25+ من أفضل الخطوط للمواقع الإلكترونية التي استخدمها المحترفون ووكالات تصميم الويب في عام 2022
نشرت: 2022-09-17لذلك ، يبدو أنك تصطدم بالحائط بشكل متكرر عند اختيار خط لموقع الويب الخاص بك. بعد كل شيء ، هذا هو التفسير الوحيد الممكن لوجودك هنا.
حسنًا ، لقد تم الرد على دعواتك. ستلقي هذه المقالة نظرة مفصلة على كل ما يتعلق باختيار خط إلى جانب الجوانب الدقيقة المرتبطة بالعملية. ومع ذلك ، لا ينتهي الأمر عند هذا الحد. سيكون هناك أيضًا فحص لأكثر من خمسة وعشرين خطًا من أفضل الخطوط لصفحات مواقع الويب المتاحة حاليًا.
الحكة لتبدأ؟ حسنًا ، دعنا نتعمق في الأمر!
ما هو الخط بالضبط؟
لا يوجد تعريف موحد للخط ، على الرغم من أن المصطلح مشتق من " الخط " التاريخي - أدوات تصميم الحروف لأجهزة مثل الآلة الكاتبة. الآن ، أصبح كلا المصطلحين مترادفين مع بعضهما البعض.
الخط هو مجرد أسلوب الحروف المستخدمة في المحتوى المكتوب. بعد ذلك ، يمكن أن تحتوي الصفحة على أحرف موحدة تتمسك بجمالية واحدة وحجمها أو متغيرات مختلفة بشكل كبير. الأمر متروك تمامًا للمستخدمين الذين يكتبون النص.
كيف تختار الخطوط لموقع الويب؟
تُبالغ العديد من المؤسسات في تعقيد الأمور عند اختيار خطوط الويب لمواقعها. ومع ذلك ، فهي عملية مباشرة نسبيًا إذا فهمت الأساسيات. ولتوضيح ذلك بشكل أفضل ، دعنا نتبع تشبيهًا:
موقع الويب الخاص بك هو صوتك. المحتوى الموجود في صفحات الويب هو الموضوع الذي ترغب في مناقشته. الآن ، الخط الذي تستخدمه هو نغمتك. إنها بهذه السهولة.
بناءً على ذلك ، لديك عدة خيارات عندما يتعلق الأمر باختيار النغمة - الخط - الشخصية ، وهي:
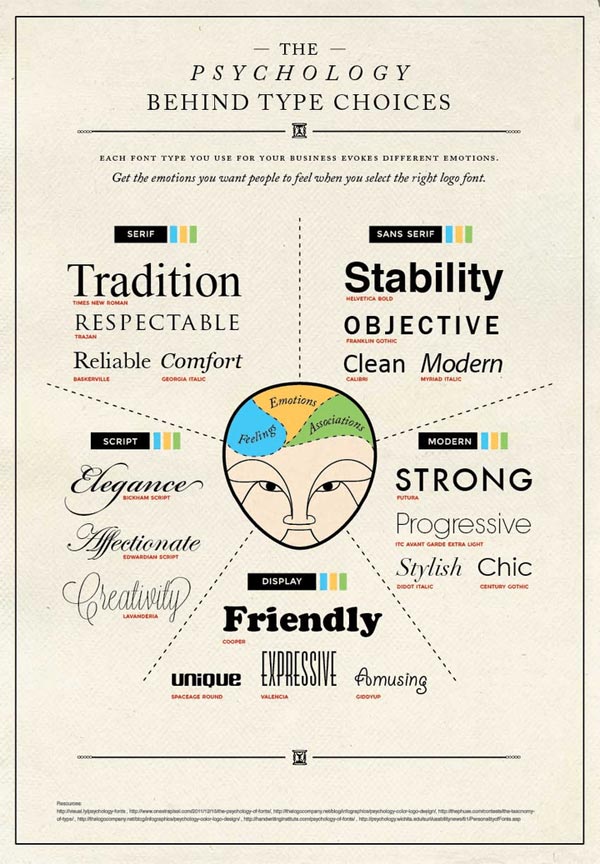
- خطوط Serif التي تنضح بالتقاليد والراحة والموثوقية والشعور بالسلطة
- خطوط Sans serif التي تُظهر الموضوعية والاستقرار ، وتميل إلى الحد الأدنى
- نص الخطوط التي تنقل الأناقة والإبداع ودرجة من المودة
- اعرض الخطوط التي تنقل التفرد والود ، مما يساعد في التعبير العام عن العلامة التجارية
- الخطوط الحديثة التي تشير إلى الجرأة الممزوجة بمنظور تقدمي

مصدر
لا توجد إجابة صحيحة عند تحديد أفضل الخطوط لصفحات الموقع. ومع ذلك ، هناك بعض الأشياء التي يمكنك الاستفادة منها أثناء تحديد النمط الذي يناسبك.
إذن ، ها هم:
هوية العلامة التجارية والجمهور
في كل مرة تتحدث ، تتطابق نبرة صوتك مع ما تريد قوله. إنه نفس الشيء مع هوية علامتك التجارية ونمط خط العلامة التجارية الذي تختاره. هذا أيضًا هو أول شيء تحتاج إلى حسابه. نصيحة مفيدة هنا هي فحص شيئين:
- شخصية مؤسستك
- الجمهور المستهدف
بمجرد حصولك على إجابة لكليهما ، تقوم بجمعهما معًا. سيساعدك ذلك في وضع قائمة مختصرة لبعض خطوط تصميم الويب ، حتى لو لم تحدد الخط الدقيق.
سهولة قراءة الخط
بغض النظر عن مدى جمال الخط بصريًا ، فلا فائدة من عدم تمكن أي شخص من قراءته. في كثير من الأحيان ، ينشغل مصممو الويب في جعل موقعهم يبدو جميلًا لدرجة أنهم ينسون ما يهم: THECONTENT .
لذلك التزم بفكرة الأناقة في البساطة . هذا لا يعني أنه لا يمكنك دمج أي شيء أنيق في صفحات الويب الخاصة بك. يمكنك في الواقع. لكن تأكد من أنك تقصرها على العناوين والعناوين.

