حيل التصميم لرفع جودة المحتوى الخاص بك
نشرت: 2021-12-24من العبارات القصيرة التي تحث المستخدم على اتخاذ إجراء إلى الصور ومقاطع الفيديو والتصميم العام ، يعد تحسين المحتوى أمرًا حيويًا لتحسين تجربة المستخدم.
قد يزيد موقع الويب من معدل التحويل ويقلل معدل الارتداد ويطيل جلسات المستخدم من خلال توفير محتوى عالي الجودة. ومع ذلك ، فإن تحسين تصميم موقع الويب ينطوي على العديد من الجوانب. وبالتالي ، قد يكون من الصعب اتخاذ الخطوة الأولى.
لمساعدتك على البدء ، ستغطي هذه المقالة سبع حيل تصميمية لرفع جودة المحتوى الخاص بك. دعنا نتعمق في الأمر.
- 1. الاستفادة من الفضاء الأبيض
- 2. استخدام الصور المحسنة
- 3. الحفاظ على تناسق الألوان
- 4. إنشاء عبارات مقنعة للعمل
- 5. انتبه إلى بنية المحتوى
- 6. اختر أسلوب الطباعة الصحيح
- 7. ضع العناصر الأساسية في الجزء المرئي من الصفحة
- خاتمة
1. الاستفادة من الفضاء الأبيض

يساعد التصميم البسيط في ضبط تركيز الزوار على الأجزاء الأساسية للموقع. وجود الكثير من المساحات البيضاء يجعل الصورة أو الشريط الجانبي بارزًا. الشيء نفسه ينطبق على المحتوى المكتوب. يتيح نمط تصميم المحتوى الخاص بك للزائرين قراءة مقال بسهولة ، لأنه يقلل من عوامل التشتيت.
يحتوي WordPress على العشرات من السمات البسيطة المجانية في دليله. ومع ذلك ، قد تحتاج إلى القليل من الترميز لضبط المساحة البيضاء لتلبية احتياجات موقعك.
يعد استخدام أداة إنشاء السحب والإفلات ، مثل Zyro ، حلاً ممتازًا ، حيث يتيح النظام الأساسي للمستخدمين تخصيص مواقعهم بدون تشفير. للحصول على المقدار المثالي من المساحة البيضاء ، كل ما يحتاجون إليه هو التحرك حول كل عنصر من عناصر القالب.
يقدم العديد من منشئي مواقع الويب قوالب من تصميم مصمم يمكن تعديلها لأي مجال من مجالات الأعمال. بدلاً من إنشاء موقع ويب من البداية ، فإنه يوفر عليك الوقت والجهد. إنها قابلة للتطبيق بشكل كبير على الأشخاص غير التقنيين ، أولئك الذين لم ينشئوا موقعًا على شبكة الإنترنت من قبل.
موصى به لك: فائدة تسويق المحتوى واستراتيجية المحتوى.
2. استخدام الصور المحسنة

يعد استخدام الوسائل المرئية على موقع الويب أمرًا بالغ الأهمية للحفاظ على تفاعل الزوار. ومع ذلك ، يمكن أن تضر ملفات الوسائط غير المحسنة بتجربة مستخدم الموقع. بخلاف تحسين الجودة الشاملة لموقع الويب ، تكمل الصور تجربة المستخدم ، وتزيل معدلات الارتداد وتحويل العملاء المتوقعين بشكل أفضل.
يؤدي عرض الصور المنقطة إلى جعل موقع الويب يبدو أقل احترافية. من ناحية أخرى ، قد تؤدي ملفات الوسائط المتعددة الكبيرة جدًا إلى إبطاء موقع الويب أو تفشل في عرضها في حالة ضعف الاتصال بالإنترنت.
للأسباب المذكورة أعلاه ، يعد تحسين الصورة أمرًا حيويًا للحفاظ على أداء ممتاز للموقع.
من أفضل الممارسات الاحتفاظ بجميع ملفات الوسائط أقل من 2 ميغابايت. إذا كان حجم الصورة التي ستقوم بتحميلها أكبر من ذلك ، فاستخدم أداة ضغط بدون فقدان مثل Kraken.io لتقليل الحجم دون فقدان الجودة.
بالإضافة إلى ذلك ، يمكن أن يؤدي استخدام الدوارات إلى الإضرار بأداء موقع الويب الخاص بك. قد يجذب انتباه الزائرين لإلقاء نظرة على الشريحة الأولى ، لكن بعد ذلك سيكونون أقل اهتمامًا باتخاذ المزيد من الإجراءات. علاوة على ذلك ، ستؤثر الدوارات أيضًا على سرعة تحميل الصفحة مما سيؤثر أيضًا على ترتيب موقع الويب.
3. الحفاظ على تناسق الألوان

