الدليل النهائي لتصميم واجهة المستخدم للتجارة الإلكترونية
نشرت: 2021-08-11جدول المحتويات
على مدى السنوات القليلة الماضية ، أصبحت التجارة الإلكترونية منصة دائمة التطور تزداد قدرتها التنافسية مع إدراك المزيد والمزيد من تجار التجزئة لفرص مبيعاتها المذهلة. لذلك ، من الأهمية بمكان أن تستثمر العلامات التجارية بحكمة في وجود متجرها عبر الإنترنت لتبرز من بين الحشود وتنجو من المنافسة. إلى جانب تطوير موقع الويب ، يعد تصميم واجهة المستخدم للتجارة الإلكترونية أحد العوامل الرئيسية التي تؤثر بشكل كبير على الوظائف وتجربة المستخدم التي يجب على التجار عبر الإنترنت الانتباه إليها.
ما هو تصميم واجهة المستخدم للتجارة الإلكترونية؟
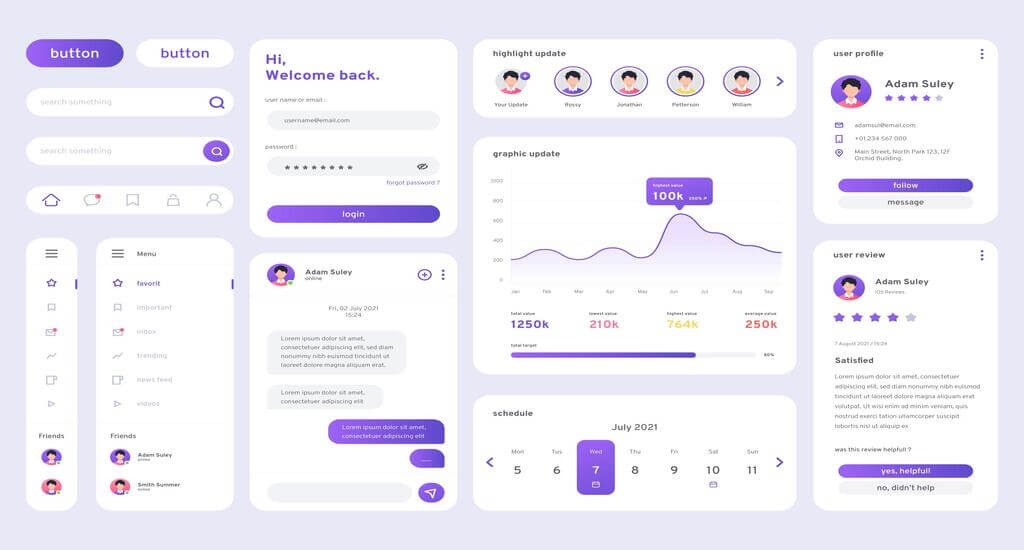
بعبارات بسيطة ، UI تعني واجهة المستخدم ، وهي المظهر المرئي لموقع ويب أو تطبيق جوال. توضح واجهة المستخدم تصميم وتخطيط موقع الويب للمستخدمين وتحدد تفاعلهم مع التطبيق. تسمى العملية التي يقوم فيها المصممون بإنشاء واجهات لتعزيز قابلية استخدام موقع الويب بتصميم التجارة الإلكترونية لواجهة المستخدم. في هذه العملية ، يركز مصممو واجهة المستخدم بشكل أساسي على مظهر وأنماط وجود موقع الويب بغرض تحسين تجربة المستخدم (UX).
بالنسبة لشركات التجارة الإلكترونية ، يمكن اعتبار تصميم واجهة المستخدم لا يقدر بثمن لأنه يلعب دورًا مهمًا في تقديم تجربة تسوق ممتعة وسلسة عبر الإنترنت للعملاء.

العناصر الرئيسية لتصميم واجهة المستخدم الفعال في التجارة الإلكترونية
هناك ثلاثة عناصر أساسية لتشكيل تصميم واجهة مستخدم فعال في التجارة الإلكترونية يجب على التجار عبر الإنترنت الانتباه إليها عن كثب:
1. ضوابط الإدخال
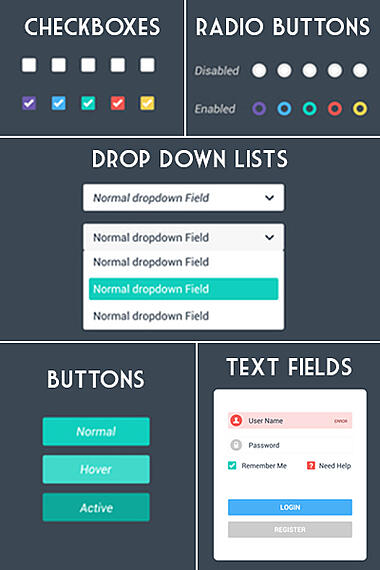
عناصر التحكم في الإدخال هي عناصر تفاعلية للواجهات ، بما في ذلك جميع العناصر التي تسمح للمستخدمين بإدخال المعلومات في النظام. بعض عناصر التحكم في الإدخال الرئيسية التي يمكن ذكرها هي:
- مربعات الاختيار
- الحقول النصية
- القوائم
- أزرار الراديو
- المتزلجون

