تصميم الويب سريع الاستجابة مقابل تصميم الويب التكيفي: ما هو الأفضل لمرونة موقع الويب الخاص بك؟
نشرت: 2020-01-09المحتوى
- ما هو تصميم الويب سريع الاستجابة؟
- لماذا استخدام التصميم سريع الاستجابة؟
- متى تستخدم التصميم سريع الاستجابة؟
- مزايا وعيوب التصميم سريع الاستجابة
- ما هو تصميم الويب التكيفي؟
- لماذا نستخدم التصميم التكيفي؟
- متى تستخدم التصميم التكيفي
- مزايا وعيوب التصميم التكيفي
- كيف يقارن التصميم سريع الاستجابة والتكيف؟
- أمثلة على تصميم الويب التكيفي مقابل الاستجابة
- أمثلة التصميم المتجاوب
- أمثلة التصميم التكيفي
- كيف تختار بين تصميم الويب المتجاوب والتكيفي؟
- افكار اخيرة
لماذا لم يعد التصميم الثابت مناسبًا بعد الآن؟ أولاً ، تم استخدام الأجهزة المحمولة كمنصة رائدة للوصول إلى الإنترنت لفترة طويلة. علاوة على ذلك ، قدمت Google الفهرسة الأولى للجوال في 1 يوليو 2019. لذا من الآن فصاعدًا ، يعد تحسين تحسين محركات البحث (SEO) لإصدار موقع الويب للجوال أكثر أهمية من إصدار سطح المكتب. في حالة عدم وجود إصدار للجوال ، فقد لا يظهر موقع الويب الخاص بك في نتائج بحث Google على الإطلاق.
يوجد حلان: تصميم الويب سريع الاستجابة مقابل تصميم الويب التكيفي لجعله يبدو جيدًا على أي حجم شاشة. يمكن لكلا النوعين تجهيز موقع التجارة الإلكترونية الخاص بك لاستخدام الهاتف المحمول. لا يزال هناك فرق بينهما. أنها تناسب احتياجات الموقع المختلفة. أيضا ، هم يختلفون فيما يتعلق بالتكاليف.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
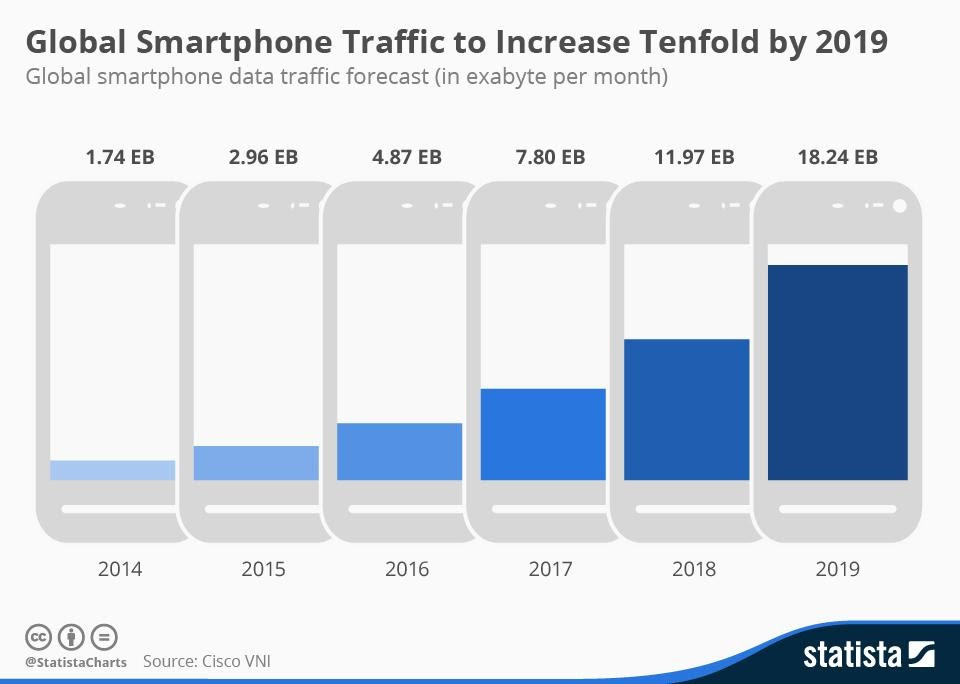
من الأهمية بمكان للشركات أن تجعل عرض موقعها على الويب سهلًا على الهواتف الذكية والأجهزة اللوحية. خلاف ذلك ، سوف تقود حركة مرور أقل وتفقد الزوار.

