركز صفحة منتجك. يجب أن تكون كبيرة ومعروضة بشكل بارز ومتناقضة مع الألوان الأخرى على الصفحة. أفضل ممارسة لتصميم الزر "إضافة إلى عربة التسوق" هي جعله بسيطًا ولكن بارزًا حتى لا يضطر العملاء إلى البحث في مكان آخر عندما يرغبون في إجراء عملية شراء.

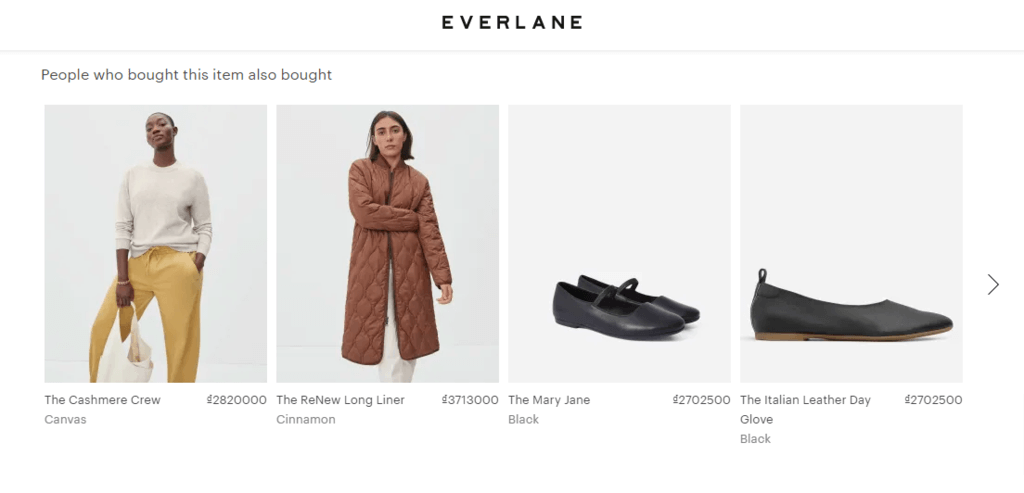
- المنتجات الموصى بها
تعد صفحة تفاصيل منتجك مكانًا رائعًا لبيع العناصر ذات الصلة. ببساطة وضع قسم المنتجات ذات الصلة أو الموصى بها على صفحة المنتج سيوضح بلطف ما قد يحتاجه العملاء ويحتمل أن يشجعهم على مواصلة التسوق. ومع ذلك ، فإن هذه الإستراتيجية فعالة فقط إذا كانت منتجاتك المقترحة ذات صلة وقادرة على تلبية متطلبات العملاء.

- آراء العملاء وشهاداتهم
الهدف النهائي لصفحة المنتج هو إقناع العملاء بتقديم طلب ، لذا فإن تقييمات العملاء الموثوق بهم وشهاداتهم يمكن أن تساعد العملاء في الحصول على رؤية موثوقة لمنتجك. يمكن أن يأتي قسم مراجعة العملاء بأنماط مختلفة ، ولكن تذكر أن تجعله قصيرًا وأن تقدم مراجعات موثوقة من العملاء.
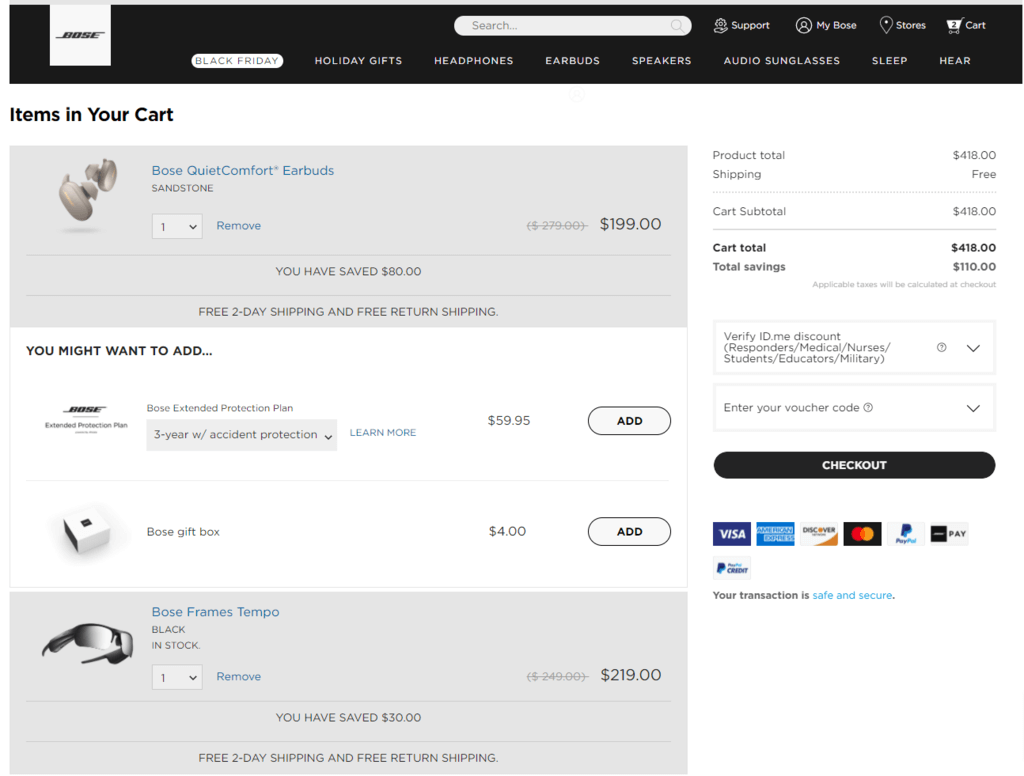
5. عربة التسوق
عربة التسوق هي المكان الذي يراجع فيه العملاء طلباتهم ، ويتخذون القرار النهائي بشأن ما سيشتروه ، ثم ينتقلون أخيرًا إلى شاشة الدفع. من أجل توجيه العملاء من عربة التسوق إلى شاشة الدفع ، هناك بعض الممارسات لتصميم عربة سهلة الاستخدام:
- معلومات كافية : في عربة التسوق ، يجب أن يكون العملاء قادرين على مراجعة أربعة عناصر إلزامية: معلومات المنتج بالصور ، وكمية المنتج ، والسعر الفردي والإجمالي. يجب ترتيب هذه العناصر بشكل واضح دون أي لبس. تذكر ربط المنتجات الموجودة في سلة التسوق بصفحات المنتج التفصيلية حتى يتمكن العملاء من العثور على مزيد من التفاصيل عند الضرورة.

