أهم 12 نصيحة للصفحات الرئيسية لتقنية B2B (كمصمم ويب)
نشرت: 2023-05-26صفحتك الرئيسية هي منفذ الاتصال الأول للعملاء المحتملين. هذا يعني أنها فرصتك الأولى لإخبارهم بما تفعله ولماذا يجب أن يهتموا - وقد تكون فرصتك الوحيدة. في عالم مليء بالمعلومات ، ليس هناك الكثير من الفرص الثانية.
ولكن في عالم B2B التكنولوجي ، ليس من السهل إنشاء صفحات رئيسية تجذب المستخدم وتحتفظ به هناك. قد يكون منتجك معقدًا ، مع فوائد يصعب تلخيصها ، مما يؤدي إلى تحميل الصفحة الرئيسية بشكل زائد والمصطلحات. النتائج؟ الكثير من حركة المرور والقليل لإظهاره.
إذا كان هذا أنت ، فأنت في المكان الصحيح. قام فريق التصميم لدينا بتحليل مجموعة واسعة من الصفحات الرئيسية لتكنولوجيا B2B لمعرفة ما يصلح وما لا يصلح. لقد فصلناهم عن بعضهم ، ولعبنا بالقطع ، وحاولنا إعادة ربطهم معًا مرة أخرى. (ماذا يمكنني أن أقول ، نود أن نتسخ أيدينا.)
لحسن حظك ، قمنا بتقطير اكتشافاتنا في أهم 12 نصيحة لبناء صفحة رئيسية لتقنية B2B تجذب جمهورك وتساعدك على تحويل العملاء المحتملين.
تستند مقالته إلى إحدى ندواتنا التعليمية الشهيرة على الإنترنت ، والتي استضافها بن هولنس ، المصمم المتخصص في Articulate. اعرض الفيديو وقم بتنزيل الشرائح.
1. صمم بطلك حول عرض القيمة الخاص بك
حسنًا ، لنبدأ ببعض التعريفات:
- البطل هو صورة البانر أعلى صفحتك الرئيسية - أول ما يراه المستخدمون عند وصولهم إلى الصفحة. في هذه المرحلة ، لديك ما بين عشر وعشرين ثانية قبل أن تنقر للأبد.
- عرض القيمة الخاص بك هو ما تقدمه ، مقطرًا إلى جوهره. إنه الشيء الذي يجعلك تبرز من بين الحشود. إنها الطريقة التي تفعل بها ما لا يستطيع الآخرون القيام به.
لذا ، فكر في البطل على أنه خطوة مدتها عشر ثوانٍ للحفاظ على تمرير المستخدم. فيما يلي بعض المؤشرات للتأكد من أن بطلك له تأثير حقيقي:
- اجعل العنوان قصيرًا ولطيفًا. تجنب النسخ المطول وركز على القيمة التي تقدمها.
- تجنب الصور المجردة. يجب أن يكون للصور التي تستخدمها اتصال مباشر بمنتجك أو خدمتك. فكر في لقطات شاشة لوحة القيادة ، وليس المكعبات والأقماع.
- تخلص من الفيديو. يمكن أن تبطئ مقاطع الفيديو من سرعة تحميل صفحتك وتؤثر على "أساسيات الويب الأساسية" ، وهو أمر سيئ لتحسين محركات البحث وسيء للمستخدم.

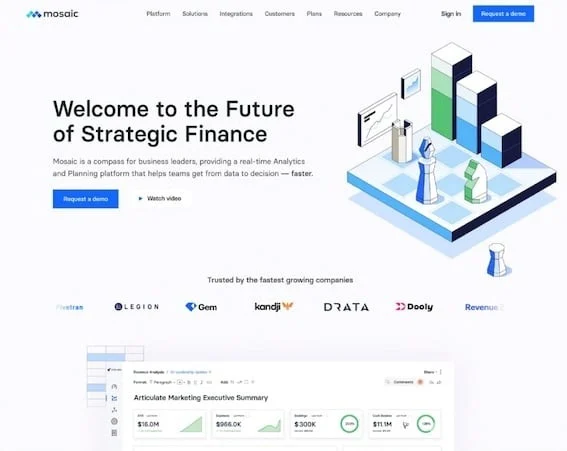
هذا مثال رائع من Mosaic. يجمع بطلهم بين عرض لوحة القيادة والرسومات ذات العلامات التجارية والنسخة الواضحة والموجزة. (لاحظ شعارات الشركة هذه؟ المزيد عنها أدناه.)