خذ Hanalei على سبيل المثال. إنه أفضل خط لعناوين عناوين مواقع الويب إذا كنت تلبي احتياجات جمهور المراهقين. ومع ذلك ، قد يواجه الأفراد الأكبر سنًا صعوبة في التعامل مع مدى انشغال حواف الحروف. بالإضافة إلى ذلك ، قد لا تتوافق Hanalei مع الأنماط الأخرى التي تخطط لدمجها في موقعك. إذن ، كيف تحل هذا؟
الأمر بسيط: فأنت تستخدم أدوات إقران الخطوط. هذه موجهة صراحة نحو ضمان التوافق عبر جميع صفحات الويب الخاصة بك. باختصار ، ستحصل على قائمة بمجموعات الخطوط المقترحة التي تعمل بشكل جيد معًا.
بعض الأمثلة الأكثر شيوعًا لهذه الأدوات هي:
- اكتب اتصال
- نوع جوجل
- اكتب وولف
- زوج الخط
جميع الخيارات المدرجة هي اختيارات ممتازة في حد ذاتها. ما يهم هو كيفية الاستفادة منها.
تجربة المستخدم
أفضل الخطوط لصفحات الموقع هي تلك التي تمكّن صفحات موقعك من التحميل بسرعة. مربك قليلا؟ ليس هناك حاجة لذلك.
في حالات قليلة ، يقوم المستعرض بتحميل ملفات HTML و CSS قبل أن يدرك الحاجة إلى عرض نمط الخط الصحيح. قد يكون هذا بسبب تعارض الخوارزمية في تحديد الأولويات أو بعض العوامل الأخرى.
هذا هو الشيء: لا يهم ما هي المشكلة السببية. يجب أن تقلق من أن زوار موقعك يحدقون في صفحة تنافر بصريًا.
ومع ذلك ، فإن الخط نفسه ليس هو المسؤول - استضافة الصفحة مخطئة. خطوط جوجل هي خير مثال هنا. يواجه معظم المصممين مجموعة من مشكلات الكمون. ومع ذلك ، يمكن أن يؤدي الاستيراد البسيط أو الاستضافة الذاتية إلى حل معظم التحديات.
ما هو أفضل حجم لخط الموقع؟
الآن بعد أن فهمت المزيد حول التفاصيل الدقيقة لاختيار أفضل الخطوط لصفحات موقع الويب ، دعنا نفحص بعض الجوانب الفنية وراء ذلك. باختصار ، حان الوقت لإلقاء نظرة على حجم الخط.
تحتوي معظم الصفحات على ثلاثة جوانب ، في المقام الأول:
- العنوان (H1)
- العنوان الفرعي (H2 ، H3 ، H4 ...)
- المحتوى (ف)
كما تعلم بالفعل ، يجب أن يكون لكل عنصر من العناصر المذكورة أحجام مختلفة. وعلى الرغم من عدم وجود قواعد لذلك ، فإن معظم المصممين يتبعون ممارسات محددة لمواقع سطح المكتب والجوال.
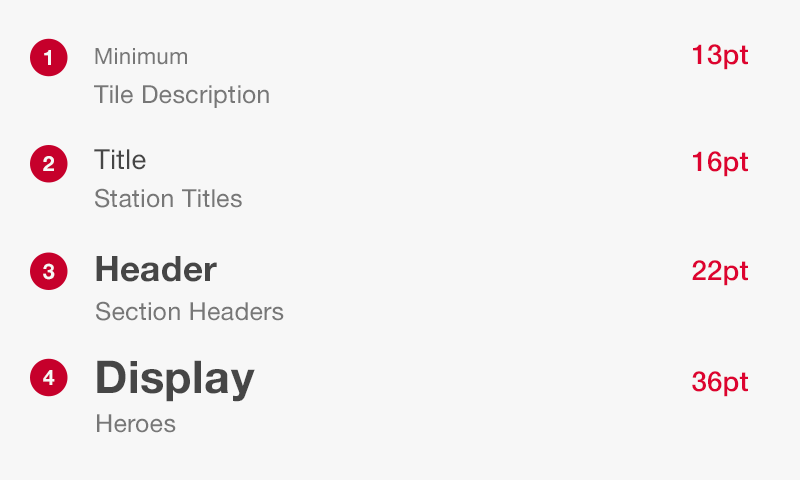
عادة ، يجب أن تتبع شيئًا ما على غرار هذه الأسطر:
- المحتوى / حجم الجسم من 16 إلى 18 بكسل
- تم ضبط حجم العنوان على 1.96 مرة أكبر من الجسم ، والذي يحدث في هذه الحالة ليكون 35 بكسل
- تم ضبط حجم العنوان الفرعي على 5 بكسل أصغر من العنوان

الآن ، لم يتم وضع هذه الاقتراحات في حجر ، لا سيما بالنظر إلى اختلاف الشاشات بناءً على الجهاز المستخدم. هناك أيضًا عامل مدى "ثقل المحتوى" في صفحاتك. بمعنى آخر ، قد تجعل أحجام الخطوط الصغيرة الصفحة تبدو مشغولة للغاية إذا كان هناك الكثير للقراءة. على العكس من ذلك ، فإن جعل كل شيء أكبر بشكل ملحوظ قد يجعل القراءة صعبة لمستخدمي الهواتف المحمولة.
لذلك ، على الرغم من جميع المقالات الموجودة على الإنترنت ، لا توجد إجابة محددة لهذا السؤال. ومع ذلك ، فإن الأحجام المذكورة تعمل كمبدأ توجيهي أولي لكي تبدأ. في النهاية ، يعتمد الأمر كليًا على فهمك لما هو أفضل.
فهم الفرق بين خطوط الويب الآمنة وخطوط الويب
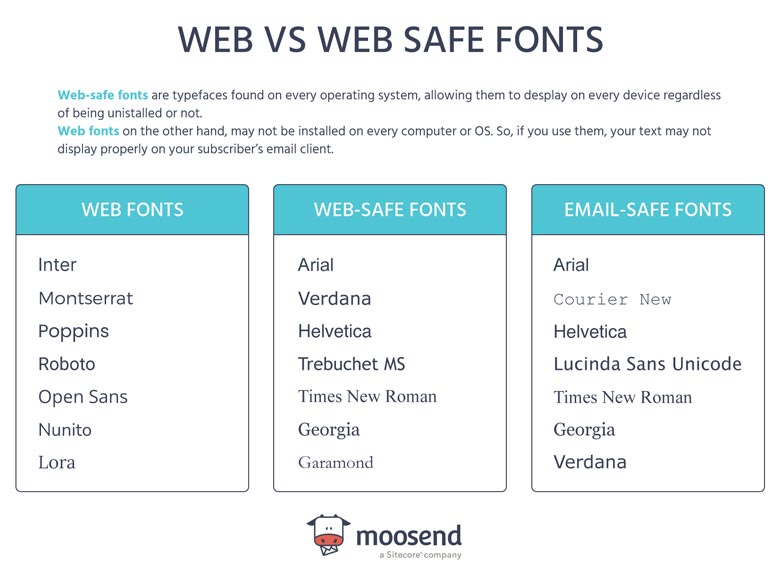
يرتبط الارتباك المستمر بين المصممين المبتدئين بالاختلاف بين الخطوط الآمنة للويب وخطوط الويب. من الضروري ملاحظة أن أحدهما ليس بديلاً عن الآخر ، ومحاولة استخدامهما بالتبادل يمكن أن يؤدي إلى نتائج كارثية.
الخطوط الآمنة للويب هي في الأساس الخطوط التي تأتي محملة مسبقًا في نظام التشغيل (OS). والسبب الوحيد وراء المصطلحات المخصصة لهم هو أن استخدامها لن يؤدي إلى أي أخطاء في العرض.
ومع ذلك ، لا يتم تثبيت خطوط الويب على كل نظام تشغيل. وبالتالي ، فإن استخدامها لكتابة بريد إلكتروني ، على سبيل المثال ، يمكن أن يتسبب في عرض مستعرض العميل المستلم للنص بشكل غير صحيح. باختصار ، يجب أن يكون لدى كلا الطرفين نفس خط الويب المثبت لأي محتوى يرغبون في إرساله أو عرضه.

ومع ذلك - وهذا أمر بالغ الأهمية - صفحات الويب لا تعاني من هذه المشكلة. السبب؟ تتم استضافة المواقع على خادم ولا تعتمد على مشاركة نظير إلى نظير. بشكل أساسي ، يمكنك أن تكون مبدعًا كما تريد عند اختيار أفضل الخطوط لصفحات موقع الويب!
أفضل خطوط الويب المتاحة لتصميم مواقع الويب
أنت الآن تعرف كيفية اختيار الخط ، والحجم الذي تريد تعيينه عليه ، والأهم من ذلك ، الفرق بين خطوط الويب الآمنة وخطوط الويب. الآن ، دعنا نتحدث عن بعض أفضل الخيارات المتاحة.
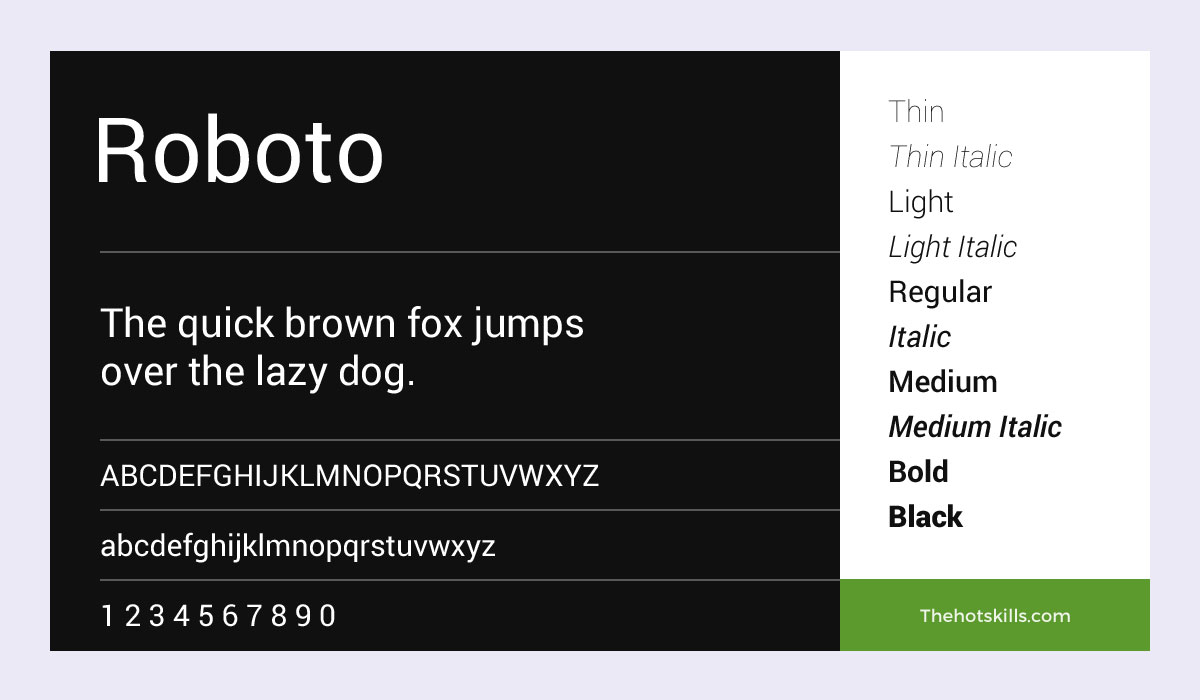
روبوتو

