نصائح تصميم التجارة الإلكترونية UX
نشرت: 2021-09-13محتوى
- مكونات UX الأساسية للتجارة الإلكترونية
- واجهة المستخدم
- الصفحة الرئيسية
- التنقل
- البحث والكتالوجات
- المرشحات
- صفحة المنتج
- التسجيل والدفع
- إمكانية الوصول
- UX Research في التجارة الإلكترونية
- نصائح حول التجارة الإلكترونية UX
- أفضل مواقع التجارة الإلكترونية لتجربة المستخدم
- أمثلة على أفضل ممارسات تجربة المستخدم الخاصة بالتجارة الإلكترونية على الأجهزة المحمولة
- استنتاج
أحد أهم أجزاء المتعة والراحة من استخدام متجر على الإنترنت يأتي من تصميم UX. يمكن أن يثني Bad UX بشكل كافٍ أي شخص حتى عن التحقق من موقع ويب أو تطبيق ، ناهيك عن شراء أي عناصر منه. ومع ذلك ، فإن نصف الشركات فقط تركز فعليًا على تصميم تجربة مستخدم رائعة للتجارة الإلكترونية من خلال إجراء الاختبارات الأولية والبحث.
ولكن كيف تصمم متجرًا على الإنترنت بحيث يسعد العملاء بشراء شيء ما والعودة بالتأكيد؟ قام فريقنا في Dinarys بتجميع قائمة شاملة بالمكونات الأساسية لتجربة مستخدم للتجارة الإلكترونية فائقة الجودة ، جنبًا إلى جنب مع بعض النصائح لمساعدتك في جعل متجرك أكثر جاذبية للعملاء. لنبدأ بما يشكل كل من متاجر التجارة الإلكترونية على الأجهزة المحمولة وسطح المكتب.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
مكونات UX الأساسية للتجارة الإلكترونية

المصدر: qubstudio.com
تشترك إصدارات التجارة الإلكترونية على الأجهزة المحمولة وسطح المكتب في العناصر الأساسية. ومع ذلك ، فإنها تتطلب أحيانًا مناهج مختلفة قليلاً.
واجهة المستخدم
لجعل العملاء يركزون على المنتجات التي تقدمها وليس على معرفة كيفية عمل متجرك الإلكتروني ، اجعل تصميم واجهة التسوق الخاصة بك مألوفًا قدر الإمكان. يجب أن يكون المستخدمون قادرين على التنقل بشكل حدسي عبر جميع عناصر واجهة المستخدم أو على الأقل التعلم بسرعة على طول الطريق ، لذلك حاول ألا تجرب كثيرًا مع مواضع الأزرار الشائعة وهيكل صفحة المنتج.
يجب أن يكون لتصميم التجارة الإلكترونية الفعال لواجهة المستخدم علامة تجارية غير مزعجة لكنها مرئية عبر جميع المنصات وخيارات الإعلان. سيساعد هذا العملاء في المستقبل على ربط تصميمك بمنتجك وسيساعد في التذكر والوعي بالعلامة التجارية. تتمثل أفضل الطرق لدمج العناصر الخاصة بالعلامة التجارية في وضعها في الرؤوس والتذييلات وشاشة ترحيب في تطبيقات الأجهزة المحمولة وصور المنتج.
تحتوي واجهة الهاتف المحمول على بعض القواعد أيضًا. القاعدة الرئيسية هي "قاعدة الإبهام" التي تقترح وضع جميع عناصر التصميم الأساسية بالقرب من منطقة الوصول إلى الإبهام على الشاشة لتسهيل الوصول إليها (يمكنك أن ترى كيف تعمل مع أشخاص مختلفين في الصورة أدناه).
ثانيًا ، قاوم إغراء دمج كل ميزة لديك على موقع الويب الخاص بك في تطبيق الهاتف المحمول الخاص بك. المساحة على شاشة الهاتف محدودة ولا تتطلب سوى العناصر الضرورية.

المصدر: lollypop.design
الصفحة الرئيسية
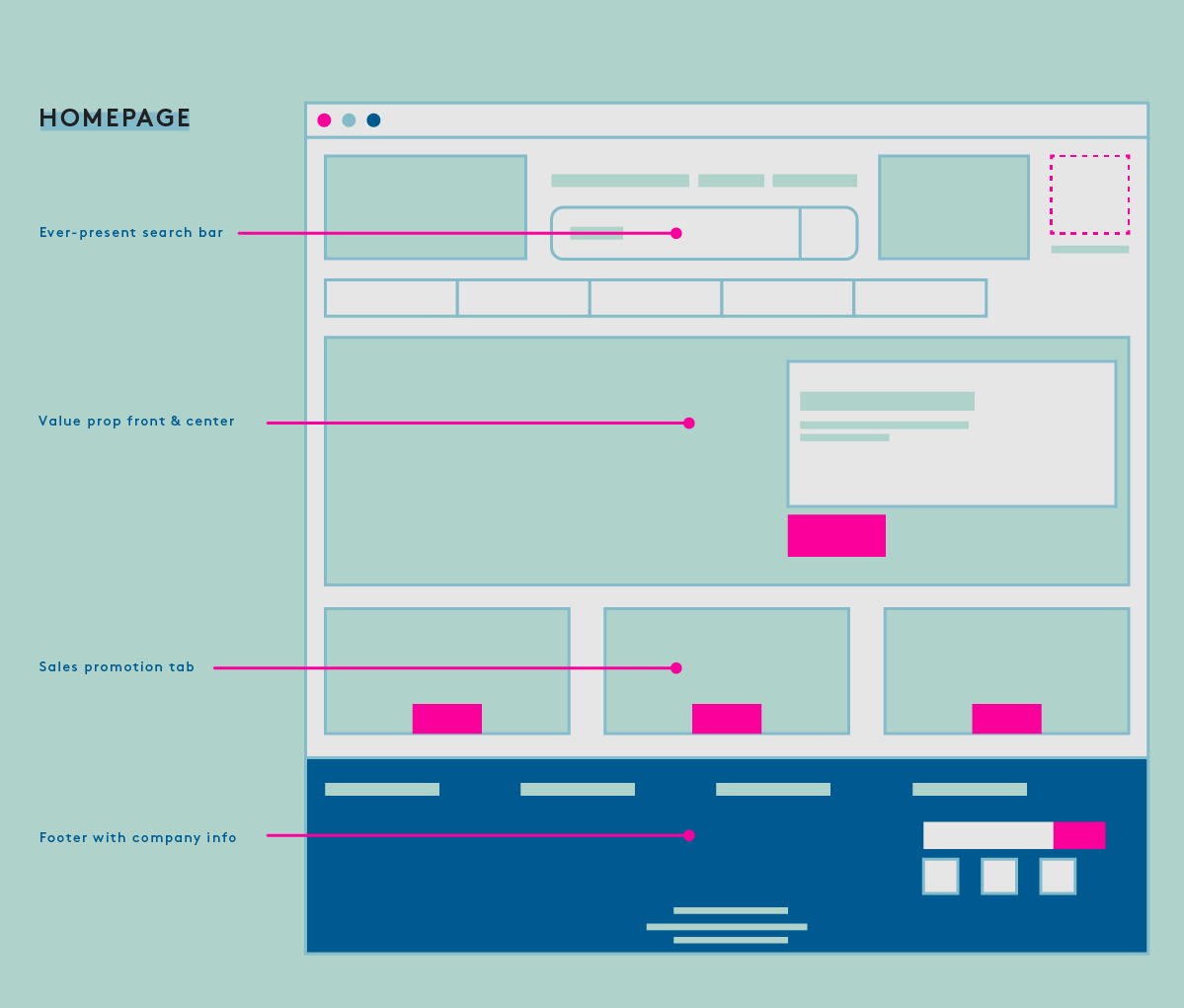
نظرًا لأن الصفحة الرئيسية هي على الأرجح الصفحة الأولى التي سيشاهدها عملاؤك ، فتأكد من أنها ممتعة وغنية بالمعلومات. اجعله منظمًا جيدًا لجعله أكثر راحة للمستخدمين كنقطة انطلاق في متجرك الإلكتروني. تحتوي الصفحة الرئيسية عادةً على شريط بحث مرئي ، وعرض قيمة في المنتصف مباشرةً ، وبعض العروض الترويجية ، وتذييلًا يحتوي على روابط ومعلومات مفيدة (انظر الصورة أدناه).