- قابل للتعديل بسهولة: قد يرغب المتسوقون في إجراء تعديلات أو تغييرات على كمية المنتج أو اللون أو الحجم بعد مراجعة سلة التسوق الخاصة بهم. علاوة على ذلك ، من الضروري أن يتمكنوا من إزالة العناصر أو حفظ سلة التسوق الخاصة بهم لمراجعتها لاحقًا دون أي صعوبة.
- مسح عبارة الحث على اتخاذ إجراء (CTA) : بمجرد انتهاء العملاء من مراجعة العناصر ، سينتقلون إلى شاشة الدفع. على غرار زر "إضافة إلى عربة التسوق" ، يجب أن يكون CTA سهل الاستخدام ومباشرًا مع ألوان رائعة.
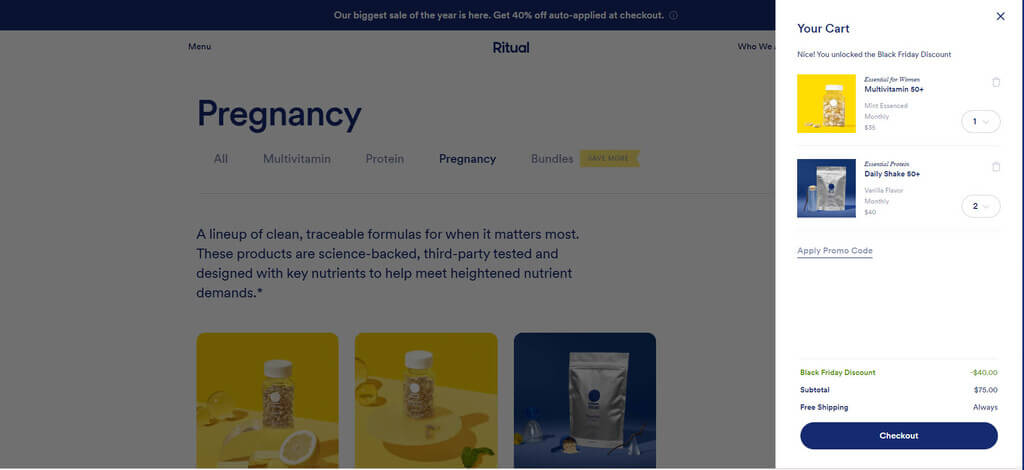
- أداة عربة التسوق الصغيرة : يجب ألا تكسر عربة التسوق تدفق تسوق العملاء ، بل يجب أن تكون نافذة لمساعدة العملاء على مراجعة ما هو في سلة التسوق الخاصة بهم بسهولة والعودة إلى التسوق إذا أرادوا ذلك. تتيح أداة عربة التسوق الصغيرة للمتسوقين التنقل وإضافة المنتجات ومراجعة العناصر بسرعة مباشرة من صفحة المنتج.