يمكن للألوان أن تنقل المشاعر والرسائل والخبرات ، مما يجعلها عنصرًا مهمًا للعلامة التجارية. على سبيل المثال ، يوضح اللون الأحمر العاطفة والإثارة ، بينما يمثل اللون الأزرق الموثوقية والأمان.
عند استخدامها على موقع ويب ، غالبًا ما تحدد الألوان الانطباعات الأولى لزوار الموقع. يمكنهم إما تشجيع أو تثبيط الزائرين لأول مرة للتفاعل مع موقع الويب الخاص بك.
لنلقِ نظرة على هذه النصائح المفيدة لاختيار مجموعة الألوان المثالية لموقع ويب:
- ضع في اعتبارك شخصية علامتك التجارية. يجب على مالكي المواقع التفكير في المظهر العام لمنتجاتهم أو خدماتهم. يساعد هذا في تحديد أفضل لون أساسي لموقعهم على الويب.
- حافظ على المجموعة بسيطة. يجب أن تكون خمسة ألوان كافية لإنشاء لوحة ألوان فريدة. قد يربك نظام الألوان المعقد زوار الموقع. لا تنس أيضًا اختيار لون أو لونين بؤريين لإبراز المعلومات المهمة.
- استخدم درجات مختلفة من نفس اللون. يساعد الزائرين في التعرف على العلامة التجارية بسرعة أكبر ، مما يعزز هويتها.
يمكن لمولد لوحة الألوان ، مثل Muzli Colors ، أن يساعد في إنشاء مخططات ألوان جميلة في لحظة. كل ما يتعين على المستخدمين فعله هو كتابة اسم اللون في شريط البحث والنقر فوق Enter.
4. إنشاء عبارات مقنعة للعمل

عبارة الحث على اتخاذ إجراء هي عناصر تحث الزائرين على اتخاذ إجراء فوري ، مثل زر أو رابط. نظرًا لأنها تؤثر على معدلات التحويل ، فهي من بين الأجزاء الأكثر أهمية في موقع الويب لأنها يمكن أن تساعد في زيادة المبيعات والعملاء المتوقعين لموقعك على الويب.
يجب تعديل اختيار العبارة الصحيحة التي تحث المستخدم على اتخاذ إجراء حسب نوع صفحة الويب ومحتواها. ستكتسب الإستراتيجية الصحيحة نقرات أكثر على الصفحة. تتضمن بعض أمثلة الحث على الشراء أزرار إنشاء حساب وإضافة إلى عربة التسوق. فيما يلي العديد من النصائح لإبراز CTA الخاص بك:
- استفد من الألوان الجريئة. تساعد هذه الإستراتيجية في فصل CTA عن باقي محتوى صفحة الويب.
- استخدم كلمات حركية قوية. الأوامر هي أفضل هيكل للحث على اتخاذ إجراء. عبارات مثل الاشتراك في النشرة الإخبارية لدينا أو تنزيل الكتاب الإلكتروني تشجع زوار الموقع على اتخاذ الإجراء المطلوب.
- اخلق شعورًا بالإلحاح. يمكن أن تكون الحدود الزمنية أفضل صديق لمسوق المحتوى. بدلاً من استخدام الحصول على الإصدار التجريبي المجاني من CTA ، يشجع الحصول على الإصدار التجريبي المجاني اليوم الأشخاص على النقر ، مما يؤدي إلى نتائج أفضل.
قد يعجبك: ما الذي يأتي أولاً: محتوى موقع الويب أو تصميم موقع الويب؟
5. انتبه إلى بنية المحتوى

تتعلق بنية المحتوى بكيفية تنظيم المقالة. تتكون عناصرها الرئيسية من عنوان المقالة والعناوين والفئة. إنها تساعد في إنشاء تسلسل هرمي بين الموضوعات وتحسين إمكانية القراءة.