المصدر: coredna.com
يمكن تسمية هذا النوع من هيكل الصفحة الرئيسية الأساسي بالهرم المقلوب. يأتي المصطلح من الصحافة ويعني وضع المعلومات الأكثر أهمية في أعلى الصفحة (القسم الأوسع من الهرم) ، متبوعًا بالتفاصيل الأساسية في المركز. يتم وضع المعلومات الأخرى الأقل أهمية في الوقت الحالي في الأسفل.
أيضًا ، من الأفكار الممتازة للنصف السفلي من الصفحة تضمين شهادات العملاء ، أو مراجعات المنتجات ، أو العديد من موافقات الوسائط الاجتماعية المختلفة. سيشجع العملاء الجدد والمترددون تمامًا على الوثوق بك ونأمل في تخفيف أي شكوك بشأن نزاهة المتجر الجديد.
التنقل

المصدر: dynamicyield.com
كما ذكرنا سابقًا ، يجب أن تكون تجربة التنقل في التجارة الإلكترونية ، قبل كل شيء ، بديهية ومتسقة. هذا يعني النص بوضوح:
- ما هي الصفحة التي يتواجد فيها المستخدمون وكيفية العودة إلى الصفحة السابقة أو الصفحة الرئيسية ؛
- موقع القائمة الرئيسية ؛
- أين يوجد حقل البحث - يجب أن يكون الرمز مرئيًا في أعلى الصفحة ؛
- أين تجد جميع المرشحات - عادة على اليسار ؛
- مكان النقر للحصول على مزيد من المعلومات حول المنتج ؛
- كيفية اختيار خيارات العناصر المختلفة ؛
- كيفية حفظ عنصر في قائمة الرغبات أو شرائه على الفور.
أثناء تصميم التنقل في التجارة الإلكترونية ، قم بتسمية كل شيء بكلمات معروفة. على سبيل المثال ، عندما تضيف خيارًا لحفظ منتج لوقت لاحق ، اتصل بهذه القائمة "المفضلة" أو "قائمة الرغبات" أو اطلب من العميل تسمية قوائمهم يدويًا. تجنب الأسماء الغامضة أو الخاصة بالعلامة التجارية التي قد تربك العملاء الجدد.
يجب تحديد موقع جميع أزرار التنقل في تطبيقات الهاتف المحمول بسهولة ، وأن تكون واسعة بما يكفي لاستيعاب نقرة من إصبعك ، وأن تكون نادرة بما يكفي لعدم تفويت الزر المطلوب وفوضى المساحة. في بعض الأحيان ، قد يتم تقديم عنصر أو زر بشكل غامض لدرجة أن المستخدمين لا يعرفون مكان النقر. أظهر بحث Baymard UX أن 28٪ من مواقع الويب فشلت في إزالة مناطق الإصابة.
البحث والكتالوجات
تعتمد قابلية استخدام البحث في التجارة الإلكترونية على ما إذا كان المستخدمون يتمتعون بتجربة سلسة باستخدام شريط البحث على موقع الويب أو التطبيق الخاص بك. هذا يعود إلى البحث نفسه وصفحة النتائج. كلما زاد عدد المنتجات التي يحتوي عليها متجرك الإلكتروني ، كان البحث أكثر بروزًا - يمكنك حتى نقله من التذييل إلى وسط الصفحة. أيضًا ، لا تخفي حقل بحث خلف أحد الرموز ، بل اجعل له مساحة طويلة ، بجانب عدسة مكبرة.
للحصول على نتائج UX الخاصة ببحث التجارة الإلكترونية ، اجعل التخطيط مناسبًا للبحث. يجب عرض التفاصيل القياسية في القوائم ، بينما تبدو الصور أفضل في الشبكات. من المفيد أيضًا الاحتفاظ بالنص الأولي للبحث في الحقل للسماح للمستخدمين بإجراء تغييرات دون إعادة الكتابة.
أثناء تصميم استراتيجيات تجربة المستخدم للبحث من أجل نجاح التجارة الإلكترونية ، لا تنسَ صفحات الكتالوج والفئات. يجب أن يكون لديهم تنظيم واضح بناءً على نوع المنتج - اعرضهم في صفوف وقم بتمييز العروض الترويجية والخصومات مع لافتات في أعلى الكتالوج. إذا كان لديك العديد من المنتجات في أكثر من فئة واحدة ، ففكر في دمج الفئات الفرعية الملاحية والتسلسل متعدد الهرمية في بنية المعلومات الخاصة بك.