مساهمة Google الأولى في هذه القائمة ، Roboto ، بشكل غير متقن ، مقيدة إلى حد ما ، كما لو كانت تلعب باسمها. ومع ذلك ، نظرًا لأنه مفتوح المصدر ، فقد يكون قيد التشغيل للحصول على أفضل الخطوط المجانية.
من الناحية المثالية ، يمكنك استخدام هذا النمط المحدد إذا كنت ترغب في إنشاء صفحة إعلامية. لذلك ، قل محتوى التحرير أو المدونة - شيء من هذا القبيل. مهما كان التنسيق ، تأكد من عدم استخدامه لأي شيء آخر غير نقل الموضوع المكتوب. ببساطة ، تجنب استخدام Roboto لتلبية الجماليات.
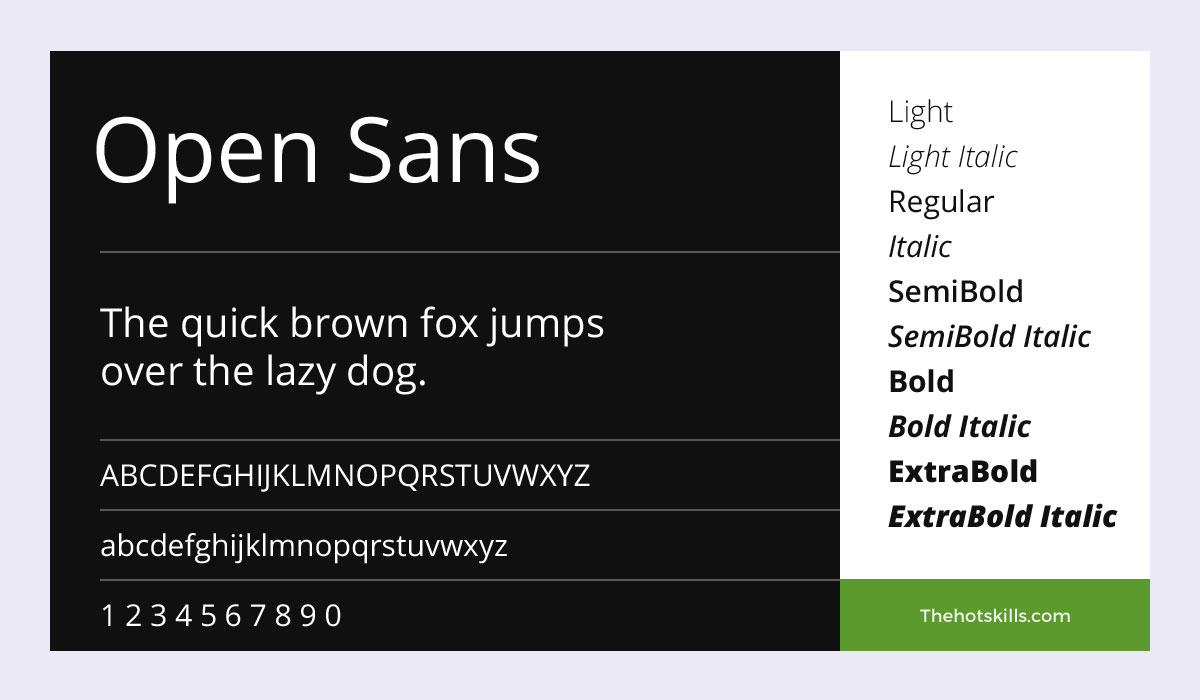
افتح Sans

قد تكون Open Sans عارية قليلاً ، ولكن هذا يجعلها أيضًا اختيارًا ممتازًا إذا كنت تخطط لنشر صفحات تحتوي على قدر كبير من المحتوى المطول.
المثال المثالي لاستخدامه هو إذا كنت تخطط لتضمين قسم الأسئلة المتداولة (FAQs) على صفحة الويب الخاصة بك. بالإضافة إلى ذلك ، يمكنك أيضًا تقديم حجة لصالح أوصاف المنتج أو الخدمة.
بشكل أساسي ، أي شيء يعمل إذا لم يكن أول شيء يراه زائر موقعك.
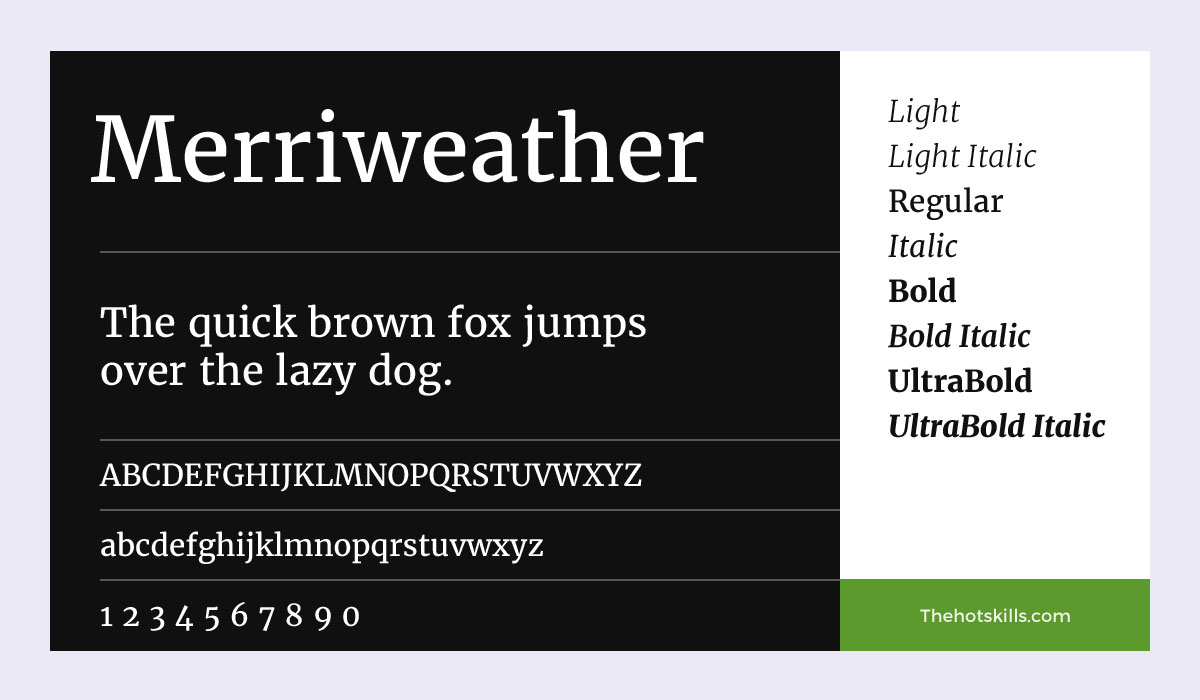
ميريويذر