نصيحة احترافية : دع القسم الموجود أسفل نظرة البطل الخاطفة للعرض - سيساعد ذلك على بناء الترقب والفضول.
2. استخدم صفحتك الرئيسية "كمحور" لصفحاتك الرئيسية
صفحتك الرئيسية هي المكان المناسب لإخبار الأشخاص بما تدور حوله ، لكن هذا لا يعني أنك بحاجة إلى إخبارهم بكل شيء . يُعد التحميل الزائد لصفحتك الرئيسية بالمحتوى طريقة رائعة لإخافة الزائرين الجدد قبل أن تتاح لهم فرصة التعرف عليك.
بدلاً من ذلك ، اجعل صفحتك الرئيسية محورًا يرتبط بصفحاتك الأخرى ، مع التنقل المباشر لتوجيه المستخدمين إلى المكان الذي يريدون الذهاب إليه.
تذكر أنه لا يلزم ربط كل صفحة من صفحتك الرئيسية. ربما لا يكون من المفيد إرسال المستخدمين مباشرة إلى إخلاء المسؤولية القانونية. بدلاً من ذلك ، حدد الأولويات بناءً على حركة مرور الويب وبيانات التحويل.

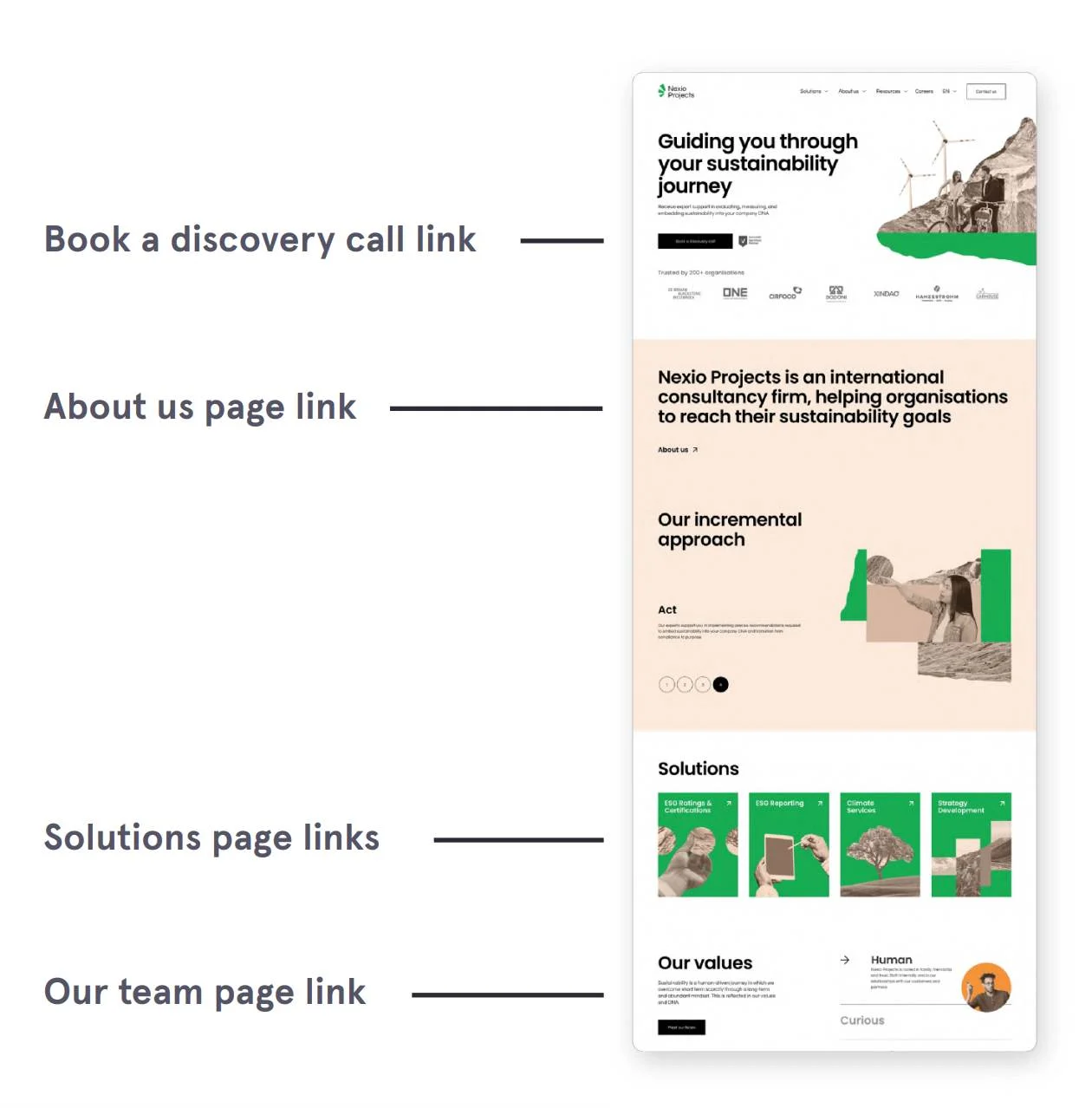
كما ترى ، قامت Nexio Projects بعمل رائع في تقسيم أقسامها للربط بأهم الصفحات. أحسنت صنعا لهم!