بالإضافة إلى ذلك ، يعد البحث الشامل عن الكلمات الرئيسية أمرًا ضروريًا عند إنشاء محتوى عالي الجودة.
يساعد وجود كلمات رئيسية وعبارات رئيسية في المقالة محركات البحث على فهم ما يدور حوله بشكل أفضل. تسهل المقالات الغنية بالكلمات الرئيسية أيضًا على محركات البحث مطابقة محتوى المقالة مع هدف بحث المستخدم.
يجب أن تعكس عناوين منشوراتك وصفحاتك أيضًا نية بحث المستخدمين. إنها تساعد في تحسين نسبة النقر إلى الظهور للمقال ، حيث يعرف القراء ما يمكن توقعه منها. بالنسبة للعناوين ، يساعد استخدام الكلمات الرئيسية التي تركز عليها المقالة على توفير تنقل واضح وتحسين المقالة من أجل تحسين محركات البحث.
بقدر ما يتم تنظيم هيكل التصميم ، فإن الحفاظ على الصفحة بسيطة سيوفر محتوى أفضل يمكن مسحه ضوئيًا ، مما يعني الحصول على المعلومات الأساسية وإزالة العناصر غير الضرورية. هذا يعني أيضًا أن الصفحة سيتم تحميلها بشكل أسرع مما سيؤدي تلقائيًا إلى تحسين مُحسّنات محرّكات البحث.
6. اختر أسلوب الطباعة الصحيح

مثل الألوان ، تعد الطباعة عنصرًا أساسيًا للعلامة التجارية. كل خط له خصائصه الخاصة ، والتي ستعكس المزاج العام لموقع الويب.
عند إنشاء مجموعة خطوط ، حدد اختيارك بثلاثة أنواع ، كحد أقصى. هذا يتجنب جعل القراء غارقين في العديد من تصميمات الخطوط المختلفة.
نظرًا لأن اختيار الطباعة الصحيحة قد يكون أمرًا صعبًا ، فلنلقِ بعض النصائح حول كيفية القيام بذلك:
- اختر خطين وأضف خطًا آخر عند الضرورة فقط. يمكن أن تساعدك أدوات إقران الخطوط ، مثل FontJoy ، في العثور على مجموعة الخطوط المثالية لموقعك.
- تأكد من استخدام الحجم والشكل المناسبين. يساعد الأول في إنشاء تسلسل هرمي مرئي لمحتوى موقعك. هذا الأخير يؤسس الشعور بعناصر المحتوى ، مثل الاحتراف أو التطور. على سبيل المثال ، قد يكون لاستخدام خط sans serif لتصميم رؤوس المحتوى تأثير أقوى من عائلة serif.
- في حالة الشك ، قم بدمج الخطوط من نفس عائلة الخطوط. يمكن أن تساعد الاختلافات مثل النحافة / السميكة والمكثفة / الممتدة في خلق التباين. على سبيل المثال ، لا توجد مشكلة إذا كنت تريد إقران Arial مع Arial Black.
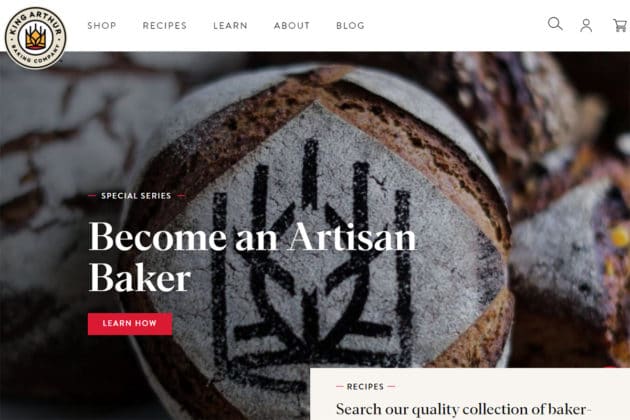
7. ضع العناصر الأساسية في الجزء المرئي من الصفحة