المصدر: Statista
من هذه المقالة يمكنك معرفة:
- ما هو تصميم الويب سريع الاستجابة ؛
- ما هو تصميم الويب التكيفي؟
- أمثلة على تصميم الويب المتكيف مقابل الاستجابة ؛
- ما هو التصميم الذي تختاره لموقع الويب الخاص بك: متكيف أو سريع الاستجابة.
ما هو تصميم الويب سريع الاستجابة؟

المصدر: weidert.com
يتم ضبط التنسيق سريع الاستجابة وفقًا لأحجام الشاشة المختلفة.
في عام 2010 ، استخدم المصمم والمطور إيثان ماركوت مصطلح التصميم المستجيب لأول مرة في كتابه الذي يحمل نفس الاسم "تصميم الويب المستجيب".
يستجيب تصميم الويب سريع الاستجابة لحجم أي حجم شاشة للجهاز المستهدف. تضبط مواقع الويب التي لها مثل هذا التصميم التخطيط والوظائف بشكل متساوٍ مع المتصفحات التي يبلغ عرضها 300 بكسل أو 30 ألف بكسل. هذا التعديل ممكن بسبب التخطيط "المرن" ووسائط CSS والشبكة "المرنة". يسمح التصميم سريع الاستجابة للصفحة بتغيير حجم ارتفاعها وعرضها والظهور بشكل صحيح على أي شاشة.
لأي سبب يستخدم مصممو الويب تقنيات تصميم الويب سريعة الاستجابة؟ يدعي فريقنا أن هذا النوع سهل التطوير ويستغرق عملاً أقل لتنفيذه. يسمح التصميم سريع الاستجابة بتحكم أقل في تصميم كل حجم شاشة. يستخدم قواعد CSS القائمة على النسبة المئوية لتغيير النمط بناءً على حجم الشاشة.
اليوم هي طريقة مفضلة لتطوير مواقع ويب جديدة. تتمتع معظم القوالب الجاهزة لأنظمة إدارة المحتوى مثل Magento أو Shopware بتصميم سريع الاستجابة افتراضيًا.
اقرأ المزيد من دليلنا: أفضل ثيمات Magento و Shopware للإلكترونيات لمواقع التجارة الإلكترونية
يقوم فريقنا بإنشاء مظهر واحد لموقع الويب الذي سيتم استخدامه لجميع الشاشات. أول شيء ينتجون هو منتصف القرار. ثم يحددون التعديل للنهاية الأدنى والأعلى لمقياس الدقة. ثم يترجم هذا التصميم إلى شاشة أي جهاز. من وجهة نظر المستخدم ، يوفر هذا التصميم الموحد للعملاء وزوار الموقع رحلة سلسة وسلسة.
لماذا استخدام التصميم سريع الاستجابة؟
من المهم الاعتراف بأن التصميم سريع الاستجابة أبسط ويتطلب عملًا أقل لتنفيذه. يوفر تحكمًا أقل في التصميم الخاص بك على كل حجم شاشة. ومع ذلك ، فهي الطريقة المفضلة حاليًا لإنشاء مواقع ويب جديدة. قد يكون له أيضًا علاقة بعدد كبير من القوالب الرخيصة التي يمكن الوصول إليها لمعظم أنظمة إدارة المحتوى.