3. ضع نسختك في أجزاء قابلة للفهم
ألست متأكدًا مما إذا كان لديك التخطيط الصحيح لنسختك؟ القاعدة الذهبية هي وضع الوظيفة أولاً . (حسنًا ، هناك العديد من القواعد الذهبية - لكن هذه كتلة صلبة بشكل خاص!) فكر في ما تحاول نسختك تحقيقه ، وسيساعدك هذا على تحديد ما يجب أن تذهب إلى أين.
تتعلق نسخة الويب بجذب الأشخاص المهتمين بمنتجك. هذا يعني أن الإيجاز هو المفتاح. يجب:
- تجنب الكتل الكبيرة من النص. قسّم العناصر الأساسية إلى نقاط نقطية أو عناوين فرعية أو بطاقات رموز.
- اجعل كل قسم يتحدث عن نفسه. كل شيء يجب أن يقاتل من أجل مكانه على الصفحة. اجعلها هزيلة وفي صلب الموضوع.
- إذا كنت في شك ، اربطها. تذكر ، صفحتك الرئيسية هي محور!
نصيحة احترافية أخرى: التقط لقطة شاشة لصفحتك الرئيسية وارسم خطًا رأسيًا في المنتصف. ستتمكن بسرعة من معرفة ما إذا كان غير متوازن ، مع وجود الكثير من النسخ على جانب واحد. إذا كان الأمر كذلك ، فحاول تبديل موضع النص والصور.
4. رش في الدعوات إلى العمل
آه ، نعم ، الدعوة إلى العمل ، والمعروفة أكثر باسم CTA. هذا هو المكان الذي يمكنك من خلاله إخبار المستخدم بما تريده أن يفعله. تسوق الآن! ابقى على تواصل! احجز مكالمة!
عندما يتعلق الأمر بتحويل المستخدمين إلى عملاء محتملين ، فإن CTA هي الأداة الأكثر ثقة بالنسبة لك. لذلك ، سترغب في التأكد من ظهورها في جميع أنحاء صفحتك الرئيسية.
لكن لاحظ تلك الكلمة يرش . نعم ، إنها كلمة ممتعة ، لكن هذا ليس سبب استخدامها. استخدمناها لأنه من المهم عدم المبالغة في عبارات الحث على اتخاذ إجراء الخاصة بك. لا أحد يريد أن يتم ملاحقته من أجل البيع عندما يقوم فقط بالتمرير عبر موقع الويب الخاص بك.
لذا ، كن مقتصدًا وحاول أن تجعل كل عبارة تحث على اتخاذ إجراء مهمة:
- تنويع نسخة الزر الخاص بك. اغتنم الفرصة لتجربة صياغة مختلفة - فقط تأكد من توضيح ما يفعله النقر على الزر بالفعل.
- اختتم بضجة. CTA جريئة وجذابة في الجزء السفلي من الصفحة الرئيسية الخاصة بك أمر لا بد منه. لا تترك المستخدمين يبحثون عن الوجهة التالية.
- استفد جيدًا من رأس الصفحة وتذييلها. هذه هي نفسها في معظم أنحاء موقع الويب الخاص بك ، مما يجعلها مكانًا رائعًا للحث على اتخاذ إجراء.