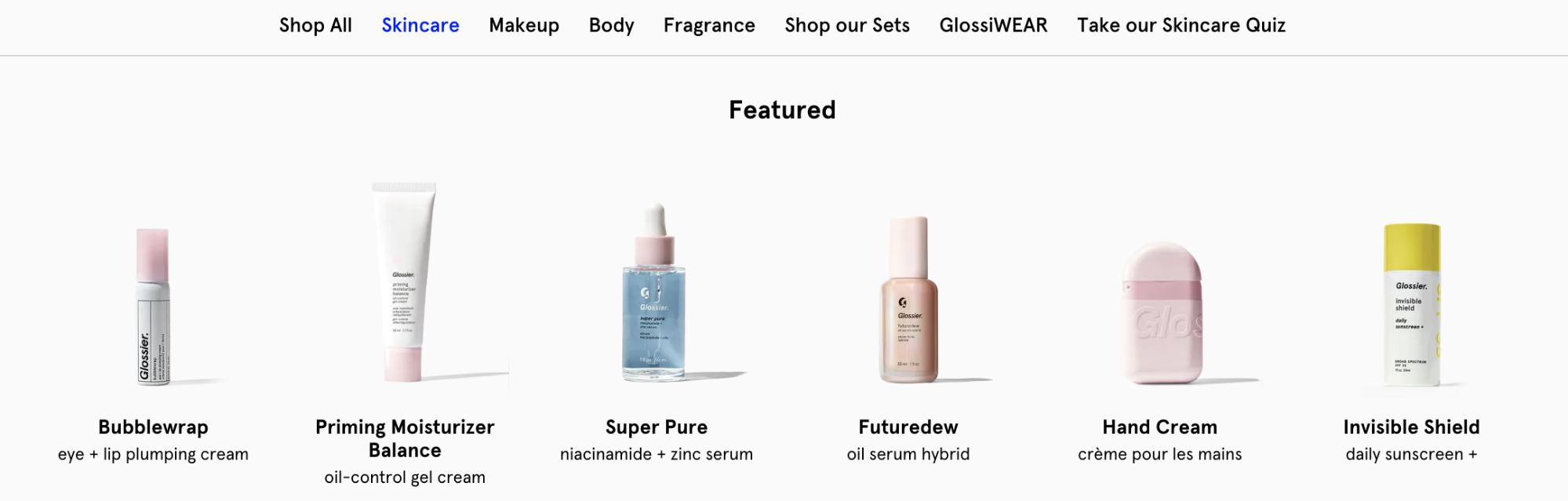
المصدر: dribbble.com
المرشحات
يمكن أن تؤدي فلاتر المنتجات غير المفيدة أو غير الصحيحة إلى إبعاد الزائرين عن متجرك للأبد. لجعل مرشحات التجارة الإلكترونية الخاصة بك UX ممتعة ومريحة ، التنسيب ضروري.
كشفت هذه الدراسة أن استخدام تصميم المرشح الأفقي أفضل من حيث الأداء نظرًا لأن المستخدمين يميلون أكثر للبحث عن المرشحات أعلى قائمة المنتجات مباشرةً وقد يخطئون في الفرز من أجل التصفية لأنه يقع عادةً في هذا المكان. ومع ذلك ، فإن الشريط الجانبي ، بشكل عام على اليسار ، هو المكان الذي تضع فيه 80٪ من المتاجر عبر الإنترنت أداة التصفية الخاصة بهم ، لذلك يعتاد العملاء على العثور عليها هناك.
سواء قمت بتطبيق الفلاتر الأفقية UX على متجرك الإلكتروني أو شريط جانبي أكثر قابلية للتنبؤ ، يلعب نوع المرشح أيضًا دورًا مهمًا. اعتمادًا على البضائع الخاصة بك ، يمكن أن تكون المرشحات:
- خاص بالفئة لتصفية السمات التي تنتمي إلى فئة معينة من المنتجات ؛
- متعلق بالموضوع - قد يكون عمليًا على مواقع الويب الخاصة بالملابس لتصفية المجموعات ؛
- سمات المنتج - الحجم ، المادة ، اللون ، النوع ، السعر ، العلامة التجارية ، إلخ.
لزيادة راحة تصميم UX للمرشح ، قم بتثبيت المرشحات المطبقة في الأعلى مع إمكانية إجراء مزيد من التعديلات. إذا كانت قوائم عوامل التصفية الخاصة بك واسعة جدًا بحيث لا تتناسب مع جميع محتويات الصفحة ، أضف زر "عرض المزيد" واجعله مرئيًا بشكل كافٍ.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
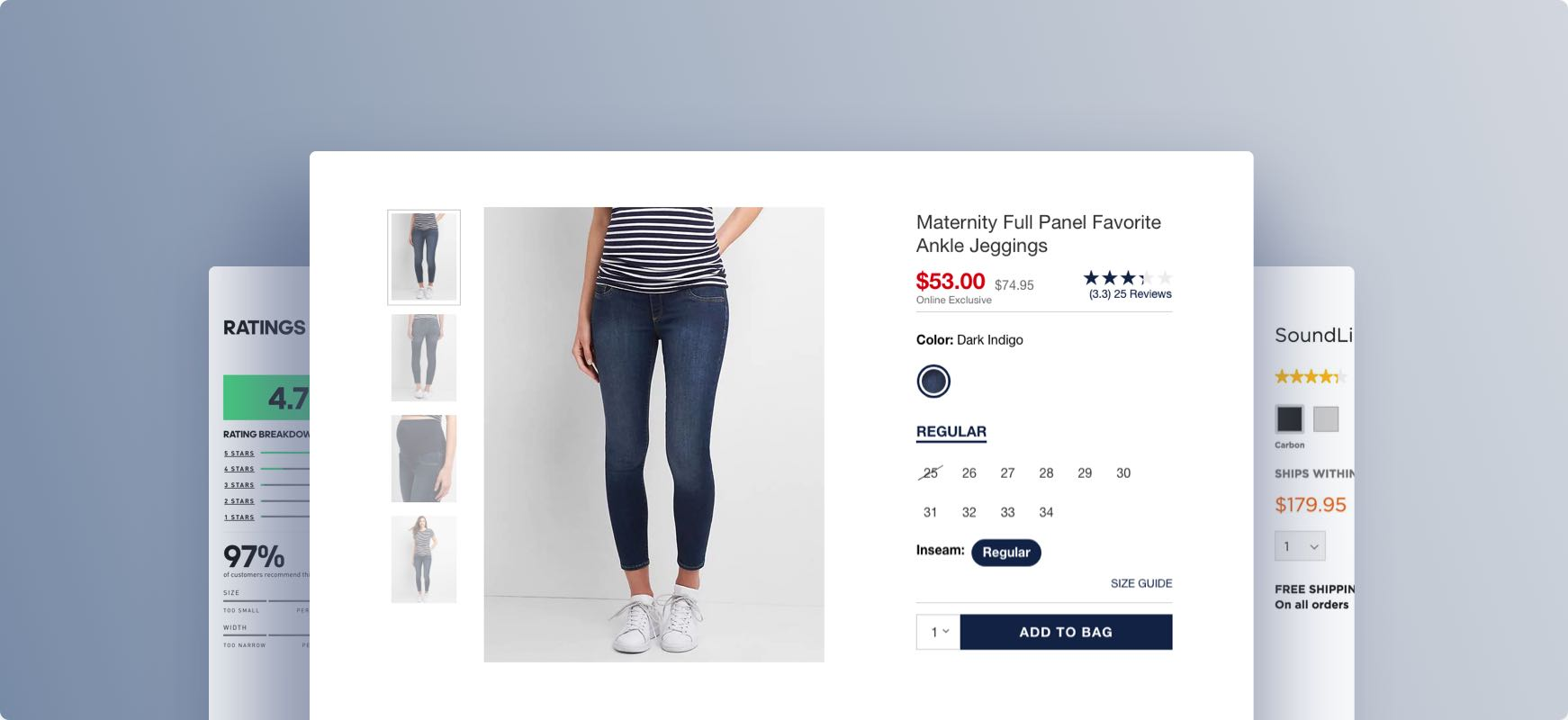
صفحة المنتج
في UX ، صفحة المنتج هي المكان الذي تحصل فيه على سلعك للتألق باستخدام التصميم المدروس والعرض التقديمي عالي الجودة. تجنب استخدام الصور العادية لأنها بالتأكيد لا توحي بالثقة في منتجاتك. تفاخر في التقاط الصور التي التقطها متخصصون في هذا المجال واعرضها في معرض صغير مع صورة عنوان وصورتين تعرضان مزيدًا من تفاصيل المنتج. يمكنك أيضًا تضمين مقاطع فيديو إرشادية ومقدمة.