2. عناصر ملاحية
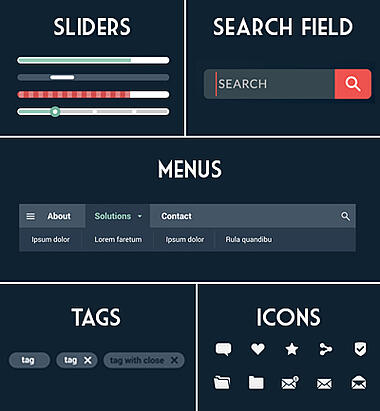
عندما يتعلق الأمر بتصميم واجهة المستخدم ، تشير عناصر التنقل إلى مجموعة من الإجراءات التي توجه المستخدمين حول موقع الويب. من أجل التصفح بسهولة عبر صفحة المتجر ، يمكن للعملاء الاعتماد على بعض مكونات التنقل مثل:
- القائمة وفتات الخبز
- خيارات البحث
- دوارات الصور
- المتزلجون
- العلامات والرموز

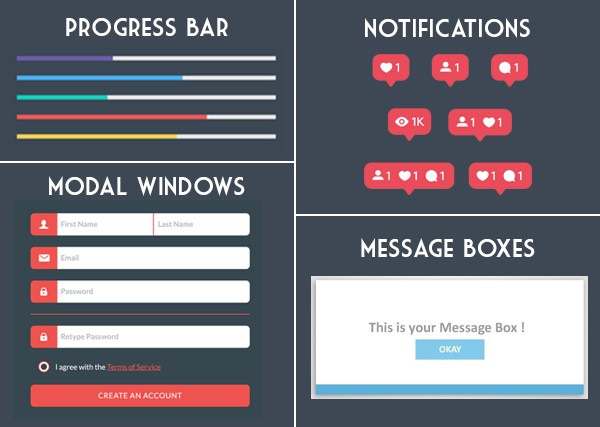
3. المكونات المعلوماتية
يتم استخدام المكونات المعلوماتية لمشاركة المعلومات ذات الصلة مع العملاء. يمكن استخدام هذه العناصر أحيانًا لتزويد العملاء بإرشادات لمساعدتهم على فهم الكائنات غير المألوفة في واجهة موقع الويب.
بعض المكونات المعلوماتية الرئيسية هي:
- دفع الإخطارات
- مربعات الرسائل المنبثقة
- نوافذ مشروطة
- أشرطة التقدم

بمجرد دمج هذه العناصر بشكل فعال ، يمكنها تحسين واجهة صفحة الويب بشكل كبير ودعم الأعمال التجارية عبر الإنترنت في تقديم تجربة تسوق عالمية المستوى.
أفضل ممارسات تصميم واجهة المستخدم للتجارة الإلكترونية
كما هو مذكور أعلاه ، يتضمن تصميم واجهة مستخدم التجارة الإلكترونية المتميز مجموعة متنوعة من العناصر ويتطلب قدرًا كبيرًا من البحث والتجربة التي تعتمد بشكل كبير على مكانة العمل ومجموعة العملاء المحتملين. ومع ذلك ، هناك بعض العوامل المعينة في تصميم واجهة المستخدم التي يجب أن تأخذها متاجر التجارة الإلكترونية في الاعتبار عندما يتعلق الأمر بتطوير واجهة المستخدم.
1. التنقل في الموقع

أول شيء يجب مراعاته عندما تريد تحسين واجهة مستخدم التجارة الإلكترونية هو تقديم تنقل بسيط يضمن النظر دون انقطاع في شراء العملاء. يجب أن يكون المستخدمون عبر الإنترنت قادرين على تصفح صفحات المنتجات المختلفة والوصول إلى شاشة الخروج دون أي عائق.