متى تستخدم التصميم سريع الاستجابة؟
في حالة التردد ، سنقدم لك الاعتبار النهائي عند اتخاذ قرار باختيار التصميم سريع الاستجابة:
- بالنسبة للشركات الصغيرة والمتوسطة الحجم التي تحتاج إلى ترقية مواقعها الحالية ، يعد التصميم سريع الاستجابة خيارًا مثاليًا ؛
- بالنسبة للشركات التي تحتاج إلى إنشاء موقع ويب جديد ، يعد التصميم سريع الاستجابة أيضًا خيارًا مثاليًا ؛
- يوصى باستخدام التصميم سريع الاستجابة للصناعات القائمة على الخدمات لأنها تتكون أساسًا من نصوص وصور ؛
- أخيرًا ، هناك نقطة مهمة وهي أن التصميم سريع الاستجابة صديق للميزانية. هذا يعني أنه من الممكن الحصول على موقع ويب يعمل بكامل طاقته بتكلفة معقولة.
مزايا وعيوب التصميم سريع الاستجابة
اعتمادًا على مساحة المتصفح المتاحة ، يتيح التصميم سريع الاستجابة للمصممين عرض المحتوى. يوفر تماسكًا بين ما يعرضه الموقع على سطح المكتب وما يعرضه على جهاز محمول. يعد التصميم سريع الاستجابة نهجًا أكثر شيوعًا اليوم ويعتبر متغيرًا "تقليديًا".
من بين مزايا التصميم سريع الاستجابة يحدد خبراؤنا النقاط التالية:
- إنه سلس وموحد ، مما يعني وجود UX جيد ؛
- قوالب تعدد للاستخدام ؛
- أن تكون صديقًا لكبار المسئولين الاقتصاديين ؛
- عادة ما يكون أسهل في التنفيذ.
والآن دعونا نلقي نظرة على عيوب التصميم سريع الاستجابة. ومن عيوبه نلاحظ:
- يوفر تحكمًا أقل في تصميم حجم الشاشة ؛
- يصبح من الممكن نقل العناصر ؛
- فقدت الإعلانات التجارية على الشاشة ؛
- يستغرق التنزيل على الهاتف المحمول المزيد من الوقت.
ما هو تصميم الويب التكيفي؟

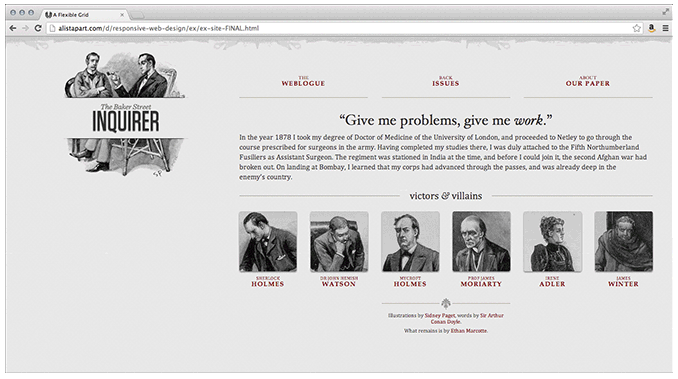
المصدر: weidert.com
يستخدم التصميم التكيفي العديد من التخطيطات للتكيف مع أحجام الشاشات المختلفة.
يتمثل الاختلاف الرئيسي بين تصميم الويب التكيفي والاستجابة في أن صفحات الويب التكيفية لها العديد من التخطيطات التي تناسب أحجام شاشات معينة للأجهزة المختلفة. بمعنى آخر ، يجب على مصمم الويب تطوير خطط محددة للهواتف المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية.