هناك شيء غريب بشكل خاص حول Merriweather. لا تأخذ هذا بطريقة خاطئة - إنه فقط لا يتبع نفس النمط الذي يتبعه أبناء عمومته في google. حواف الحروف ، على سبيل المثال ، لها "تقريب" طفيف لها وهو مفقود في معظم الخطوط الزاويّة.
بكل إنصاف ، سيضفي النمط بعض السحر على صفحات الويب الرئيسية الخاصة بك إذا قمت بإكماله مع بعض النغمات الأخف. لسبب ما ، لا تتوافق الخلفيات السوداء أو الداكنة مع أسلوب الكتابة.
بشكل عام ، يعد Merriweather أحد أفضل خطوط serif لمواقع الويب. حسنًا ، على الأقل إذا كنت تريد الجوهر على الأسلوب السطحي إلى حد ما.
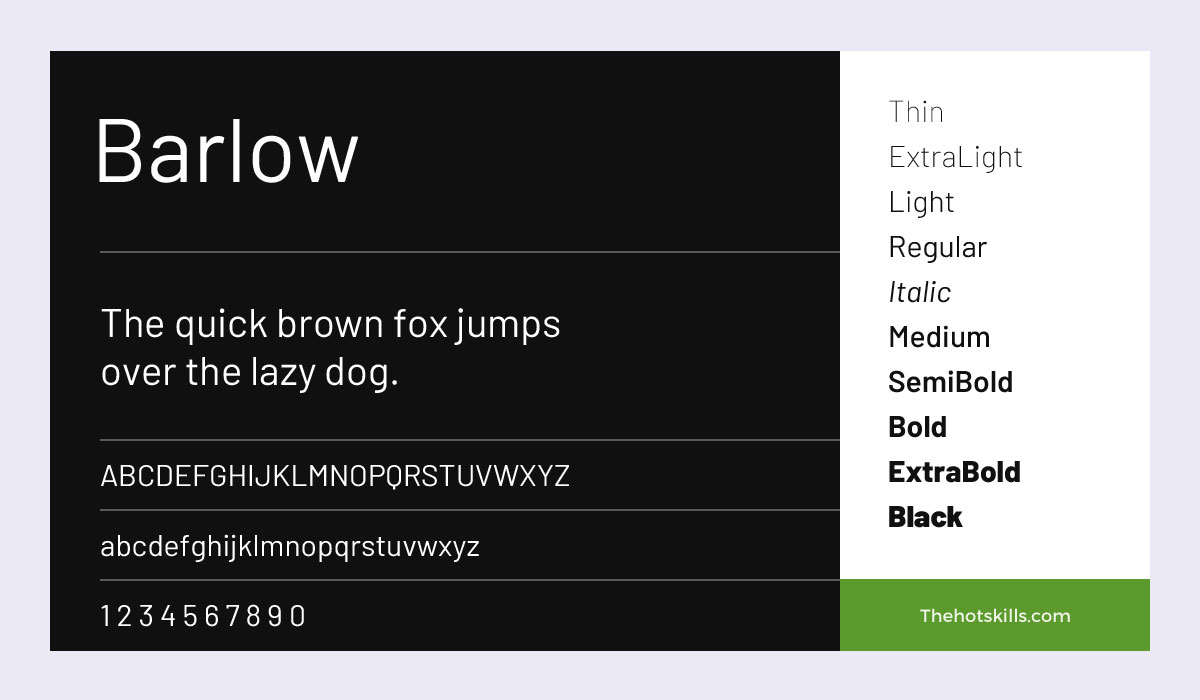
بارلو

بارلو متردد إلى حد ما بشأن ما يريد أن يكون. يتمسك؛ هناك تفسير قادم. لكن أولاً ، دعنا نفحص شيئًا فريدًا جدًا بالنسبة للأسلوب. إذا نظرت عن كثب ، فإن الحرف g له حدود أقصر في النهاية. هذا مثير للدهشة ، بالنظر إلى أن Google تهتم بشكل خاص بعدم الانحراف عن اصطلاحات الخطوط النموذجية.
بغض النظر ، يعتبر Barlow لطيفًا إلى حد ما إذا قررت استخدام نص باللغة الإنجليزية. قم بالتبديل إلى لغة أخرى ، وسيصبح خطًا مختلفًا تمامًا.
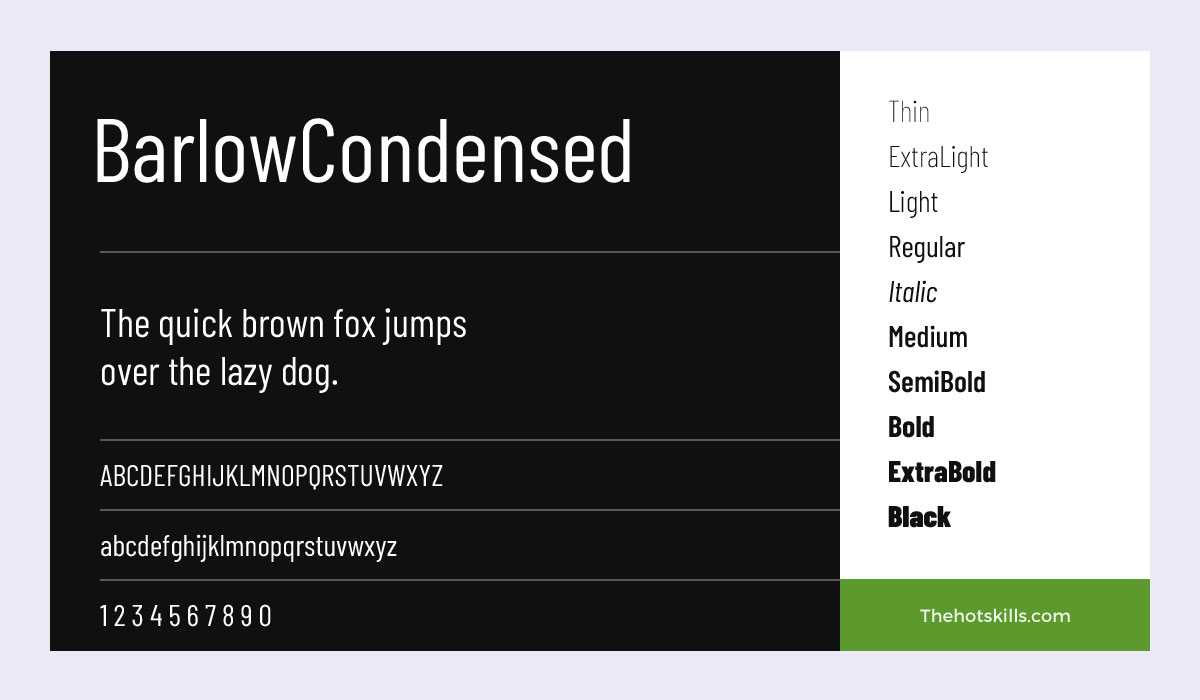
بارلو المكثف