للقيام بذلك ، يجب تحسين خيارات التنقل في الموقع لضمان سلاسة الحركة من خطوة إلى أخرى:
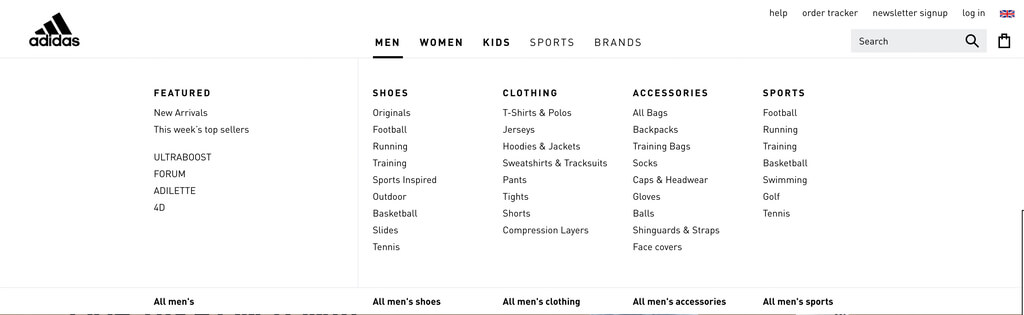
- يجب أن تكون القائمة الرئيسية نظيفة وجذابة وتحتوي على فئات أساسية.
- يجب تضمين الفئات الفرعية في القائمة المنسدلة وعرضها تلقائيًا عندما يحوم المؤشر فوق الفئة.
- شريط البحث هو عنصر تنقل متاح دائمًا لتوفير اختصارات لمنتجات معينة. يعد شريط البحث المدعوم بالذكاء الاصطناعي للتوصية بما يبحث عنه المشترون اختيارًا ذكيًا.
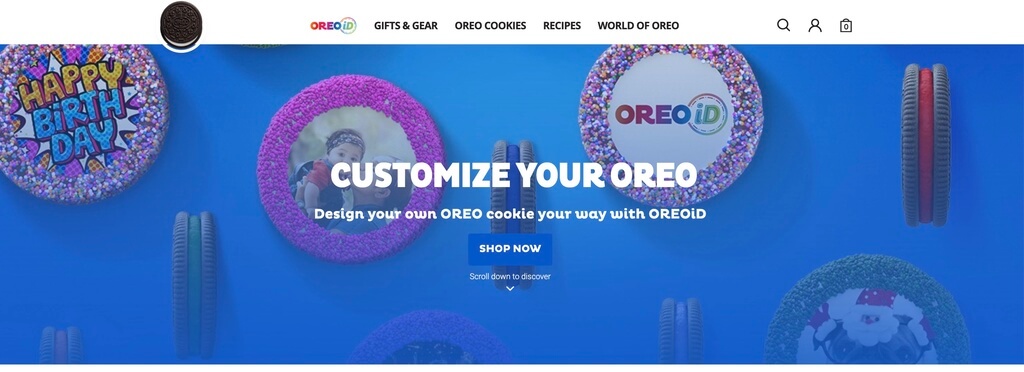
2. الصفحة الرئيسية

ربما تكون الصفحة الرئيسية لأي موقع ويب هي المنطقة الأكثر أهمية وإبداعًا في تصميم واجهة المستخدم لأن هذا هو أول ما يلفت انتباه المستخدمين عند وصولهم إلى متاجر التجارة الإلكترونية الخاصة بك. لذلك ، يجب أن يركز تصميم الصفحة الرئيسية على إبراز علامتك التجارية وخدماتك فورًا في بضع ثوانٍ. يجب عرض جميع المعلومات الأساسية ذات الصلة مثل أهداف العمل وأفضل المنتجات مبيعًا وشركاء العلامة التجارية والشهادات بطريقة إعلامية وملفتة للنظر ومهنية.
3. صفحة المنتج