كيف يعمل؟ يكتشف موقع الويب الجهاز قيد الاستخدام ويقدم التخطيط المحدد مسبقًا لهذا النوع المعين من الأجهزة.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
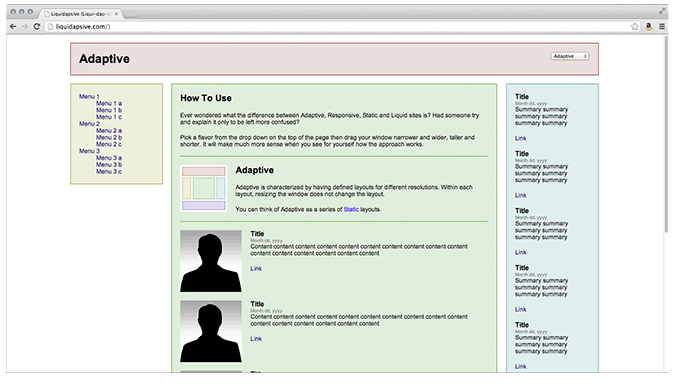
بهذه الطريقة ، يوفر التصميم التكيفي لزوار الموقع أفضل تجربة لأن جميع عناصر الموقع تتناسب مع واجهة معينة. بينما تعرض مواقع الويب المتجاوبة "التدفق" من حجم شاشة إلى أخرى ، يقدم التصميم التكيفي حلولًا مخصصة. يوضح الرسم المتحرك أدناه أن التصميم التكيفي يستقر عند التبديل بين التخطيطات المحددة مسبقًا مع تغير حجم الشاشة.

الكتلة العلوية متجاوبة والأقل تكيفية.
المصدر: css-tricks.com
بالنسبة لنا ، كفريق تطوير ، من المهم أن نظهر للمستخدمين أننا نفهم احتياجاتهم من أجل سهولة الاستخدام. لذلك ، نبذل قصارى جهدنا لجعل كل شاشة تعمل باللمس تستجيب. نقوم بتطوير العديد من التصميمات المستقلة لموقعك المستقبلي للتأكد من أن كل عنصر في التصميم في المكان المناسب. يختلف التصميم التكيفي عن التصميم المتجاوب ، والذي يتطلب استخدام قواعد CSS على أساس النسبة المئوية. بينما يستخدم التصميم التكيفي تخطيطًا ثابتًا واحدًا لكل نقطة ربط. عندما يتم اكتشاف نقطة الربط ، فإنها تتكيف مع حجم الشاشة.
نبدأ عملية تطوير التصميم التكيفي من النسخة الأقل دقة لموقعك على الويب. ثم ننتقل إلى الأعلى وننشئ نسخًا متعددة لنفس التصميم. المعيار الحالي هو ستة تصميمات تكيفية لعرض الأجهزة المختلفة: 320 بكسل و 480 بكسل و 760 بكسل و 960 بكسل و 1200 بكسل و 1600 بكسل. ومع ذلك ، بناءً على بيانات زوار موقعك على الويب ، قد تحتاج إلى تصميمات أقل.
بينما يعمل التصميم سريع الاستجابة بشكل رائع مع مواقع الويب البسيطة ، فإننا نوصي بشدة باستخدام النموذج التكيفي لإصدارات الأجهزة المحمولة من المتاجر والمواقع عبر الإنترنت مع تخطيط يتكون من العديد من العناصر. علاوة على ذلك ، تعمل المواقع التكيفية بشكل أسرع بمعدل 2-3 مقارنة بالمواقع المستجيبة ، مما قد يكون مفيدًا لزيادة التحويل.
لمزيد من التفاصيل حول تصميم مواقع التجارة الإلكترونية: 5 نصائح لتصميم موقع التجارة الإلكترونية الرائع

لماذا نستخدم التصميم التكيفي؟
من الناحية النظرية ، سيكون التصميم التكيفي قادرًا على توفير أفضل تجربة للمستخدم اعتمادًا على الجهاز الذي يستخدمه المستخدم للواجهة. يقترح التصميم التكيفي حلولًا مخصصة وهذا هو الاختلاف عن التصميم سريع الاستجابة حيث "تتدفق" الشاشة من تصميم سطح المكتب إلى جهاز أصغر.