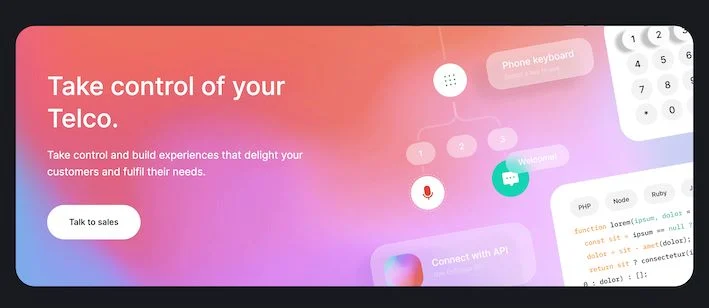
هنا يمكنك رؤية مثال رائع من Enfonica ، الذين أضافوا لافتة لافتة للنظر إلى أسفل صفحتهم الرئيسية. يبرز اللون النابض بالحياة من نسق الصفحة الأغمق ، ويحتوي الزر على نسخة قوية وبسيطة.
5. قم بإغلاق دائرة عرض الشرائح
علينا أن نكون صريحين. إذا كان لديك مكتبة على صفحتك الرئيسية ، فيجب أن تذهب. إنها تخفي المحتوى عن المستخدمين وتشتت انتباههم وتؤثر على أوقات تحميل الصفحة.

الاستثناء الوحيد: الشهادات . هذه حالة يكون فيها المزيد حقًا أكثر. يعد العرض الدائري طريقة ممتازة لتلائم تعليقات أكثر إيجابية على صفحتك الرئيسية دون الشعور بالانتفاخ.
الاستثناءات تثبت القاعدة. لذا ، احذف عرض الشرائح هذا!
6. احتفظ بمستخدم الهاتف المحمول في مقدمة أذهنك
تشير التقديرات إلى أن أكثر من نصف حركة مرور الويب تتم على أجهزة الجوّال. على الرغم من أن هذا قد يختلف اعتمادًا على الصناعة والموقع ، إلا أن الحقيقة هي أنه إذا لم يتم تحسين موقعك للجوال ، فأنت في مشكلة خطيرة.
لمساعدة زوار هاتفك المحمول ، يجب عليك:
- استخدم الاستعلامات الإعلامية. يتيح لك ذلك تنويع تخطيط صفحتك اعتمادًا على أبعاد العرض. اسأل مطور الويب الخبير الخاص بك لمزيد من المعلومات.
- استخدم قائمة الهامبرغر لاستبدال رأس سطح المكتب للتنقل.
- تحسين الصور للجوال. إذا كانت صورك كبيرة جدًا ، فسيستغرق تحميلها وقتًا أطول. وهو أمر سيء - ولا يمكننا التأكيد على هذا بما فيه الكفاية.