يعد Barlow Condensed بديلاً أفضل بكثير لأخيه الأكبر غير المعتاد إلى حد ما ، فهو أنيق ويجلس بين الزاوي والدائرية. ومع ذلك ، هذا لا يعني أنك تستخدمه لصفحاتك الأساسية. بدلاً من ذلك ، قم بدمج الخط في مراجعات العملاء وشهادات العملاء وما إلى ذلك.
يجب أن يكون لهذه الأنواع من المحتوى عامل مختلف قليلاً لإبرازها على أنها شيء قاله الشخص. يمكن لـ Barlow Condensed القيام بذلك بشكل مثالي.
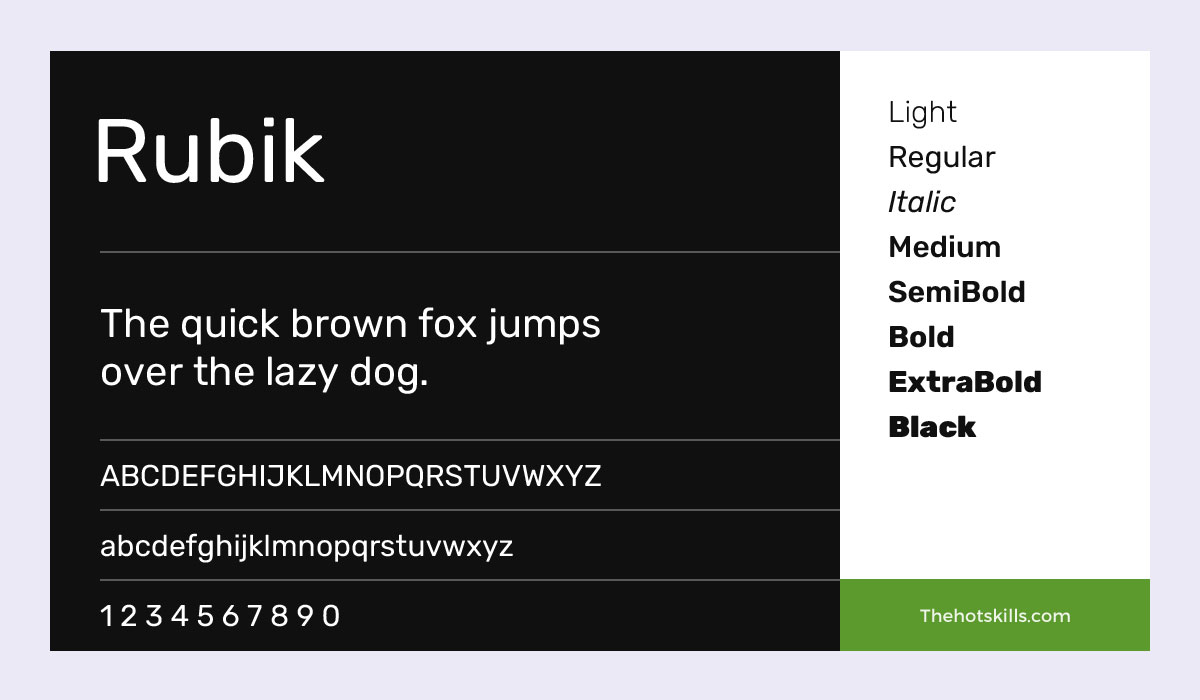
روبيك

يعتبر Rubik ، إلى حد بعيد ، أحد أفضل الخطوط لصفحات مواقع الويب ، على الأقل بالمقارنة مع عروض google الأخرى. الحروف لها تصميم دائري مميز ، بشكل أساسي عند كتابتها بأحرف صغيرة.
إذا كنت تتساءل عن حالة استخدام مناسبة ، فلن تحتاج إلى البحث أكثر من الرسائل الآلية أو برامج الدردشة أو حتى النوافذ المنبثقة.
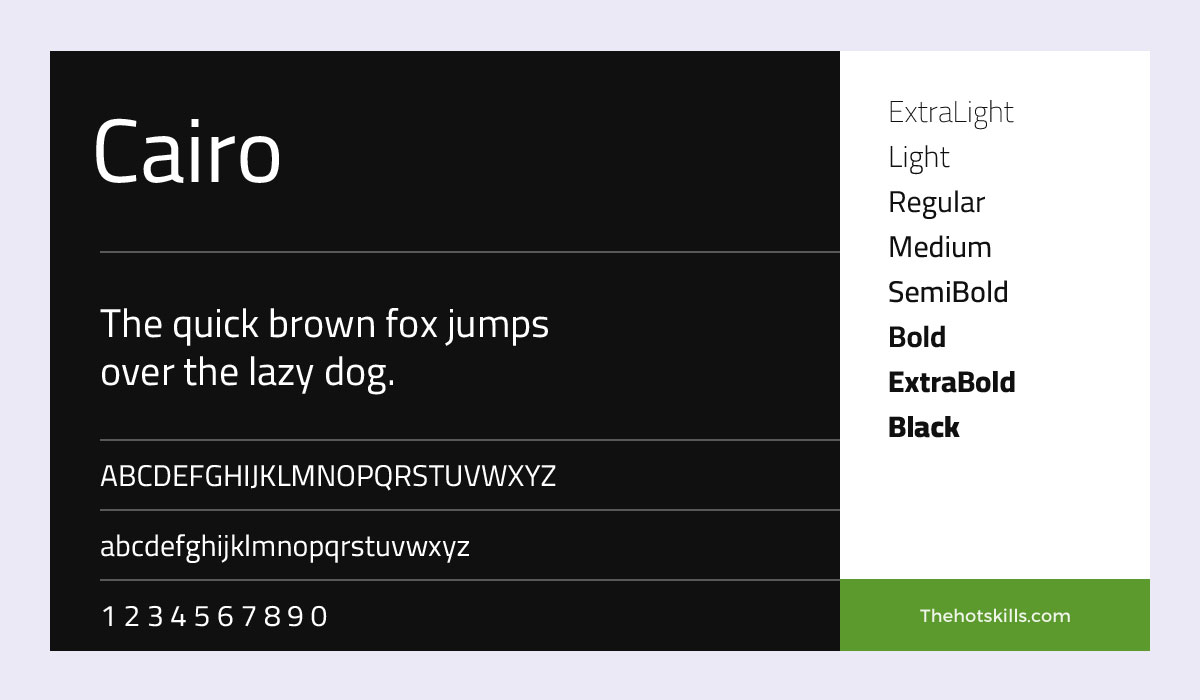
القاهرة


القاهرة ، طبقًا لاسمها ، تعمل بشكل أفضل عندما لا تعتمد على نص إنجليزي. لا يوجد شيء خاطئ مع الخط في حد ذاته. ومع ذلك ، فإنه يفقد سحره عندما يُجبر على التمسك بالأحرف التقليدية.
استخدمها لأي لغة أخرى ، وسترى أنها تتحول أمام عينيك مباشرة. على الرغم من عدم ظهوره في الصورة أعلاه ، إلا أن الأحرف في الصيغة الإنجليزية متباعدة جدًا.
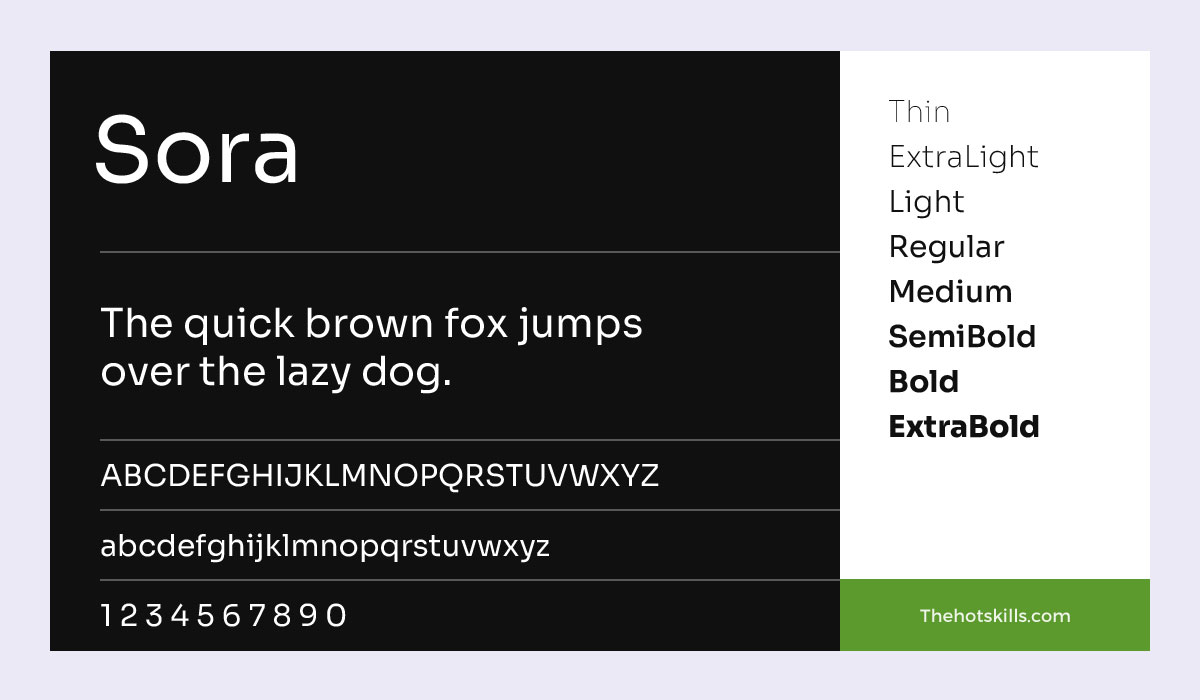
سورا