تعتبر الميزة الجوهرية للتصميم التكيفي أكثر صلة بتجربة المستخدم المعاصرة. في المقابل ، يتميز التصميم سريع الاستجابة بنهج أكثر توجهاً نحو سطح المكتب (مع احتلال متطلبات الأجهزة الأخرى مكانًا ثانويًا شبه سلبي).
متى تستخدم التصميم التكيفي
إذا كنت عازمًا على اختيار تصميم متكيف ، فإننا نقدم لك بعض النقاط النهائية التي يجب أن تتذكرها. من بين هؤلاء:
- يعتبر التصميم التكيفي خيارًا مثاليًا لمواقع الويب الحالية التي تحتاج إلى إصدار محمول ؛
- يُنصح باختيار تصميم متكيف للمواقع التي تعتمد على السرعة ؛
- يعد التصميم التكيفي خيارًا مثاليًا للحصول على تجربة عالية الاستهداف يمكن تكييفها مع موقع الشخص وسرعة الاتصال وغير ذلك ؛
- يعد التصميم التكيفي حلاً مثاليًا للأشخاص الذين يتطلعون إلى مزيد من التحكم في كيفية تسليم مواقعهم إلى مختلف المستخدمين على أجهزة مختلفة.
مزايا وعيوب التصميم التكيفي
تمت صياغة التصميم التكيفي في عام 2011 وهو أكثر تكيفًا مع أن المصمم لديه عدد قليل من أحجام التخطيط الثابتة. هذا النوع من التصميم هو بديل لنهج "مقاس واحد يمتد للجميع".
لذا ، لنتحدث عن مزايا التصميم التكيفي. من بين نقاط قوتها:
- يتيح للمصممين بناء أفضل تجربة مستخدم للجهاز ذي الصلة ؛
- يصبح من الممكن للأجهزة المحمولة تحديد بيئة المستخدم الخاصة بهم ؛
- يصبح من الممكن للمصممين تحسين الإعلانات بناءً على بيانات المستخدم من الأجهزة الذكية.
وهل هناك عيوب في التصميم التكيفي؟ بالتأكيد. من بين سلبيات التصميم التكيفي ، يحدد خبراء Dinarys ما يلي:
- تستغرق عملية الإنشاء وقتًا طويلاً نظرًا لأن غالبية التصميمات التكيفية تعمل على ترقية المواقع التقليدية لمنحها مزيدًا من إمكانية الوصول ؛
- قد تظهر مشكلة في أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المحمولة مع تكوين الموقع لأنها تستهدف الهاتف الذكي أو سطح المكتب ؛
- إنه تحدٍ لكبار المسئولين الاقتصاديين. والسبب هو تعقيد محركات البحث في التعرف على محتوى متطابق في عدة مواقع.
كيف يقارن التصميم سريع الاستجابة والتكيف؟
حسنًا ، إذا كنت تبحث عن خيار سهل الاستخدام وفعال من حيث التكلفة لإنشاء تجربة مستخدم عملية للغاية ومريحة ، فإن تصميم الويب سريع الاستجابة هو الأفضل للاختيار. علاوة على ذلك ، فهو مطلوب لتوفير قدر أقل من الصيانة والصيانة للمواقع سريعة الاستجابة.
ومع ذلك ، هناك أيضًا العديد من المزايا التي تحصل عليها من اختيار التصميم المتكيف. من بينها تجربة مستخدم أكثر تخصيصًا واستهدافًا.
لذلك ، لاتخاذ القرار النهائي ، يجب أن تفهم وتخطط لأهدافك واحتياجاتك وميزانيتك وكما هو الحال الآن ، كما في المستقبل.