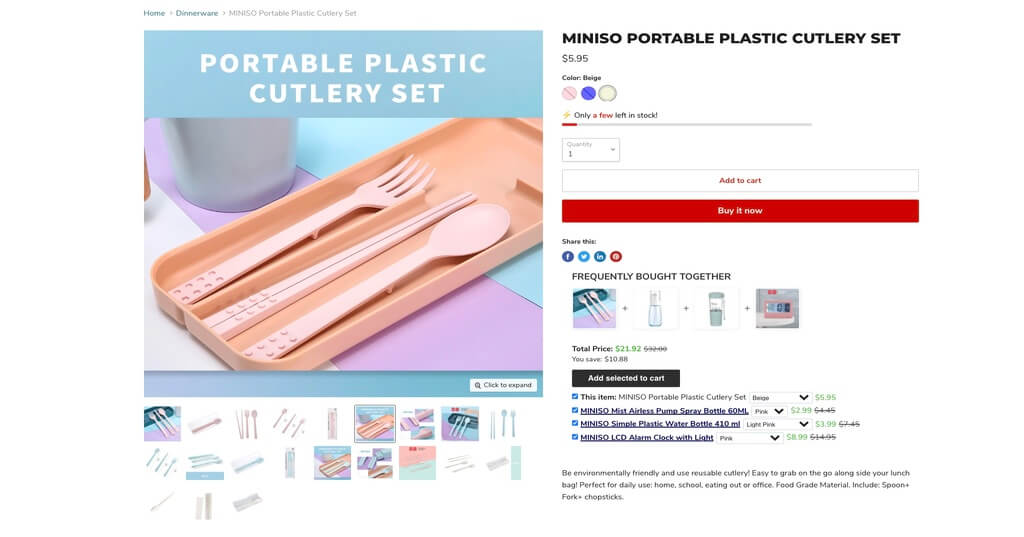
يجب أن تهدف كل صفحة منتج إلى منح العملاء فهمًا كاملاً للمنتج الذي يبحثون عنه. لتحسين تصميم واجهة مستخدم صفحة المنتج ، يمكن لمتاجر التجارة الإلكترونية:
- تمكين وظيفة التكبير / التصغير لصور المنتج.
- عرض صور المنتج في وضع دائري.
- قم بتضمين مقاطع فيديو المنتج ومخطط المقاسات وقسم مراجعات المنتج.
تجدر الإشارة إلى أن جميع التفاصيل ذات الصلة ، بما في ذلك رموز الخصم أو خيارات الدفع أو الرسوم الإضافية أو سياسات الإرجاع يجب عرضها مرة واحدة على صفحات المنتج. ومع ذلك ، يجب أن تكون هذه المعلومات صغيرة على عناصر واجهة مستخدم غير تدخلية لتحرير صفحات المنتج للتركيز بشكل أساسي على تفاصيل المنتج.
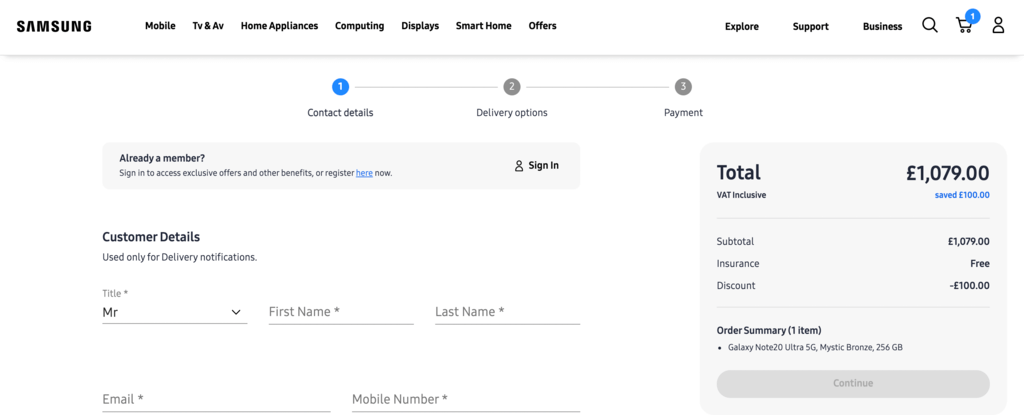
4. شاشة الخروج

عادة ، هناك خياران لشاشة الخروج ، وهما يلائمان كل شيء في صفحة واحدة ويقسمان عملية الخروج إلى عدة صفحات.
من المزايا الرئيسية للدفع من صفحة واحدة إمكانية الوصول والراحة ، حيث أن كل ما يحتاجه العملاء للقيام بخطوات الشراء النهائية موجود هناك. ومع ذلك ، فإنه يؤدي أيضًا إلى غمر هائل من المعلومات المعبأة في صفحة واحدة فقط ، مما قد يجعل العملاء يجدون أنه معقدًا لإكمال جميع العناصر المطلوبة في وقت واحد.
لذلك ، قد تستفيد شركات التجارة الإلكترونية أكثر من خيار تصميم الخروج متعدد الصفحات. يمكن أن يؤدي تقسيم عملية الدفع إلى شاشتين إلى ثلاث شاشات إلى تقليل احتمالية ارتكاب العميل لخطأ أو تخطي بعض المعلومات.
هناك العديد من العناصر المميزة التي يجب تضمينها في شاشة الخروج لتحفيز العملاء على إنهاء طلباتهم:
- خيارات دفع متعددة
- سياسة ضمان استعادة الأموال
- زر "إضافة إلى قائمة الرغبات"
5. تصميم سريع الاستجابة للجوّال