Sora ملتوي ومريح إلى حد ما ومثالي إذا كنت تريد أحرفًا داكنة على خلفية ملونة.
تتميز معظم ضربات الحروف بزخارف قصيرة ، مما يجعل الخط اختيارًا ممتازًا للصفحات التمهيدية أو بوابات الضيوف. وأنت حر في الإبداع مع الخلفية لأن الخطوط العريضة ستكون دائمًا واضحة بغض النظر عن ما تستخدمه.
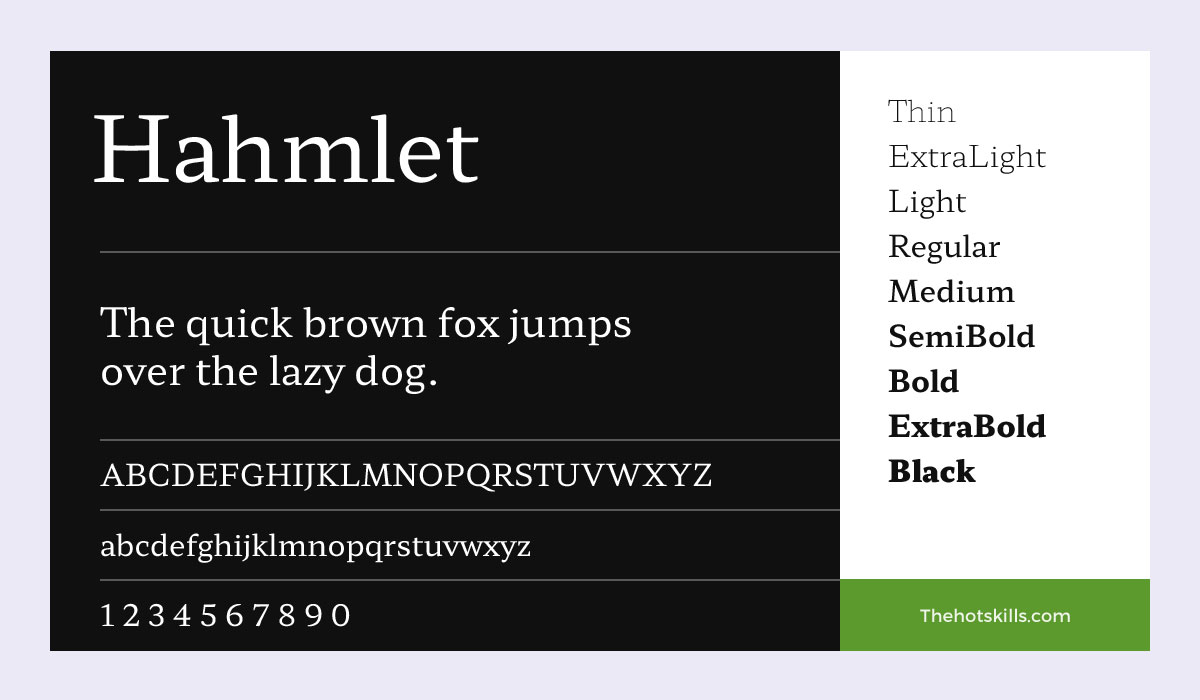
حملة

هذا هو الشيء: إن Hahmlet هو الأنسب لصفحات الويب الإقليمية أو المترجمة. استخدمها إذا كنت تبني شيئًا على هذا المنوال.
للمساعدة في شرح هذا بشكل أفضل ، ضع في اعتبارك مثال مواقع الرسوم المتحركة أو المانجا. في الواقع ، أي نص شرق آسيوي يتدفق بشكل جيد للغاية مع هذا الخط. يمكن أن تكون حالة الاستخدام المحتملة الأخرى للمواقع التعليمية التي تدرس مثل هذه اللغات.
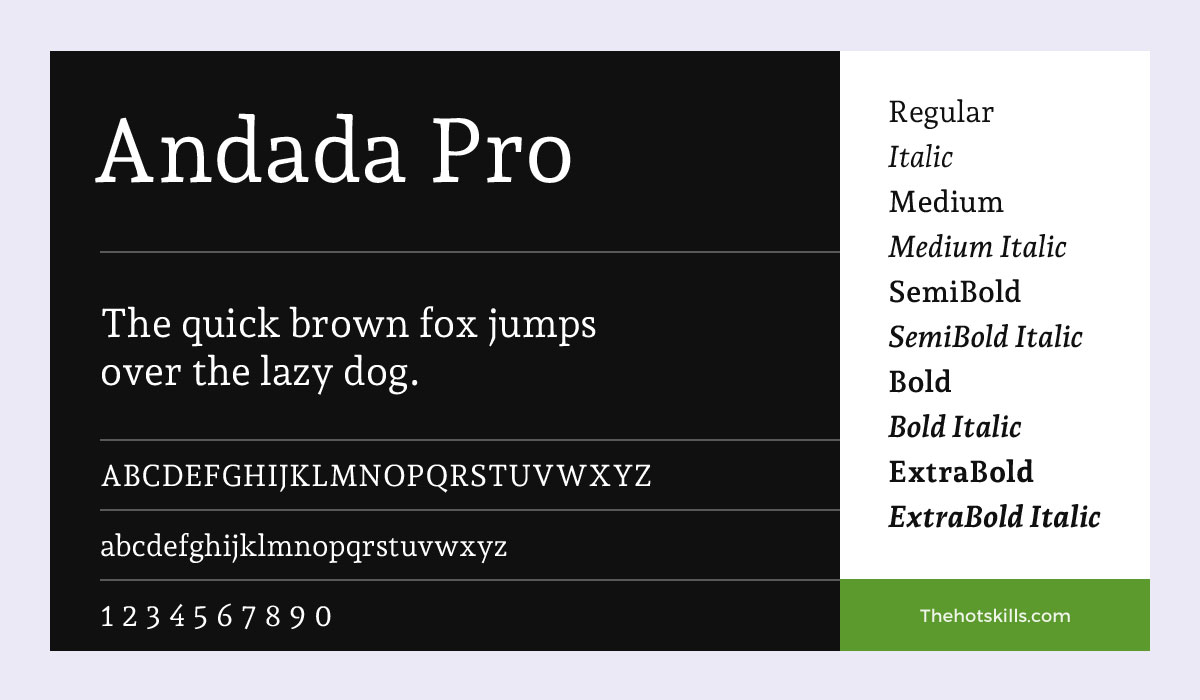
اندادا برو