المصدر: baymard.com
اعرض المنتجات ذات الصلة على صفحة كل عنصر لزيادة قابلية الاكتشاف أيضًا. ضع التوصية أسفل وصف العنصر الحالي مباشرة لتصفح أسرع. فقط تأكد من أن الخوارزمية تعمل حقًا ولا تعرض منتجات عشوائية تتظاهر بأنها ذات صلة. تأكد من أن كل صفحة منتج تحتوي على زر "إضافة إلى سلة التسوق" محدد بوضوح ومتباين ومؤشر منبثق للمستخدم أن المنتج الذي تم اختياره قد تمت إضافته بالفعل.
بالإضافة إلى ذلك ، يجب أن يكون لتصميم تجربة المستخدم لصفحة المنتج تقييمات ومراجعات العملاء التي يمكن الوصول إليها بسهولة والتي تفتح على نفس الصفحة (وليس رابطًا يؤدي إلى صفحة أخرى). يمكنك أيضًا تضمين معلومات الشحن والمرتجعات في صفحة كل منتج أيضًا دون أن يضطر العملاء إلى البحث عنها في مكان ما في التذييل.
التسجيل والدفع
قد يكون أي خيار UX سابق قمت به لمتجرك عبثًا إذا كانت عملية الخروج معقدة للغاية. بادئ ذي بدء ، يجب أن تحتوي كل خطوة على أوصاف واضحة ، وأن تتبع بنية متماسكة ، ولا تصطاد المعلومات التي لا تتعلق بالترتيب الحالي. يجب أن تتكون عملية الدفع بشكل مثالي من صفحة أو صفحتين ، والتي ستكون مفيدة أيضًا لاحقًا مع تطبيقات الأجهزة المحمولة نظرًا لأنه من المحتمل أن تتضاعف جميع الخطوات بسبب اختلافات الحجم.
لا ينبغي أن يخلق التسجيل متاعب غير ضرورية أيضًا. لتسهيل العملية ، أضف أكبر عدد ممكن من خيارات الفحص التلقائي ، بما في ذلك مصادقة Google والوسائط الاجتماعية. تأكد من تضمين العديد من خيارات الدفع وجعلها مرئية ، كما هو الحال في الصورة أدناه.

المصدر: factorypattern.co.uk
ضع في اعتبارك أنه لا يرغب الجميع في إنشاء حساب - ربما تعثر المستخدمون للتو في متجرك وقرروا إجراء عملية شراء كضيف. اسمح بالتصفح غير المنقطع بدون تسجيل واطلب فقط المعلومات المطلوبة المتعلقة بالطلب في صفحة الخروج. لأولئك الذين قاموا بتسجيل الدخول ، قم بإضافة التوفير التلقائي لعربة التسوق.

لكل من التسجيل والسحب ، قم بتضمين خيار حفظ المعلومات التي يضعها عملاؤك في حقول النموذج للطلبات المستقبلية ، خاصةً إذا كان النموذج يتطلب الكثير من الكتابة. قم بتمييز الأخطاء باللون الأحمر وإضافة الملء التلقائي والقوائم المنسدلة للمعلومات القياسية ، مثل البلد والولاية والمدينة والرمز البريدي.
إمكانية الوصول
ولأطول فترة ، كانت إمكانية الوصول هي أقل الموضوعات التي يتم الحديث عنها عند التصميم للتجارة الإلكترونية ، على الرغم من حقيقة أن الأشخاص ذوي الإعاقة يشكلون 15٪ من سكان العالم ، أي أكثر من مليار نسمة. لحسن الحظ ، تتغير الأمور الآن ، وبدأت تجربة المستخدم للتجارة الإلكترونية في أن تصبح أكثر ملاءمة ومتاحة للجميع.
للدراسة بمزيد من التفصيل حول كيفية جعل الوصول إلى أي موقع ويب أكثر سهولة ، إليك رابطًا لمجموعة من الإرشادات الشاملة التي تم تجميعها بواسطة مبادرة الوصول إلى الويب. لكن في الوقت الحالي ، دعنا نقدم لك بعض النصائح الأساسية:
خذ متوسط نسبة التباين للوحة ألوان متجرك ونص أعلى درجة للتكيف بشكل أفضل مع المستخدمين الذين يعانون من إعاقات بصرية. النسبة الموصى بها هي 4.5: 1 للنصوص ذات الحجم العادي على المنتجات. ابدأ بالتباين بين أزرار الحث على اتخاذ إجراء والروابط مقارنة بألوان الخلفية.
قلل من استخدامك للرسومات البراقة وتأكد من أن UX في متجرك يدعم أحدث إصدارات المتصفح لمساعدة العملاء الذين يستخدمون برامج قراءة الشاشة بانتظام.
لمساعدة الأفراد المصابين بعمى الألوان ، حاول استخدام الألوان المتعارضة تمامًا على عجلة الألوان لجعلها أكثر قابلية للتمييز. بدلاً من ذلك ، يمكنك إضافة العديد من الأنسجة أو الأشكال المختلفة لتحقيق نفس التأثير.
أضف ترجمات وتعليقات توضيحية إلى مقاطع فيديو المنتج.