أمثلة على تصميم الويب التكيفي مقابل الاستجابة
دعنا ننتقل إلى أبعد من ذلك لأننا سنعرض لك بعض الرسوم التوضيحية الممتازة لمواقع الويب المتجاوبة والتكيفية.
أمثلة التصميم المتجاوب
مصدر الصورة: Dropbox
1. لدى Dropbox Dropbox موقع ويب سريع الاستجابة. بالإضافة إلى المرئيات المرنة والشبكة المرنة ، يغير الموقع إصدار اللون الأمامي ليتناسب مع لون الخلفية واتجاه الصورة. يمكن للمستخدمين الدخول إلى موقع الويب باستخدام نموذج التسجيل المخفي خلف زر الحث على اتخاذ إجراء. وبالتالي ، فإن Dropbox يوفر للمستخدمين تجربة مريحة عبر كل جهاز.
مصدر الصورة: Dribble
2. Dribbble أصبح تصميم الويب سريع الاستجابة لموقع Dribbble أحد السمات المميزة للشركة. بصرف النظر عن الشبكة المرنة ، يغير التصميم سريع الاستجابة لهذا الموقع قائمة التنقل من خمسة أعمدة على أجهزة كمبيوتر سطح المكتب إلى عمودين على الأجهزة المحمولة والأجهزة اللوحية. لجعل النسخة سريعة الاستجابة أكثر سهولة في الاستخدام ، قامت الشركة بإزالة شريط البحث وإخفاء قائمة خلف أيقونة الهامبرغر.

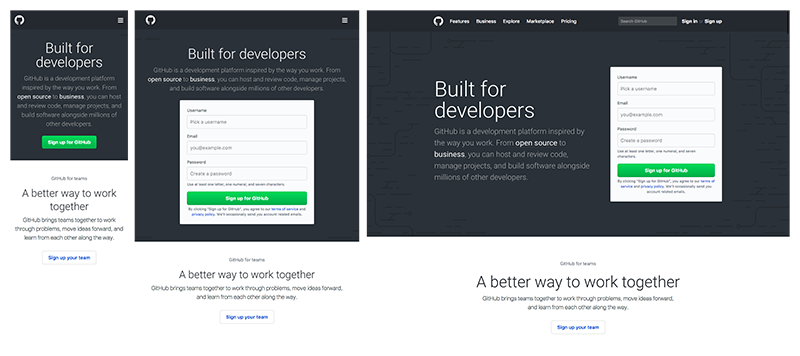
مصدر الصورة: جيثب
3. GitHub GitHub هي شركة أخرى تستخدم تصميمًا سريع الاستجابة لإصدارات مواقع الويب للجوال. لتقديم تجربة متسقة عبر جميع الأجهزة ، قاموا بتغيير المنطقة الموجودة في الجزء المرئي من عمودين إلى تخطيط أحادي العمود. لتقليل الفوضى على الأجهزة المحمولة ، قام GitHub بإزالة شريط البحث وإخفاء القائمة خلف أيقونة الهامبرغر.
أمثلة التصميم التكيفي

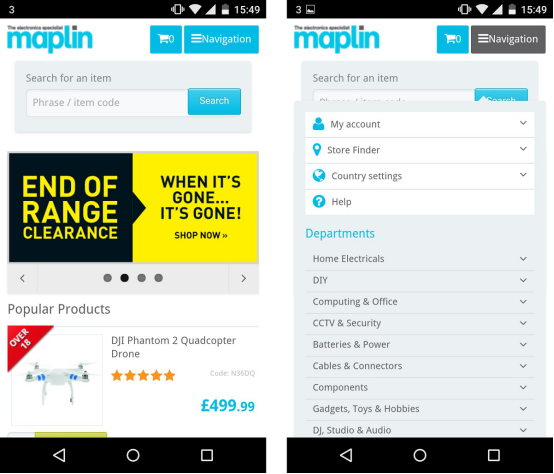
مصدر الصورة: Maplin
1. مابلين
المثال الأول هو بائع التجزئة Maplin ومقره المملكة المتحدة. اختارت الشركة استخدام موقع الويب التكيفي بدون عنوان URL فريد لإصدار الهاتف المحمول. يكتشف موقع Maplin على الويب الجهاز المحمول للزائر ويقدم إصدارًا مختلفًا من الموقع. كما ترى ، يسمح تصميم موقع الويب للمتسوقين بتصفح المنتجات وإجراء عمليات الشراء بطريقة مريحة وسهلة الاستخدام.