لا توجد طريقة أخرى لقول هذا: Andada Pro هو أحد خطوط الهيبستر التي تتوافق بشكل جيد مع المحتوى الحرفي. هل تريد نشر محتوى عن خلطات القهوة؟ حسنًا ، سيكون Andada هو أفضل رهان لك ، إذن.
نصيحة بسيطة هنا هي التمسك بالأحرف الداكنة. يقوم المحرف بمعظم العمل نيابة عنك. لست بحاجة إلى الإضافة إليه عن طريق العبث بأحرف ملونة.
بدون أن يكون فظًا جدًا ، يعد هذا أحد أفضل الخطوط لصفحات موقع الويب إذا كان المحتوى الخاص بك يحتاج إلى الاحتفاظ باهتمام المشاهد لفترة طويلة. بعد كل شيء ، يمكن أن تكون حبوب البن مثيرة فقط لفترة طويلة.
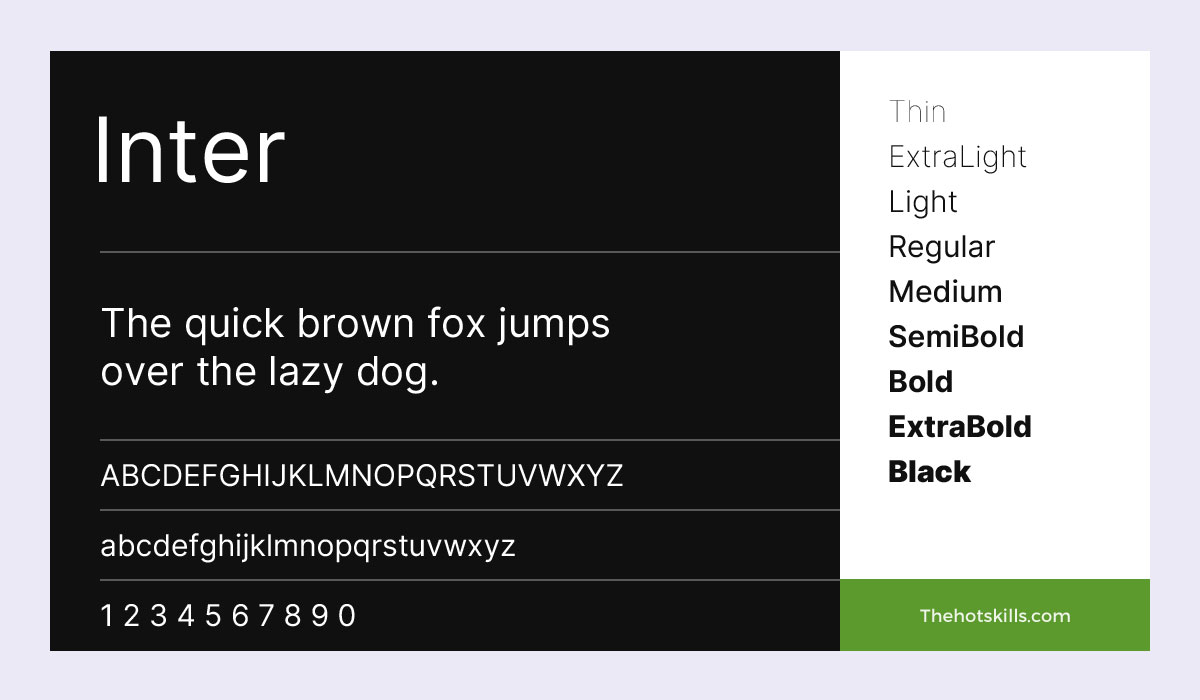
انتر

قد يكون للإنتر اسم غير مكتمل على ما يبدو ، لكن أسلوبه الفعلي ليس إلا. يعد هذا الخط ، النظيف والبسيط ، خيارًا شاملاً رائعًا للمحتوى الطويل.
أي شيء يسير هنا - المدونات ، والمقالات الإخبارية ، والافتتاحيات ، وما إلى ذلك. ومع ذلك ، قبل استخدامه بشكل متحرّر ، ضع في اعتبارك أنه قد لا يندمج جيدًا مع الخطوط غير التابعة لـ Google. لذلك ، لنفترض أنك تخطط لاعتماد سيارة بونتياك. إذا كان الأمر كذلك ، فقد لا يكون إنتر هو الخيار الأفضل.
المزيد من الخطوط الرائعة لمواقع الويب
القائمة أدناه الخطوط ليست خطوط ويب. تحتاج إلى تنزيلها وتحويلها إلى خطوط ويب. يمكنك استخدام خدمات مولد خطوط الويب عبر الإنترنت.
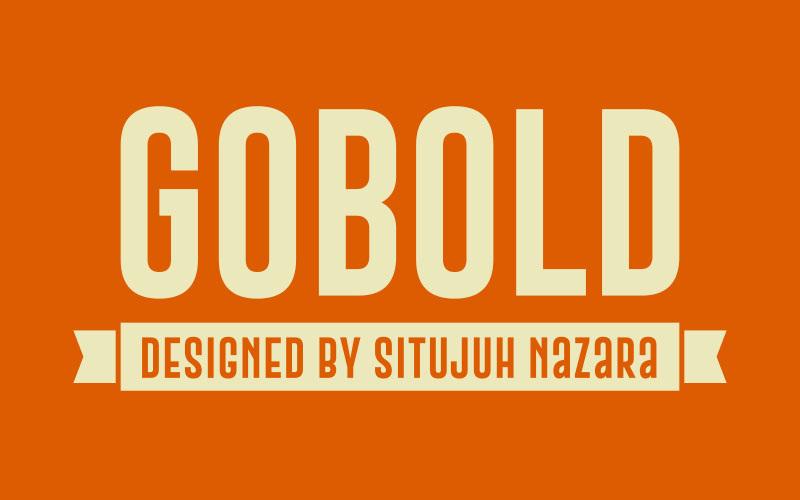
جوبولد

كما هو واضح في الاسم نفسه ، فإن Gobold هو الخيار الأمثل للإدلاء ببيان. حسنًا ، إذا كان هذا ما تريد القيام به. صممه Situjuh Nazara ومشتق من عائلة خطوط Sans Serif ، ويقطع هذا النمط الخاص مظهرًا بسيطًا ونظيفًا عبر صفحتك.
أضاف التحديث الأخير أربع عائلات جديدة ، بما في ذلك ميزة محدثة عادية ومائلة ، وإصلاح بعض أخطاء الأحرف.
بيباس نيو برو

في إصداره الأولي في عام 2010 ، اجتذب Bebas Neue على الفور مصممي الجرافيك وشخصيات الشركات على حد سواء. يعود جزء منه إلى الطريقة التي نقلت بها إحساسًا بالاحتراف مع عدم التضحية بالجمالية الأوسع. كان العامل الآخر المساهم هو مدى جودة الخط للخلفية السوداء. ببساطة سحرية .
الآن ، مع تحديث Pro ، يأتي Bebas Neue بوزن أرق ومنتظم معاد تصميمه. جعلت الأحرف الصغيرة أيضًا أخيرًا في المحرف. بشكل عام ، ربما يكون هذا أحد أفضل الخطوط للمصممين. على الأقل لمن لديهم إحساس دقيق بالأناقة.
حافظ على الهدوء

مستوحى من ملصق الحرب العالمية الثانية الذي لم يتم إصداره ، يدور خط Keep Calm حول تبسيط المحتوى في صفحاتك مع إضفاء مظهر أنيق. يعد هذا خيارًا ممتازًا إذا قمت بإنشاء صفحة لجمهور يبحث عن أسلوب مع مضمون.
حاليًا ، يتوفر الخط بثلاثة أشكال جديدة ، بما في ذلك الكتاب (عادي) وخفيف وثقيل. كل من هؤلاء يأتي أيضًا بخط مائل تكميلي.
زونا برو

يتميز Zona Pro بشيء فريد: فهو يأتي مع مجموعة من 18 نمطًا مميزًا للاختيار من بينها.
تم إصدار الخط لأول مرة في عام 2013 ، وهو مستوحى من أنماط الرسم التجريدي الهندسي الشائعة المستخدمة في عشرينيات القرن الماضي. إنه حديث وأنيق والأهم من ذلك أنه مناسب للمحتوى الطويل والقصير.
أظهر تحديث 2019 أيضًا دعمًا للنص السيريلي وتحسينات أخرى ، بما في ذلك الخط المائل المعاد تصميمه. كل هذه الإضافات تجعله منافسًا قويًا لأفضل الخطوط لصفحات الموقع.
بونتياك - خط بسيط