المصدر: martech.org
UX Research في التجارة الإلكترونية
إذا كان لديك الوقت وبعض المال الإضافي ، فمن المستحسن دائمًا إجراء بحث عن تجربة المستخدم (إما بمفردك أو بمساعدة شركة تطوير احترافية). فريقنا ، الذي يتمتع بخبرة سنوات عديدة في التجارة الإلكترونية لـ Magento و Shopware ، يبدأ دائمًا أي عملية تصميم UX ، بغض النظر عن حجم المشروع ، مع بحث المستخدم.
يختلف كل نشاط تجاري إلكتروني ، حتى أولئك الذين يعملون في نفس الصناعة. الطريقة الوحيدة لفهم ما يطلبه عملاؤك تمامًا هي إجراء بحث عن المستخدم والسوق وتخصيص تجربة المستخدم الخاصة بك وفقًا لاحتياجاتهم.
يمكن أن يكون البحث إنتاجيًا وتقييميًا. يعد البحث التوليدي أمرًا حيويًا ويمثل فترة الاكتشاف المهمة ، حيث تقوم بدراسة وتحليل سلوك المستخدم من خلال تطبيق أدوات وتقنيات مختلفة. أولاً ، تحتاج إلى تحديد مشكلة وجدتها في تصميمك ثم تجميع حل لها. للعثور على هذه المشكلات ، يقوم الباحثون عادةً بإجراء مقابلات مستخدم عبر الإنترنت أو دون اتصال بالإنترنت أو دراسات سلوكية أو إثنوغرافية أو ديموغرافية.
يساعدك البحث التقييمي على تقييم خيارات التصميم الجاهزة من خلال الاختبار. بناءً على الأهداف والمتطلبات ، تتكون عملية بحث تجربة المستخدم هذه من اختبار A / B ، والبحث النوعي والكمي ، وأبحاث حرب العصابات ، واختبار قابلية الاستخدام ، واستطلاعات مختلفة.
تنبع فوائد أي نوع من أبحاث UX من مشاركة المستخدم بشكل أفضل ومعدلات التحويل ، والتحسينات في الاحتفاظ بالعملاء ، وتساعد على النمو الإجمالي لعملك.
نصائح حول التجارة الإلكترونية UX
يجب أن يكون تصميم UX الرائع للتجارة الإلكترونية ، بشكل عام ، سهل الفهم من قبل الأشخاص من جميع أنواع الخلفيات. يمكن القيام بذلك باتباع توصياتنا الإضافية.
ركز على الوظائف وليس الاتجاهات. تم عرض جميع اتجاهات التصميم تقريبًا التي تظهر أحيانًا على Dribbble أو وسائل التواصل الاجتماعي لإظهار إبداع المؤلف أو التأثير على جنون. ومع ذلك ، هذا لا يعني أن أيًا من هذه الاتجاهات مناسب للمتاجر الإلكترونية. إنهم يميلون إلى إعاقة سهولة الاستخدام عن طريق تشتيت انتباه العميل وتعقيد الأشياء.