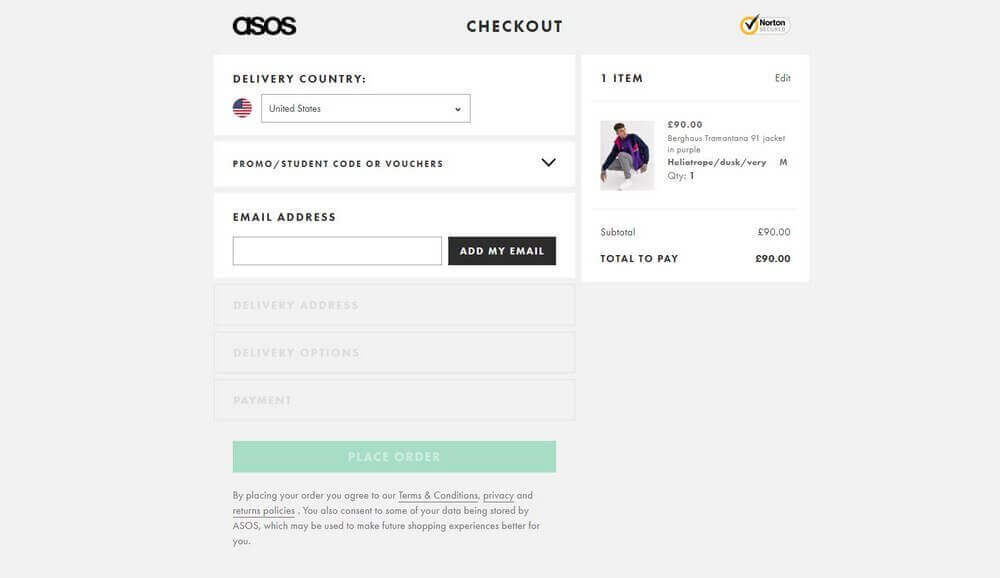
6. صفحة الخروج
الخطوة الأخيرة لإكمال مشتريات العملاء في متجر التجارة الإلكترونية الخاص بك هي عندما يقومون أخيرًا بتقديم طلب في شاشة الخروج. عادة ، غالبًا ما يحتوي تدفق الخروج على 4 أقسام أساسية:
- معلومات الشحن
- طريقة الشحن
- طريقة الدفع او السداد
- تأكيد الطلب
لكل قسم وعملية chẹkout بأكملها بشكل عام ، هناك العديد من العوامل التي تساهم في نجاح شاشة الخروج والتي ستساعد متجرك على التحويل:
- اجعل التسجيل اختياريًا : يفضل العديد من المتسوقين إجراء عمليات شراء دون تسجيل الدخول ، لذلك لا تجبرهم على إنشاء حساب لإنهاء الطلبات إذا لم يرغبوا في ذلك. ترك التسجيل اختيارهم. إذا كنت ترغب في تشجيعهم على إنشاء حساب في متجرك عبر الإنترنت ، فقدم بوضوح الفوائد التي يمكنهم جنيها ، مثل الخصومات على الشحن أو العروض الحصرية أو الهدايا الإضافية.
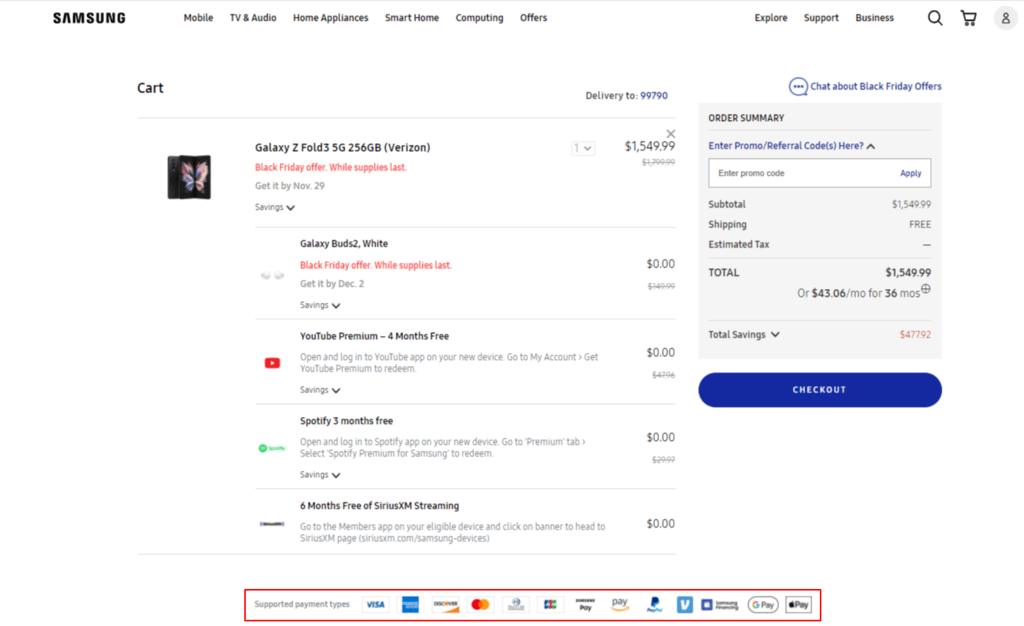
- قم بتضمين طرق دفع مختلفة: تزويد المستخدمين بـ من المتوقع أن تكون خيارات الدفع المتعددة بمثابة اتجاه للتجارة الإلكترونية سيستمر في النمو بقوة في المستقبل القريب. نظرًا لأن العملاء في الوقت الحاضر قاموا بتنويع طرق الدفع الخاصة بهم باستخدام المحافظ الرقمية وبطاقات الائتمان و COD ، وما إلى ذلك ، فمن الضروري أن تقدم لهم خيارات تمويل متعددة على شاشة الخروج.

- توظيف الخروج من صفحة واحدة : لم تعد شاشة الخروج التقليدية متعددة الصفحات مفيدة عندما يريد العملاء تجربة تسوق سريعة وسلسة. يجعل الخروج من صفحة واحدة عملية الدفع أكثر ملاءمة للعملاء ، وخاصة أولئك الذين يتسوقون على الهاتف المحمول ، ويمكن أن يمنع الإحباط من التحميل البطيء والمستهلك للوقت كما هو الحال عند استخدام الخروج متعدد الصفحات.