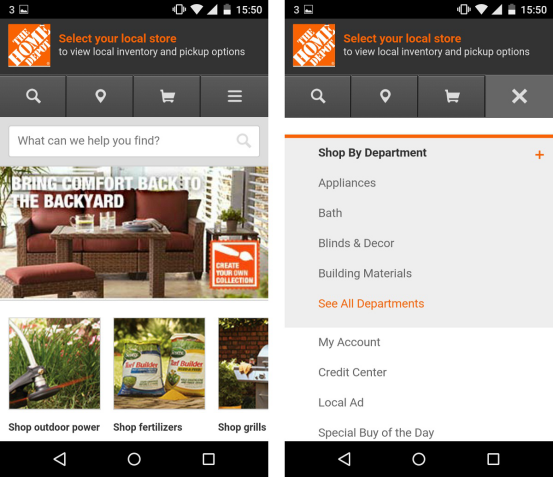
مصدر الصورة: هوم ديبوت
2. هوم ديبوت
يوفر Home Depot ، وهو تاجر تجزئة للأجهزة المنزلية ، رحلة سلسة في استخدام إصدار موقع الويب القابل للتكيف. تظهر هذه الميزة ، مثل مشاركة الموقع ، للمتسوقين عبر الهاتف المحمول أقرب متجر. يتضمن تصميم موقع الويب التكيفي أيضًا تفاصيل المنتج والوصول إلى مخزون المتجر في الوقت الفعلي.

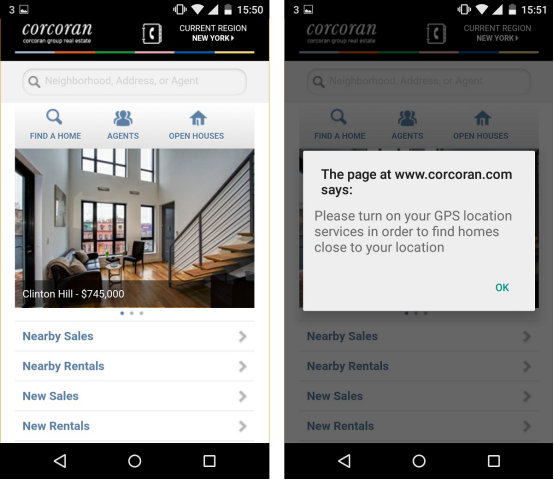
مصدر الصورة: كوركوران
3. كوركوران
اختارت شركة Corcoran أيضًا استخدام تصميم مواقع الويب التكيفي. يعرض موقع الويب الخاص بهذه الشركة العقارية قائمة بالمستأجرين والمشترين المحتملين للمنازل بالقرب من الشقق والمنازل التي تم البحث عنها.
دعنا نتحدث عنها هل لديك مشروع في الاعتبار؟
كيف تختار بين تصميم الويب المتجاوب والتكيفي؟
يهدف تصميم الويب سريع الاستجابة والتكيف إلى تزويد مستخدمي الأجهزة المحمولة بتفاعلات بسيطة. ومع ذلك ، فإن إنشاء تصميم سريع الاستجابة يتطلب جهدًا أقل مقارنةً بإصدار موقع ويب قابل للتكيف. إذن ، أيهما تختار؟ هل الاستجابة أفضل من التكيف؟ ضع في اعتبارك بعض الحقائق المذكورة أدناه ، وستتمكن من العثور على الإجابة.