المصدر: awwwards.com
فيما يلي بعض تلك الاتجاهات التي يجب تجنبها:
- عروض الشرائح أو الدوارات على الصفحة الرئيسية. أظهرت دراسة مجموعة Nielsen Norman Group في المملكة المتحدة أنهم لا يحصلون عادةً على تفاعل ورؤية كافيين بعد الشريحة الأولى.
- التشغيل التلقائي للفيديو والصوت. قد يشعر العملاء أنه من الجرأة قليلاً تشغيل أي ملفات وسائط تلقائيًا دون طلب الإذن أولاً. يؤثر على وقت التحميل كذلك.
- عدد لا يحصى من النوافذ المنبثقة ، وخاصة منها ذات الصفحة الكاملة. إحدى الطرق لجعلها أكثر إزعاجًا هي جعل زر الإغلاق أكثر تعقيدًا أو غامضًا.
- قوائم منسدلة لا نهاية لها. إذا كانت القائمة المنسدلة تتطلب التمرير ، فمن الأفضل تغييرها إلى شريط بحث أو حقل إدخال مع ميزة الإكمال التلقائي.
- تأثير المنظر. إنه يبتعد عن المنتج من خلال توفير مشهد غير ضروري وقد يؤدي إلى إبطاء موقع الويب. يمكن أن يكون الأمر مزعجًا جدًا إذا لم يتم تنفيذه بشكل صحيح.
- الكثير من الرسوم المتحركة. نفس المشكلة كالسابق مرهق للغاية ويحتاج إلى بعض التحسين الإضافي.
قم بتسمية وظائفك. بغض النظر عن أنواع الرموز ، وحتى مع مواضعها التقليدية ، من المفيد جدًا توفير سياق عن طريق وضع نص صغير ولكنه غني بالمعلومات بجانبها. في كثير من الأحيان ، قد يحدث ارتباك مرئي ، خاصةً إذا لم يكن العميل على دراية بالتكنولوجيا أو على دراية جيدة بعناصر التصميم.
تجنب الملاحة الغامضة. التنقل غير الواضح الذي لا يظهر لك إلى أين من المفترض أن يرسل لك الرابط غير مرغوب فيه للغاية. استخدم نص الرابط أو تسميات لا لبس فيها لإظهار ما يمكن توقعه. البساطة ممتازة ، ولكن ليس على حساب راحة العميل.
لا تتعامل مع تطبيق الهاتف المحمول لمتجرك بنفس الطريقة التي تتعامل بها مع موقع الويب الخاص بك. يمكن القول إنه أحد أكبر الأخطاء التي يرتكبها تجار التجزئة عبر الإنترنت. لا يكفي أن يستجيب تطبيقك. يجب أيضًا تحسينه ليلائم الشاشات وأنظمة التشغيل المختلفة.
يجب أن تبدو كل ميزة وتعمل بنفس الطريقة التي تعمل بها في التطبيقات الأخرى ، وليس طريقة عملها على مواقع الويب. وهذا يعني ، على سبيل المثال ، أن التكبير يتطلب الضغط والسحب بإصبعين مألوفين ، بينما يستدعي إصدار سطح المكتب الضغط على بعض المفاتيح.
وأخيرًا وليس آخرًا - كن متسقًا. قد يكون التناقض الداخلي في التصميم في شكل خطوط وألوان غير متوافقة وما إلى ذلك مربكًا للغاية. في حين أن هذا لا يعني أن كل جزء من التفاصيل يجب أن يتطابق مع درجة البلادة المطلقة ، فإن اتباع نفس الأنماط المتطابقة في جميع مكونات التجارة الإلكترونية - من تسجيل الدخول إلى الخروج - سيوفر جوًا أكثر راحة للمستخدمين.
استكشف بعض النصائح العملية حول كيفية تحسين مهارات تصميم UI / UX في هذا الفيديو.
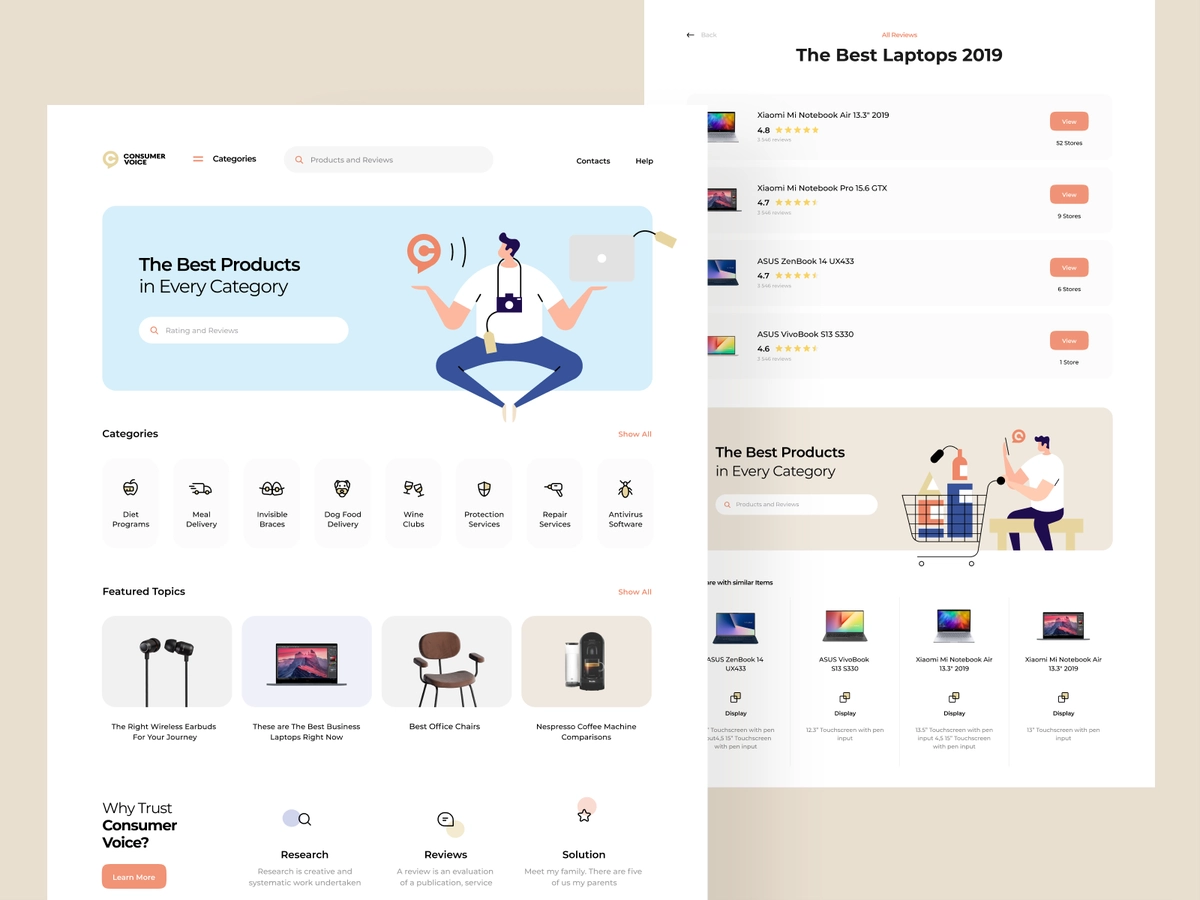
أفضل مواقع التجارة الإلكترونية لتجربة المستخدم
لتقديم القليل من "العرض" وليس فقط "أخبر" ، إليك قائمة بأفضل مواقع التجارة الإلكترونية لتجربة المستخدم في الوقت الحالي.
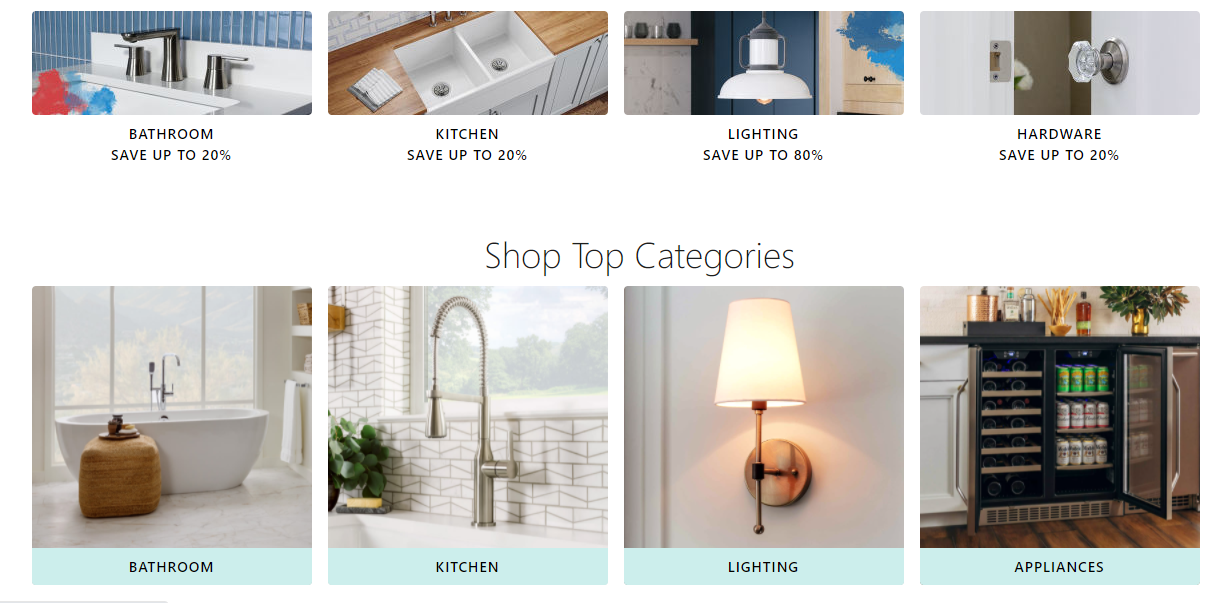
يبدأ تجميع تجربة المستخدم لدينا مع بائع تجزئة أمريكي لتحسين المنزل عبر الإنترنت Build with Ferguson. بوجود أكثر من 50 ألف حمام ومطبخ وأجهزة إضاءة ومستلزماتها ، فإنها توفر موقعًا إلكترونيًا مع التنقل العملي الذي يتيح لك البحث في كل هذا التنوع دون أي عوائق. تجربة المستخدم الخاصة بهم بسيطة للغاية ولكنها ناجحة.