- استخدم مؤشرات خطأ واضحة: سيجد العديد من العملاء أنه أمر محبط عندما يتعذر عليهم إرسال نموذج ولكنهم لا يعرفون أي جزء من المعلومات قدموه بشكل خاطئ. بدلاً من عرض جميع الأخطاء بعد إرسال العملاء لنماذجهم ، من الأفضل بكثير إظهار الأخطاء في الوقت الفعلي التي تحتاج إلى تصحيح حتى يتمكنوا من إجراء التعديلات على الفور.
لقد راجعنا حتى الآن جميع الصفحات الموجودة على موقع الويب الخاص بك والتي تتماشى مع رحلة العميل في متاجر التجارة الإلكترونية الخاصة بك إلى جانب أفضل الممارسات لتصميمها. في الأجزاء التالية ، سنلقي نظرة على الصفحات الأخرى على موقعك التي ليست وثيقة الصلة بعملية شراء العميل ولكنها لا تزال تساهم بدور محوري في نجاح موقع متجرك عبر الإنترنت. تتعلق معظم الممارسات التالية بتصميم موقعك لتقديم علامتك التجارية وبناء الثقة والتواصل مع عملائك.
7. من نحن الصفحة
من نحن؟ هو المكان الذي يمكن للعملاء من خلاله التعرف على علامتك التجارية وتاريخ علامتك التجارية ، وفريقك ، ورؤى عملك. من الجيد دائمًا إجراء اتصالات بشرية مع العملاء ، خاصةً عندما تتم جميع تجارب التسوق عبر الإنترنت. بالإضافة إلى ذلك ، من خلال عرض جميع معلومات العمل والاتصال على قنوات اجتماعية متعددة بوضوح على "نبذة عنا" ، سيكون لدى المستخدمين إحساس بالثقة ، حيث أن علامتك التجارية شفافة في قنوات الاتصال الخاصة بك.

تعد من نحن أيضًا المحطة الأولى للعديد من الزوار الجدد ، خاصةً عندما لا تكون لديهم فكرة واضحة عن علامتك التجارية ، أو إذا كانوا يرغبون في إثبات ما إذا كانت علامتك التجارية جديرة بالثقة بما يكفي لاتخاذ المزيد من الإجراءات. يعد تصميم صفحة "من نحن" الخاصة بك بنفس أهمية صفحتك الرئيسية عندما تحاول ترك انطباع جيد. يمكن القيام بذلك من خلال التأكيد على قيم عملك وإخبار أفكارك الملهمة وراء علامتك التجارية ، على سبيل المثال.
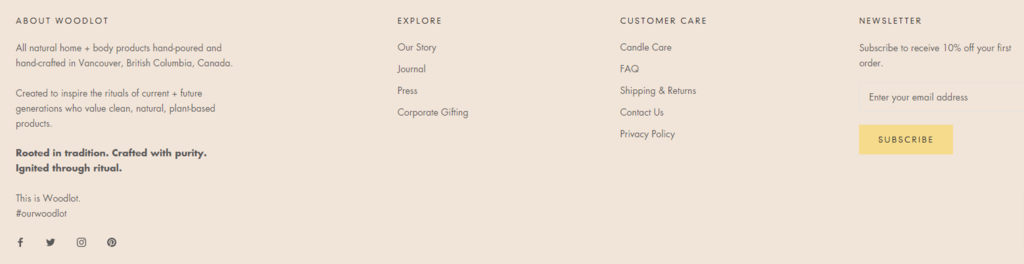
8. تذييل الموقع
بعد كل الوقت والجهد الذي تقضيه في تصميم متجر التجارة الإلكترونية الخاص بك ، قد يكون من السهل إهمال تذييل موقع الويب ، حيث يعتقد الكثيرون أنه لن يأتي أي عميل إلى أسفل الويب الخاص بك عندما يكون هناك العديد من الأجزاء المثيرة للاهتمام أعلاه. ومع ذلك ، على الرغم من إمكانية وضع تذييل الويب في نهاية متجرك ، فإن هذه ليست نهاية تجربة العميل. يمكن أن يساعدك هذا المكان في جمع رسائل البريد الإلكتروني للعملاء والتواصل مع العملاء من خلال قنوات التواصل الاجتماعي المتعددة وتوفير معلومات إضافية للعملاء.
- أيقونات اجتماعية جذابة: قدم جميع أيقونات قنوات التواصل الاجتماعي الخاصة بك لتشجيع المستخدمين على التواصل مع علاماتك التجارية. ليس لدى العديد من المستخدمين أي فكرة عن كيفية العثور على حسابات الوسائط الاجتماعية الأصلية الخاصة بك ، لذا اعرض كل قنواتك عليهم.
- سياسة الخصوصية والإرجاع: اربط هاتين الصفحتين بالتذييل الخاص بك. على الرغم من أن العديد من العملاء لن يبحثوا عن هذه الأنواع من المعلومات عند زيارتهم لموقعك لأول مرة ، فقد يحاولون معرفة المزيد حول هذه السياسات عندما يتخذون قراراتهم لإجراء عملية شراء في متجرك.