- إذا تم تطوير موقع الويب الخاص بك باستخدام نظام إدارة محتوى (CMS) شائع ، مثل Magento أو Shopware ، فيمكنك شراء سمة بتصميم ويب سريع الاستجابة ؛
- إذا كان موقع الويب الخاص بك حلاً مخصصًا مع ميزات متعددة ، فأنت بحاجة إلى توظيف فريق التطوير لإنشاء تصميم متكيف لمختلف الأجهزة والشاشات ؛
- إذا كنت ترغب في الحصول على ترتيب أعلى في نتائج محرك البحث ، فيمكنك استخدام التصميم سريع الاستجابة. بهذه الطريقة سيكون المحتوى الخاص بك مرئيًا تمامًا على الهواتف المحمولة والقوالب ، مما يؤدي إلى زيادة حركة المرور على الهاتف المحمول ؛
- إذا كان موقع الويب الخاص بك يتضمن الكثير من المحتوى والعديد من الأزرار وعناصر التصميم الأخرى ، فإن خيارك هو تصميم قابل للتكيف. لتنفيذه ، تحتاج إلى تعيين فريق تطوير. سيقومون بتطوير مجموعة ثابتة من القوالب للعرض على أحجام شاشات مختلفة عبر العديد من الأجهزة.
يبدو أن تصميم الويب سريع الاستجابة خيار أكثر أمانًا لأنه يعمل بشكل جيد مع جميع أحجام الشاشات. علاوة على ذلك ، فهو يحسن وقت تحميل موقع الويب ويكلف أقل من التصميم التكيفي.
ومع ذلك ، في بعض الحالات ، يعد تصميم الويب التكيفي خيارًا أفضل. يتطلب هذا النوع من الخطط تطوير إصدار أصغر من موقع الويب بتنسيقات مختلفة لتناسب الأجهزة المختلفة.
هناك عامل آخر يجب مراعاته وهو نية زوار موقع الويب للجوال. إذا كان الأمر مختلفًا عن زوار سطح المكتب (يحجزون خدمة بدلاً من عرض كتالوج المنتج) ، فيجب عليك اختيار تصميم الويب التكيفي.
افكار اخيرة
يستخدم مستخدمو الأجهزة المحمولة أجهزتهم لزيارة مواقع الويب والشراء عبر الإنترنت. لا يمكن تجاهل حركة المحمول. يجب أن يكون لموقعك تصميم سريع الاستجابة أو متكيف ، للحفاظ على رحلة الزائر سلسة ومباشرة. يساعد كلا الخيارين العملاء والزائرين على التنقل بسهولة في موقع الويب الخاص بك أو في متجر عبر الإنترنت.
نوصي بتطوير التصميم سريع الاستجابة في حالة محدودية الوقت والميزانية وإذا لم يكن هناك اختلاف في عرض موقع الويب والتفاعل معه على سطح المكتب أو الجهاز المحمول.
في الوقت نفسه ، يفوز التصميم التكيفي عندما تكون سرعة التحميل أمرًا بالغ الأهمية ، ويستخدم المستخدمون إصدارات مواقع الويب الخاصة بسطح المكتب والجوال لأغراض مختلفة.
ومع ذلك ، لا توجد إجابة واحدة حول اختيار تصميم موقع الويب المتجاوب مقابل التصميم القابل للتكيف. نعتقد أنه يجب النظر في كل حالة على حدة.
إذا كنت بحاجة إلى استشارة إضافية حول إصدار التصميم الذي يجب استخدامه لموقع الويب الخاص بك ، أو كنت تبحث عن وكالة تطوير وتصميم مواقع الويب ، فنحن هنا للمساعدة ، فقط اتصل بنا مع وصف مشروعك.