المصدر: build.com
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
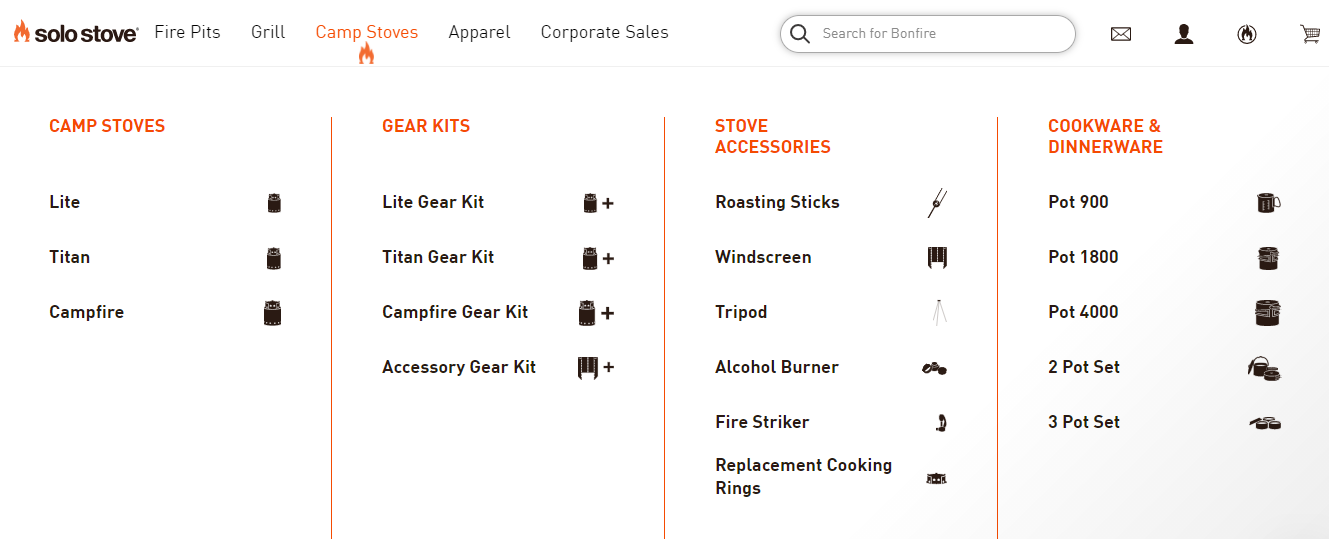
موقع الويب التالي الذي يتبع أفضل ممارسات UX للتجارة الإلكترونية هو Solo Stove ، الشركة المصنعة لحفرة النار والشواية. لقد صنعوا أيقونات مخصصة لكل فئة على موقعهم على الإنترنت. ومع ذلك ، فإن التجربة لم تنتقص من راحة الموقع ، حيث إنها ممتعة المظهر ومرفقة بتفسيرات نصية.

المصدر: solostove.com
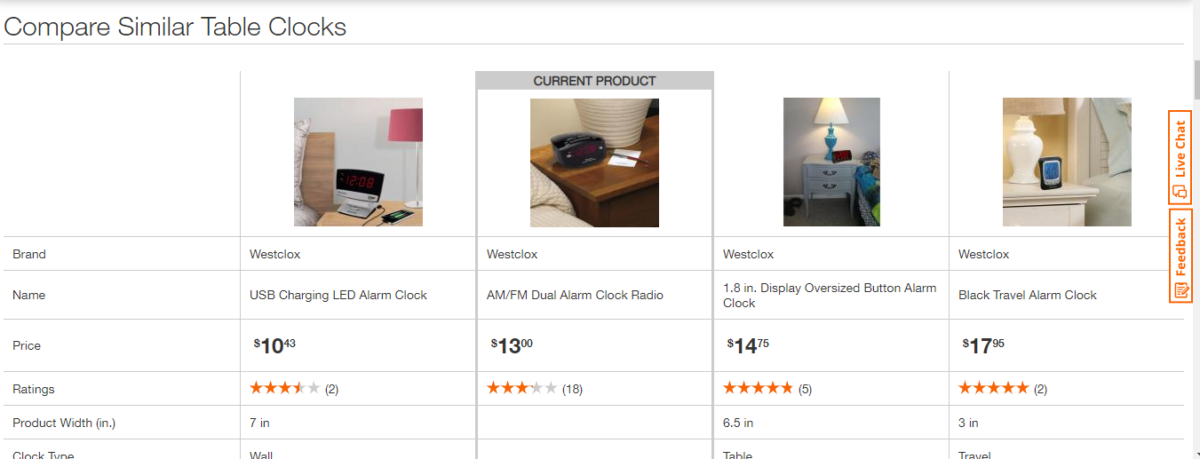
يأتي بعد ذلك Home Depot ، أكبر بائع تجزئة للأدوات المنزلية في الولايات المتحدة ، حيث يبيع العديد من الأدوات ومنتجات البناء والخدمات. لقد طبقوا ميزة مقارنة ممتازة للأفراد العمليين أو غير الحاسمين. يمكنك مقارنة كل من خصائص المنتج القياسية والمحددة.

المصدر: homedepot.com
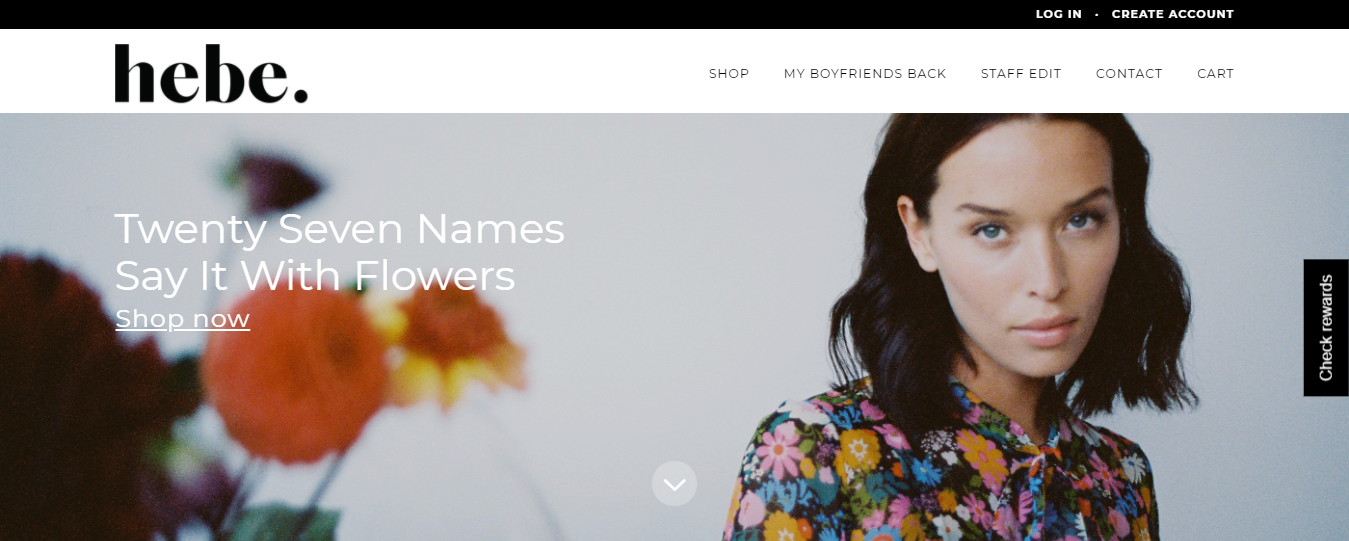
اختتمت هيبي قائمتنا لأفضل موقع ويب UX للتجارة الإلكترونية ، وهو تاجر تجزئة للملابس يقع في ماسترتون ، نيوزيلندا. تجعل اختياراتهم للطباعة المقتضبة والصور عالية الجودة لكل عنصر من هذا الموقع حلوى خاصة للعين وإلهامًا لمصممي UX الآخرين.