- معلومات قصيرة عن العمل: ضع وصفًا موجزًا لمعلومات عملك حتى يتمكن العملاء من تكوين فكرة سريعة عن موضوع عملك. يمكن أن تكون معلومات النشاط التجاري هذه قصيرة ، ولكنها ضرورية لأولئك الذين ليس لديهم الكثير من الوقت للتمرير خلال صفحة "نبذة عنا" الخاصة بك ، ومن السهل أن يكون هذا القسم في كل صفحة للمستخدمين لعرضه عند وصولهم إلى نهاية صفحة ويب متجرك. .

نصائح عامة لتصميم موقع التجارة الإلكترونية
في هذا القسم ، سنتطرق إلى بعض الممارسات العامة التي يمكن تطبيقها على عملية تصميم موقع الويب بالكامل من أجل تقديم متجرك في أفضل صورة والاستفادة أيضًا من تجربة التسوق. قد تبدو هذه الأساليب متشابهة كما سمعت عنها عدة مرات من قبل ، ولكن لم تنجح جميع شركات التجارة الإلكترونية في الاستفادة من هذه النصائح.
1. حافظ على البساطة
واحدة من أهم القواعد التي يجب أن تضعها في اعتبارك أثناء عملية تصميم الويب هي إبقائها بسيطة. كلما زاد عدد العناصر الموجودة على الصفحة ، زاد تشتيت انتباه عملائك. يعتقد الكثيرون أن وضع مجموعة واسعة من إعلانات البانر والنوافذ المنبثقة بألوان مختلفة يمكن أن يجذب انتباه العملاء ، ولكن في الواقع ، قد يكون العملاء غارقين في الكثير من المعلومات ولا يعرفون ما الذي يجب التركيز عليه. إلى جانب ذلك ، فإن تصميم موقع الويب الفوضوي مع الخطوط والأنماط غير المتناسقة سيجعل تجربة المستخدم سيئة. لذلك ، حافظ على تصميمك في كل صفحة بسيطًا ونظيفًا وواضحًا - وحافظ دائمًا على التركيز على المنتج.
2. استخدام التصميم المقنع
يشير التصميم المقنع إلى فهم المحفزات النفسية وسلوك المستخدم من أجل تحسين تجربة المستخدم. يمكن القيام بذلك عن طريق جعل الموقع سهل الاستخدام وإشراك المستخدمين في اتخاذ الإجراءات اللازمة. يستخدم التصميم المقنع ببساطة الفهم رؤى من علم النفس البشري في أنماط التصميم على موقع الويب لتشجيع المستخدمين على اتخاذ قرار الشراء بسرعة. يمكن استخدام التصميم المقنع في تصميم مواقع التجارة الإلكترونية بأشكال عديدة ، مثل أقسام المنتج الموصى بها ، وشهادة العملاء أو البراهين الاجتماعية ، وزر CTA. استفادت كل هذه العناصر من الرؤى النفسية البشرية لإقناع العملاء بأنهم بحاجة إلى إصدار أمر على الفور دون التفكير كثيرًا.
إذا تم استخدام أسلوب التصميم المقنع بشكل صحيح في كل وجهة في رحلة العميل ، فسوف يتفاعل المستخدمون بشكل طبيعي أكثر مع متجرك ويتخذون القرار بشكل أسرع.
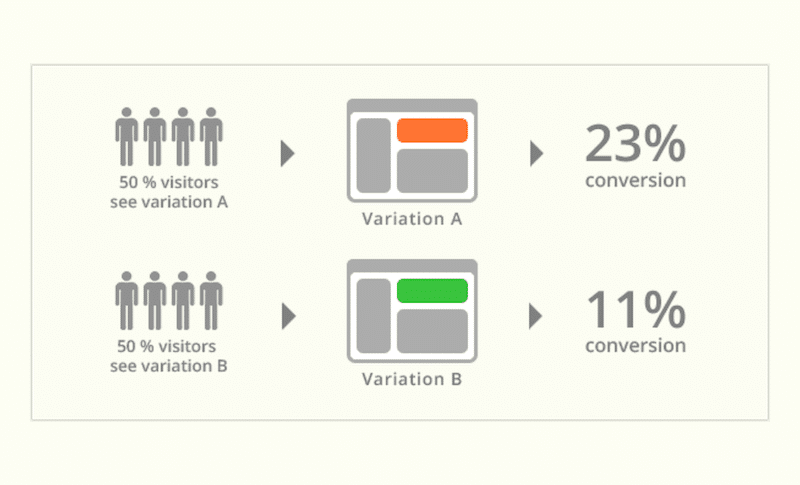
3. استخدم اختبار A / B
عند تصميم موقع الويب الخاص بك على الإنترنت ، قد يكون هناك العديد من الخيارات المتاحة التي تجعل من الصعب تحديد الخيار الأفضل لمتجر التجارة الإلكترونية الخاص بك. في هذه المرحلة ، يمكنك دائمًا استخدام اختبار A / B لتحديد تخطيطات مواقع الويب التي يتم تحويلها بشكل أفضل. يعني اختبار A / B أنك تستخدم تخطيطين مختلفين لموقع الويب في وقت واحد. بعد مرور بعض الوقت ، يمكنك مقارنة المقاييس لكل إصدار لتحديد تخطيط موقع الويب الذي يحقق تحويلاً أعلى ، ويمكنك الانتهاء من تقديم هذا الإصدار لجميع المستخدمين القادمين إلى موقعك.