مصدر الصورة: KingArthurBaking.
المحتوى في الجزء العلوي من الصفحة هو ما يراه زوار الموقع على الفور بعد الهبوط على موقع ويب. يجب أن يكون هذا المحتوى قادرًا على نقل ما يدور حوله موقع الويب. عند القيام بذلك بشكل صحيح ، يمكن لمحتوى الجزء المرئي من الموقع أن يعرض عرض قيمة موقع الويب للجمهور المستهدف.
فيما يلي عدة نصائح لتحسين تصميم الجزء المرئي من الموقع:
- حافظ على بساطة التصميم. لا ينبغي أن يكون الجزء العلوي من موقع الويب صاخبًا جدًا. يحتاج مشرفو المواقع فقط إلى عنوان قوي وشعار فريد لتقديم موقعهم للزوار. أيضًا ، ضع في اعتبارك اختيار اللون الخاص بك.
- توفير تنقل واضح. أحد العناصر الأساسية في الجزء المرئي من الصفحة هو شريط القوائم. حافظ على تفاعل زوارك من خلال توفير العناصر الأساسية فقط. بصرف النظر عن الحفاظ على بساطة التصميم ، فإنه يمنع أيضًا إرهاق القرار لزوار الموقع.
- عرض بصرية آسرة. تعد إضافة صورة مميزة أو ملف GIF أو مقطع فيديو طريقة رائعة لجذب انتباه الزوار.
- تجنب القاع الزائف. تحتوي العديد من مواقع الويب على محتوى ممتاز في الجزء المرئي من الصفحة. ومع ذلك ، قد يخلق بعضها انطباعًا بأنه لا توجد معلومات أخرى على الصفحة. لمنع ذلك ، اجعل المحتوى الموجود أسفل الطية مرئيًا جزئيًا أو أضف أدلة اتجاهية دقيقة لتشجيع الزائرين على التمرير خلالها.
قد يعجبك أيضًا: كيف تتجنب مشكلة المحتوى المكرر لـ Google؟
خاتمة

فيما يلي ملخص سريع لسبع حيل تصميم سهلة قمنا بإدراجها في هذه المقالة للمساعدة في رفع جودة المحتوى الخاص بك:
- استخدم المساحة البيضاء لتسليط الضوء على المعلومات المهمة.
- استخدم الصور المحسّنة للحفاظ على سرعة موقع الويب وتجربة المستخدم الممتازة.
- حافظ على تناسق الألوان حتى يتمكن جمهورك المستهدف من التعرف على علامتك التجارية بسرعة.
- أنشئ عبارات مقنعة تحث المستخدم على اتخاذ إجراء باستخدام الألوان الجريئة والكلمات القوية والشعور بالإلحاح.
- انتبه إلى بنية المحتوى ، بما في ذلك الكلمات الرئيسية والعنوان والعناوين الفرعية.
- اختر أسلوب الطباعة جيدًا ، لأنه يساعد في إنشاء تسلسل هرمي مرئي وإشراك الزائرين لقراءة المحتوى الخاص بك.
- ضع محتوى عالي الجودة في الجزء المرئي من الصفحة لجذب الجمهور المستهدف.
من خلال تطبيق الاستراتيجيات المذكورة أعلاه ، ستعمل على تحسين تجربة المستخدم وفرص موقع الويب في الحصول على مرتبة عالية في صفحات نتائج محرك البحث.
أيضًا ، سيساعدك اتباع اتجاهات التسويق الرقمي على البقاء في صدارة منافسيك. لذلك ، لا تتوقف عن التعلم ، ونتمنى لك التوفيق!