بونتياك ودودة ولديها طابع غير رسمي يصعب وصفه بالكلمات. ومع ذلك ، فهي ليست فكرة سيئة أن تجربها.
ألق نظرة على حواف الحروف المستديرة ، على سبيل المثال. الخط ليس لديه حدة ، ولكن هذا لا يزيل الجمالية المرئية. وإذا كنت من محبي الرسوم البيانية ، فيجب أن ترسم ابتسامة على وجهك.
هذا لا يعني أنه لا يمكنك استخدام هذا النمط المعين لمحتوى جسمك. يمكنك ذلك ، لكنها قد لا تكون الفكرة الأكثر إشراقًا. بدلاً من ذلك ، من الأفضل حفظ بونتياك للنص القصير. فكر على طول خطوط الرؤوس ، وما إلى ذلك.
سوبر بيسيك - حديث سان سيريف

لا تنخدع بالاسم هنا لأن Super Basic هو أحد أكثر خطوط واجهة المستخدم جاذبية. إنه يضفي مخططًا واضحًا على الخلفيات والأزواج الملونة بشكل استثنائي مع العائلات المكتوبة بخط اليد أو النصوص.
سيكون المسار المعتاد هو استخدام Super Basic للعناوين أو المحتوى القصير أو ، الأفضل من ذلك ، القوالب التمهيدية.
مقهى لويس جورج

انظروا ، لا أحد يقول أن Louis George Cafe هو خط رائع. لا إطلاقا. لكن جزءًا كبيرًا من استخدامه بشكل صحيح يعتمد على توافق الألوان. باختصار ، إذا كانت صفحتك تحتوي على لوحة أحادية اللون ، فقد يكون هذا هو الخيار المناسب لك.
بصراحة ، يأتي معظم سحر الأسلوب من شخصياته المبسطة. ومع ذلك ، فإن هذا يجعلها أيضًا غير مناسبة إلى حد ما على خلفية بيضاء. لذلك ، لا تستخدمه في محتوى طويل.
أفضل الخطوط الآمنة للويب
الآن ، ليس هناك فائدة من إعادة صياغة الخطوط الآمنة للويب. إذا كتبت شيئًا ما على لوحة المفاتيح ، فقد صادفتها بالفعل. بالإضافة إلى ذلك ، نظرًا لمدى شيوعها ، لا يوجد سبب للبدء في وصف لكل محرف. ومع ذلك ، من الضروري توضيح متى يجب عليك استخدامها.
تعد الخطوط الآمنة للويب هي الأنسب لأي رسائل تلقائية يرسلها موقعك إلى الزائرين. على سبيل المثال ، إذا كانت صفحتك ترسل باستمرار رسائل بريد إلكتروني إلى الزائرين السابقين ، فاستخدم هذه الخطوط لتأطير المحتوى.
مع هذا بعيدًا ، فإن بعض اختياراتك فيما يتعلق بمثل هذه الخطوط هي:
- اريال / هيلفيتيكا
- كاليبري
- فيردانا
- Trebuchet MS
- تايمز نيو رومان
- جورجيا
- بالاتينو لينوتايب
- كتاب العتيقة
- بلا هزلية
- ساعي جديد
على الرغم من أنها ليست الخيارات الأكثر إغراءً ، إلا أن هذه الخطوط لها لحظات في الشمس. ومع ذلك ، سيكون من الحكمة اعتبارها أدوات إضافية ولا شيء آخر.
من أين يمكنك تنزيل الخطوط؟
يمكنك اختيار عدة مواقع عند شراء أو تنزيل أي خط. ومع ذلك ، هناك القليل من الشك حول أصالة بعض البوابات. لذلك ، من الأفضل الالتزام بالأنظمة الأساسية المنظمة مثل:
- خطوط Adobe
- خطوط جوجل
- عناصر إنفاتو
- سوق إبداعي
- Dafont - خطوط مجانية
من الخيارات المدرجة ، جميع خطوط google هي الأفضل ومفتوحة المصدر وليس لها أي رسوم مرتبطة للاستخدام التجاري. بالإضافة إلى ذلك ، يعد Dafont نظامًا أساسيًا آخر حيث يمكنك العثور على بعض أفضل الخطوط لصفحات موقع الويب. أفضل جزء؟ قام المؤلفون بإتاحة إمكانية الوصول إلى الخطوط للاستخدام الشخصي دون أي رسوم إضافية.
يبدأ التصميم الرائع بحرف واحد
قد تكون هذه المقالة شاملة بعض الشيء في نقاط معينة. ومع ذلك ، كان هذا ضروريًا لاستكشاف ما يمكن أن تفعله الخطوط لموقع الويب الخاص بك. بعد كل شيء ، يتوقف مجموع النداء العام لموقع الويب الخاص بك على أجزائه الأساسية.
بالإضافة إلى ذلك ، إذا تعثرت مرة أخرى في اختيار أفضل الخطوط لصفحات موقع الويب ، ففكر في المقارنة في البداية - تلك المتعلقة بنبرة موقعك. سيكون ذلك كافيًا ليجعلك تفحص بشكل نقدي ما يصلح وما لا يصلح.
أسئلة مكررة
ما هو أفضل خط لاستخدامه في موقع الويب؟
لا توجد إجابة محددة على هذا السؤال ، مع الأخذ في الاعتبار العناصر المتعددة في هذا القرار. تتمثل إحدى القواعد الأساسية البسيطة في محاذاة العلامة التجارية وهوية الجمهور المستهدف لمساعدتك في اختيار الخط الذي ترغب في استخدامه. على سبيل المثال ، إذا كان موقع الويب الخاص بك إعلاميًا ويخدم بشكل أساسي قراء الأخبار ، فانتقل إلى Inter.
ما هي الأنماط / الأنواع الرئيسية للخطوط؟
الأنواع الأربعة الرئيسية لمجموعات الخطوط هي:
- سيريف
- بلا الرقيق
- النصي
- عرض
- عصري
كل خط له خصائص وميزات مميزة ، مما يجعلها مناسبة لإثارة مشاعر معينة من القراء.
ما هو الخط الرقيق الجيد لصفحات الويب؟
تتضمن بعض خطوط serif الأكثر شيوعًا والآمنة للويب كاليبري وفيردانا. في حالة خطوط الويب ، تعتبر Pontiac و Inter و Sora و Gobold خيارات ممتازة.
كم عدد الخطوط التي يجب أن يستخدمها موقع الويب؟
من الحكمة الحفاظ على العدد الإجمالي لخطوط موقع الويب الخاص بك عند أربعة أو أقل. يميل أي شيء أعلى من هذا الرقم إلى إنشاء بعض العناصر القاسية بصريًا على الصفحة.
ما هو الخط الأكثر جاذبية؟
لا يوجد شيء اسمه خط جذاب بشكل موضوعي. يعتمد الأمر تمامًا على تفضيلاتك ومدى رغبتك في مواءمتها مع العناصر الأخرى. بغض النظر عن كونها مسألة ذاتية ، فإن بعض الخطوط الأكثر شيوعًا هي Roboto و Open Sans و Pontiac و Merriweather.
ما هو الخط الأكثر قراءة؟
تعتمد إمكانية قراءة الصفحة كليًا على كيفية قياس حجم الخط ، وليس الخط نفسه. على الرغم من عدم وجود قواعد صارمة ، فمن الأفضل أن تلتزم بـ 16 إلى 18 بكسل لمحتوى جسمك الرئيسي. يجب تعيين الرؤوس على 1.96 ضعف حجم محتوى الجسم ، بينما يجب أن تتدرج الرؤوس الفرعية لأسفل بمقدار 5 بكسلات.
كيف تحدد الخط؟
Font Squirrel هي أداة ممتازة للتعرف على محرف لست مألوفًا به. ما عليك سوى تحميل صورة على الموقع ، وتقترح المنصة قائمة بالأنماط المتوافقة أو المتشابهة.
أين يمكنك أن تجد خطوط الويب؟
كما ذكرنا سابقًا ، تعد البوابات الإلكترونية مثل Google Fonts و Dafont مواقع ممتازة بها مكتبة واسعة من الخطوط التي يمكنك الاختيار من بينها.