نظرًا لوجود العديد من الأجزاء المختلفة في موقع الويب على الإنترنت ، وحتى التغييرات الصغيرة في التصميم يمكن أن يكون لها تأثيرات كبيرة على تجربة العملاء في متجرك ، فمن الضروري إجراء اختبار A / B للحصول على نظرة شاملة لتصميمك الحالي وإجراء تحسينات إذا بحاجة.
أمثلة ملهمة لتصميم مواقع التجارة الإلكترونية
عند تصميم موقع التجارة الإلكترونية الخاص بك ، من الضروري أن تدرك أنه لا توجد طريقة واحدة لإنجاح موقعك. تم تعيين جميع أفضل الممارسات المذكورة أعلاه لمساعدتك في الحصول على فكرة عامة عن الشكل الذي يجب أن يبدو عليه متجرك عبر الإنترنت والتأكد من أن العملاء يمكنهم الاستمتاع بتجربة تسوق مريحة عندما يأتون إلى موقعك. ومع ذلك ، هناك دائمًا مجال للإبداع ، وقد يتطلب منك القيام بشيء مختلف لتبرز في هذه المنافسة الشرسة. فيما يلي بعض العلامات التجارية للتجارة الإلكترونية التي صممت مواقعها بنجاح لتجربة مستخدم ممتازة وقدمت أجواء ملهمة.
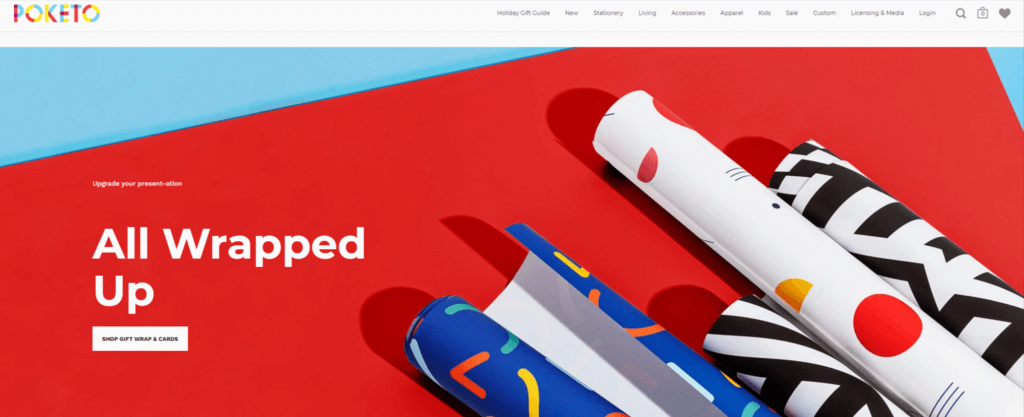
1. بوكيتو

Poketo ، العلامة التجارية التي تصمم القرطاسية وتوزع الأدوات المنزلية والملابس والإكسسوارات ، نجحت في الجمع بين مختلف الألوان الزاهية والنابضة بالحياة لتقديم موضوع منتجاتها وقيمة أعمالها. إن استخدام العديد من الألوان الزاهية في تخطيط واحد ليس بالأمر السهل أبدًا ، لكن Poketo قام بعمل ممتاز باستخدام اللون الأبيض للنص وزر الحث على اتخاذ إجراء ، مما جعل المحتوى يبرز حتى بين العديد من الأشكال النابضة بالحياة.