في عام 2021 ، كانت حركة مرور الهاتف المحمول مسؤولة عن 53.9٪ من إجمالي حركة التجارة الإلكترونية العالمية ، مما يعني أن أكثر من نصف حركة المرور عبر الإنترنت للمتاجر جاءت من الأجهزة الذكية. لذلك ، أصبح التصميم المستجيب للأجهزة المحمولة أولوية قصوى لأي نشاط تجاري للبيع بالتجزئة عبر الإنترنت خلال السنوات القليلة الماضية.
للحصول على تصميم عملي متجاوب مع الأجهزة المحمولة ، يحتاج مصممو واجهة المستخدم إلى إجراء بحث مفصل حول الأجهزة وأحجام الشاشات ومتصفحات الويب الأكثر انتشارًا اليوم قبل وضع خطة تصميم نهائية. ضع في اعتبارك أن التصميم سريع الاستجابة لا يتعلق فقط بجعل صفحة الويب الخاصة بك تناسب أي جهاز مستخدم ، بل يتعلق بتحسين التصميم لمطابقة إمكانيات أجهزة الجهاز بالإضافة إلى دقة الجهاز.
اقرأ المزيد: تصميم الويب سريع الاستجابة وتطبيق الويب التقدمي (PWA): الاختلافات
فوائد تصميم واجهة المستخدم للتجارة الإلكترونية
1. تجربة مستخدم ممتازة
الميزة الأكثر وضوحًا لتصميم واجهة مستخدم التجارة الإلكترونية هي الاستفادة بشكل كبير من تجربة المستخدم. حقيقة أن العملاء يمكنهم الاستمتاع الكامل بعملية تسوق سلسة ستشجعهم على شراء المزيد والعودة إلى متاجرك عبر الإنترنت في المستقبل. أكثر من ذلك ، يتم عرض تصميم واجهة المستخدم الممتاز عادةً في تصميم ويب سريع الاستجابة يسمح لمواقع الويب على الإنترنت بالتكيف تلقائيًا لتلائم أحجام شاشات الأجهزة المختلفة. بغض النظر عن الجهاز الذي يستخدمه المستخدمون ، يظل وجود صفحة التسوق ثابتًا ، مما يوفر تجربة تسوق سلسة.
2. ارتفاع معدل الاحتفاظ
صرح 65٪ من العملاء بأنهم سيصبحون عملاء على المدى الطويل للعلامة التجارية إذا واجهوا رحلة عملاء إيجابية وسلسة. لذلك ، يعد التصميم الممتاز لواجهة المستخدم هو الخطوة الأولى في رحلة التسوق التي أدت لاحقًا إلى زيادة الاحتفاظ بالعملاء بشكل كبير. يمكن لتجار التجزئة الذين يتمتعون بتصميم أفضل لواجهة مستخدم التجارة الإلكترونية على ما يبدو تحقيق المزيد من المبيعات واكتساب ميزة تنافسية متزايدة على الشركات الأخرى في السوق.
3. تقليل التكلفة والوقت
على الرغم من أن هذا قد لا يكون مرئيًا في البداية ، إلا أن اقتراح تصميم واجهة مستخدم جيد التخطيط من البداية يمكن أن يتجنب بعض المشكلات المستقبلية ، بما في ذلك إصلاح أخطاء التنقل ، أو التخلص من الوظائف غير ذات الصلة ، أو تعديل التصميم ليكون سهل الوصول وعمليًا. لذلك ، يساعد تصميم واجهة مستخدم التجارة الإلكترونية الجيد أصحاب المتاجر في توفير الوقت والجهد على المدى الطويل.
استنتاج
يعد تصميم صفحات الويب أحد الأصول القيمة لتحسين أداء عملك بشكل كبير. لا يوفر تصميم واجهة مستخدم التجارة الإلكترونية الممتاز تجربة مستخدم سلسة تجذب انتباه المشترين المحتملين فحسب ، بل تزيد أيضًا من مشاركة العملاء والاحتفاظ بهم. لهذا السبب ، من الضروري لأصحاب أعمال التجارة الإلكترونية أن يفهموا أهمية تصميم واجهة المستخدم وأن يقوموا باستمرار بترقية وجود مواقعهم على الإنترنت لتحسين رضا العملاء بشكل كبير.