المصدر: hebeboutique.com
أمثلة على أفضل ممارسات تجربة المستخدم الخاصة بالتجارة الإلكترونية على الأجهزة المحمولة
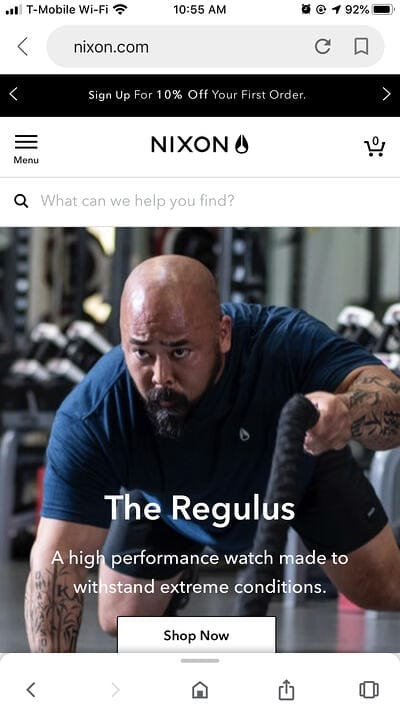
حان الوقت الآن للحصول على أمثلة لأفضل ممارسات تجربة المستخدم للتجارة الإلكترونية على الأجهزة المحمولة. يبدأ هذا الاختيار مع ساعات Nixon والساعات والإكسسوارات والعلامات التجارية الصوتية من ولاية كاليفورنيا. النسخة المحمولة من موقع الويب الخاص بهم أنيقة وملونة ، مع طبقة إضافية من الاستجابة.

المصدر: groovecommerce.com
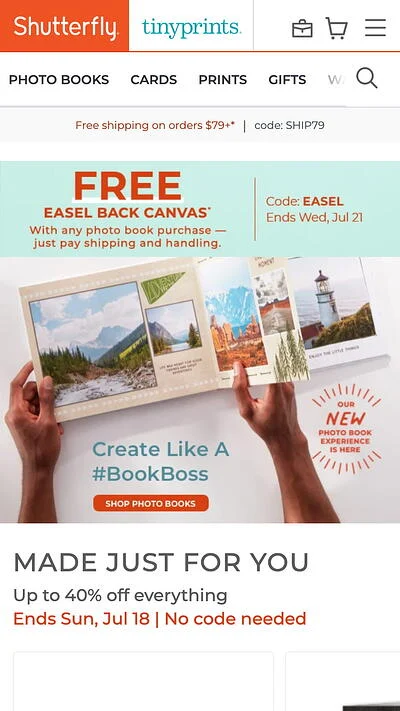
يأتي بعد ذلك موقع الويب المحمول الخاص بـ Shutterfly. إنها خدمة عبر الإنترنت للبطاقات الشخصية ودفاتر الصور. أفضل شيئين في إصدار الهاتف المحمول الخاص بهم هما استخدامهم للتصوير الفوتوغرافي الرائع وأسهل تنقل ممكن يكمل تصميمهم دون إرباك المستخدم.

المصدر: hubspot.com
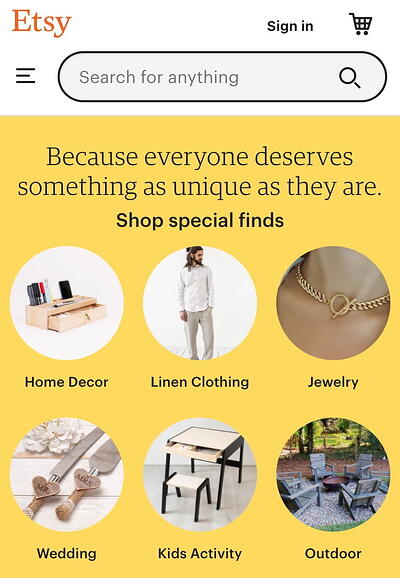
من بين أفضل تطبيقات التجارة الإلكترونية UX هو أيضًا Etsy ، متجر الملابس القديمة والمصنوعة يدويًا والهدايا والأدوات المنزلية والاكسسوارات. يتم تنظيم إصدار الهاتف المحمول من موقع الويب الخاص بهم بدرجة عالية باستخدام نظام تصفية رائع يعمل تمامًا كما يعمل على موقع الويب الخاص بهم. يتبع بحثهم جميع قواعد تجربة المستخدم الاستثنائية للهاتف المحمول بالإضافة إلى كونه مرئيًا وسريع الاستجابة.

المصدر: hubspot.com
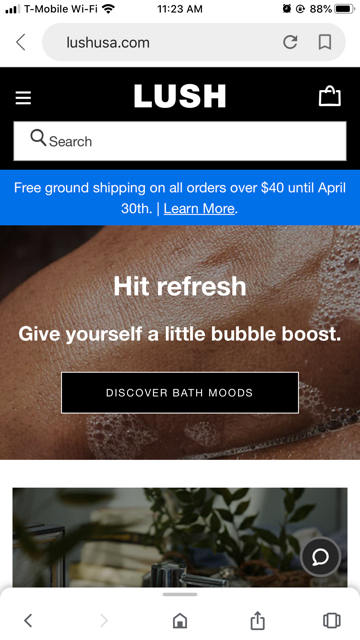
آخر ما في قائمتنا هو متجر مستحضرات التجميل عبر الإنترنت Lush. يثبت التمثيل المرئي لمنتجهم على نسخة الهاتف المحمول من موقع الويب الخاص بهم أنه يمكنك ملاءمة جميع الصور أيضًا على شاشة أصغر. يشبه أسلوبهم موجز Instagram الشهير ، ويضعهم نظام البحث والتصفية الذي يتم تنفيذه جيدًا بمفرده في العديد من قوائم "أفضل تجربة مستخدم".

المصدر: groovecommerce.com
استنتاج
في التسوق عبر الإنترنت ، تعتبر تجربة المستخدم هي الانطباع الأول للمستهلك عن شركتك. لذلك ، يجب أن تكون خالية من العيوب تقريبًا وأن تُظهر للناس أنك تهتم بتجربتهم في متجرك الإلكتروني. هناك الكثير من الأبحاث المختلفة والمبادئ التوجيهية المعمول بها بالفعل للتجارة الإلكترونية UX.
اخترنا بعضًا من أهمها في هذه المقالة بناءً على خبرة فريقنا في تطوير التجارة الإلكترونية. إذا كانت هناك أي أسئلة متبقية أو كان لديك مشروع في الاعتبار ، فابدأ وأخبرنا. نرحب دائمًا بالتعليقات والتحديات الجديدة.