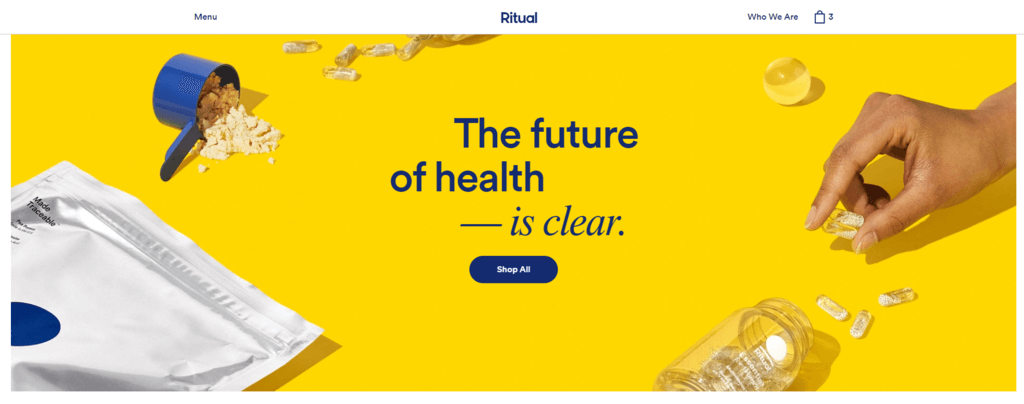
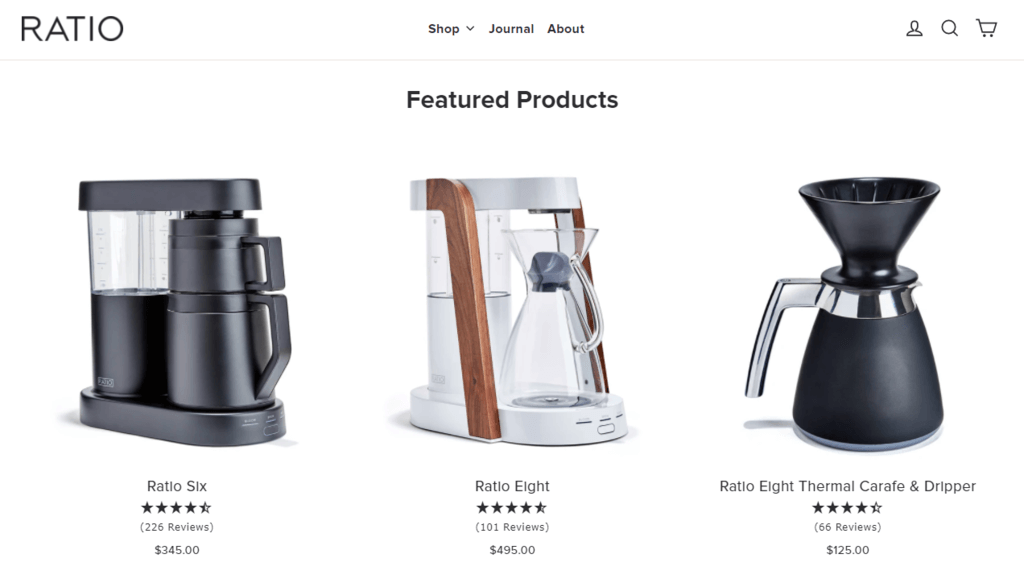
2. النسبة

Ratio هي علامة تجارية مقرها تايلاند تبيع آلات القهوة المتطورة ، خاصة لعشاق القهوة. يهدف تصميم الويب الخاص بهم إلى البساطة والأناقة ولكنه لا يزال يمنح أجواءً عالية المستوى عند وصول المستخدمين إلى موقعهم لأول مرة. نظرًا لعدم امتلاكهم الكثير من المنتجات ، تركز صفحتهم الرئيسية على تقديم ميزاتهم البارزة لمحبي القهوة وشهادات العملاء من مصادر موثوقة. يعتبر تصميم الويب الخاص بالنسب مثالاً ممتازًا لممارسة "البسيط هو الأفضل".
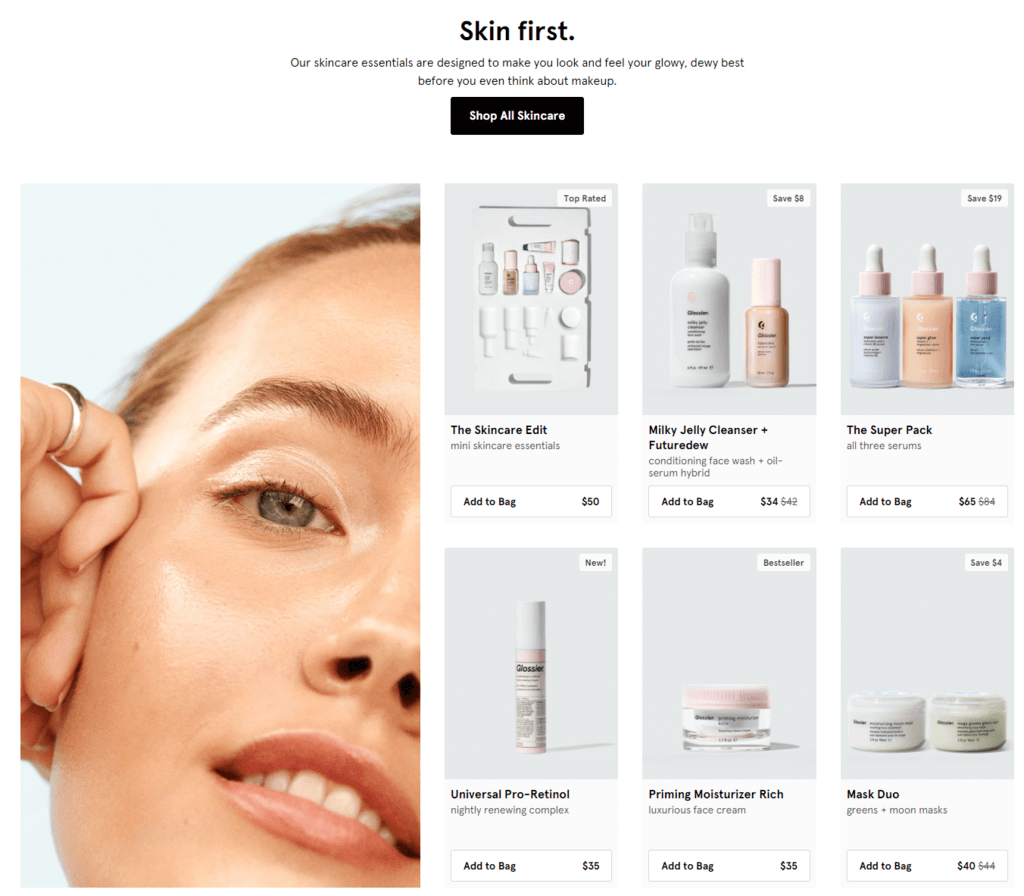
3. معان

تمتلئ مواقع الويب الخاصة بالعلامات التجارية للعناية بالبشرة والجمال دائمًا بالمنتجات من فئات مختلفة ، لذلك قد يبدو عرض الكثير من العناصر على الصفحة الرئيسية أمرًا فوضويًا. لذلك ، قسمت Glossier منتجات العناية بالبشرة والمكياج إلى فئتين منفصلتين على الصفحة الرئيسية بحيث يمكن للعملاء بسهولة اختيار ما يريدون. يمثل موقع Glossier جميع أفضل الممارسات التي ذكرناها أعلاه بمساحة بيضاء كافية وصور منتج مذهلة وملاحة سهلة الاستخدام.
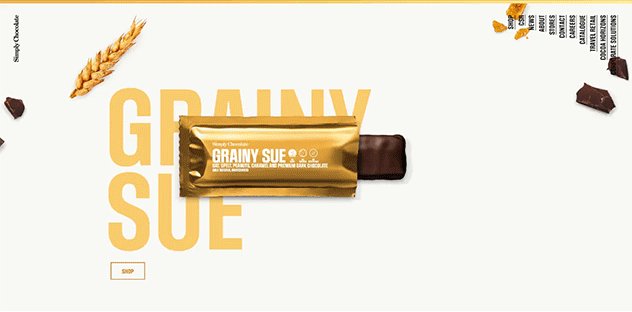
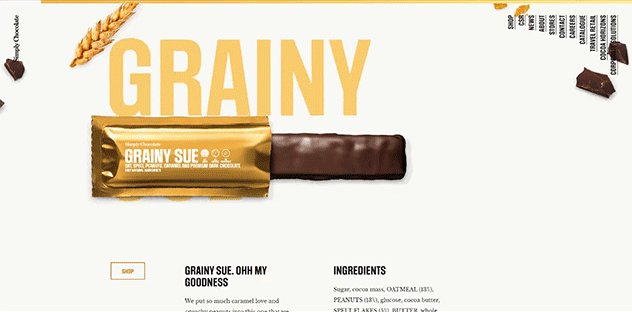
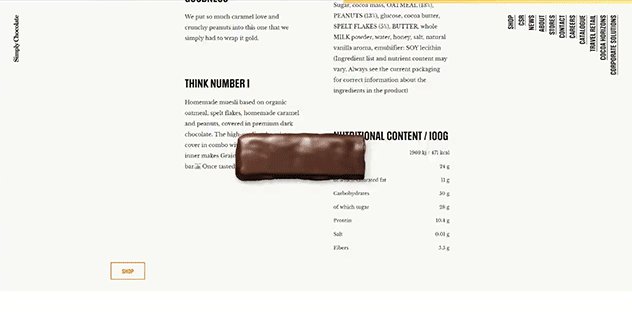
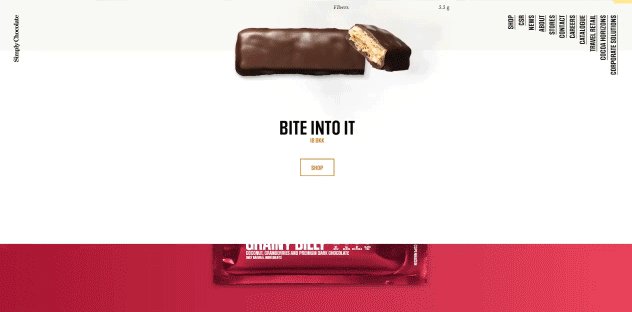
4. ببساطة شوكولا

شركة Simply Chocolate هي شركة شوكولاتة مقرها في كوبنهاغن ، الدنمارك. على الرغم من أن تصميم Simply Chocolate لم يتبع الكثير من ممارسات التصميم التي ذكرناها حتى الآن ، إلا أنها لا تزال مدرجة في هذه القائمة للإبداع. عند التمرير لأسفل في الموقع ، سيظهر شريط شوكولاتة جديد في منتصف الصفحة ، جنبًا إلى جنب مع جميع المكونات المدرجة وزر "تسوق". سيتغير لون الخلفية ليتوافق مع كل نوع شوكولاتة مقدم ، وكيف نفتح علبة الشوكولاتة عند التمرير لأسفل في صفحة المنتج تحول تجربة التسوق إلى نشاط ممتع.

صمم موقع التجارة الإلكترونية الخاص بك باستخدام SimiCart
في هذه المقالة ، قدمنا لك الإرشادات والممارسات الأكثر تفصيلاً جنبًا إلى جنب مع أفضل الأمثلة لمساعدتك في تصميم متجر التجارة الإلكترونية الخاص بك لتحقيق النجاح. هناك دائمًا الكثير من سمات مواقع الويب الجاهزة لتختار من بينها ، بما في ذلك بعض السمات المجانية لجميع الأنظمة الأساسية تقريبًا. ولكن إذا كنت ترغب في تخطي القوالب المعدة مسبقًا لتصميم موقع التجارة الإلكترونية الخاص بك للحصول على تجربة مستخدم سلسة وأداء ممتاز ، فلا تتردد في الاتصال بنا. يتمتع SimiCart بخبرة تزيد عن 10 سنوات في العمل في مجال تطوير التجارة الإلكترونية. لقد قدمنا مواقع ويب عالية الكفاءة لأكثر من 1000 شركة صغيرة وكبيرة في جميع أنحاء العالم ، ونعدك بتصميم موقع للتجارة الإلكترونية يستحق استثمارك.