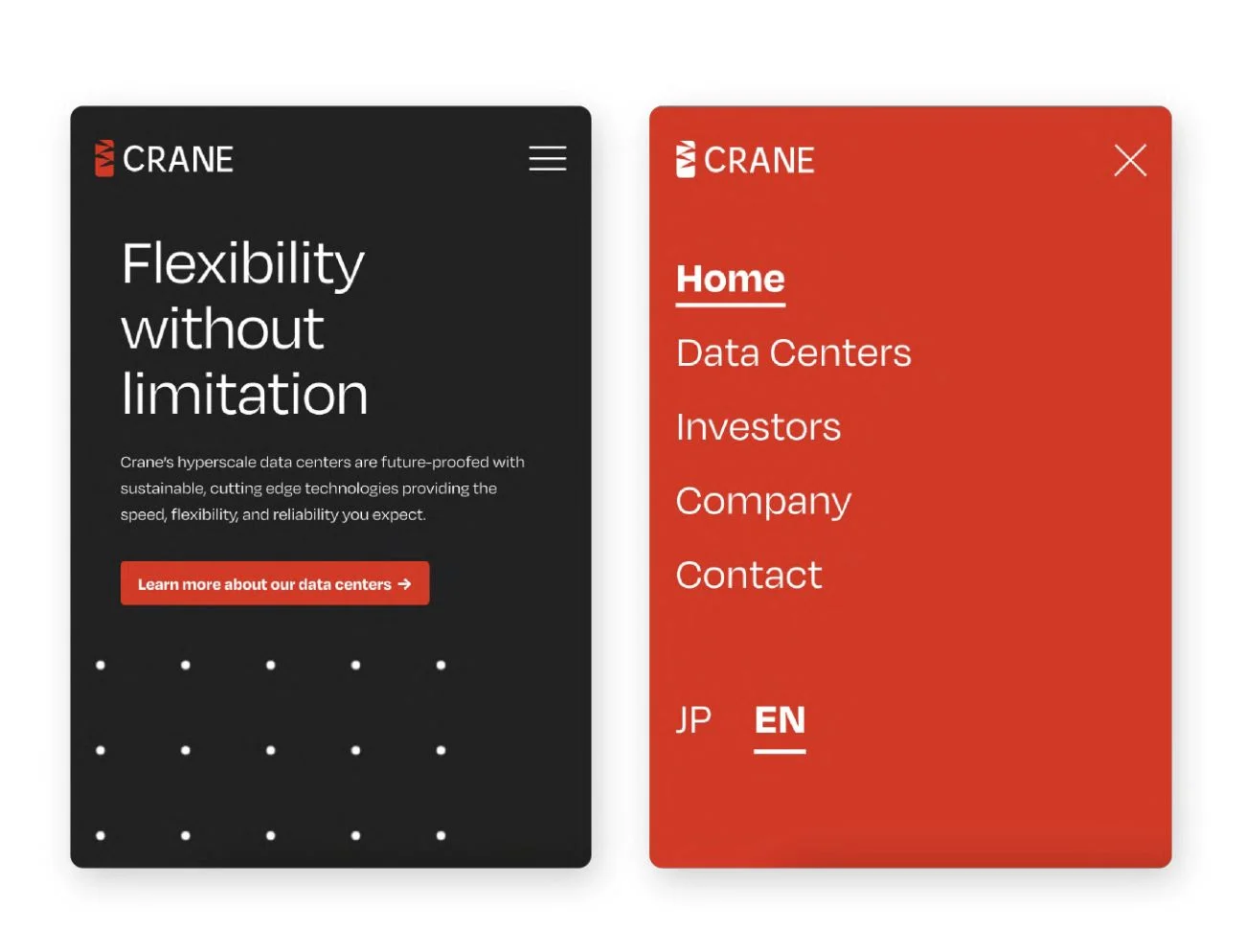
قدمت شركة Crane مثالاً ممتازًا على كيفية مساعدة قائمة الهامبرغر لمستخدمي الأجهزة المحمولة على التنقل بسهولة في موقعك. ربما يمكنك أن تتخيل كيف ستبدو محاولة حشر كل هذه العناوين في شريط التنقل على شاشة صغيرة.
إذا لم تكن متأكدًا من مدى تحسين موقعك للجوال ، فجرّب أداة Google المجانية سهلة الاستخدام لمنحك نظرة عامة سريعة.
7. استخدم الصور لتقول ألف كلمة
بالتأكيد ، إنها مبتذلة ، لكنها صحيحة أيضًا. في الواقع ، إنها مبتذلة لأنها صحيحة! يمكن أن تساعدك الصور في نقل رسالتك ببساطة وفعالية دون الحاجة إلى كتل نصية كبيرة.
هذا ليس عذراً لملء موقعك بأي صورة يمكنك العثور عليها. قد تكون الصورة تقول ألف كلمة ، لكن هل هذا شيء أردت قوله في المقام الأول؟
يمكن للصور غير ذات الصلة أن تضر أكثر مما تنفع ، وتنتقص من رسالتك بدلاً من توضيحها.
8. انظر إلى الصفحات الرئيسية لمنافسك وانحرف (في حدود المعقول)
تريد أن تبرز ، أليس كذلك؟ حسنًا ، أبسط طريقة هي النظر إلى ما يفعله الآخرون ثم القيام ... شيء آخر!
على سبيل المثال ، هل يستخدم جميع منافسيك صوراً موضوعة بعناية على صفحتهم الرئيسية؟ حسنًا ، لماذا لا تجرب الرسوم التوضيحية المخصصة بدلاً من ذلك؟ يمكنهم مساعدتك في إبراز هوية علامتك التجارية أثناء تمييزك عن الآخرين. إنه الفوز!

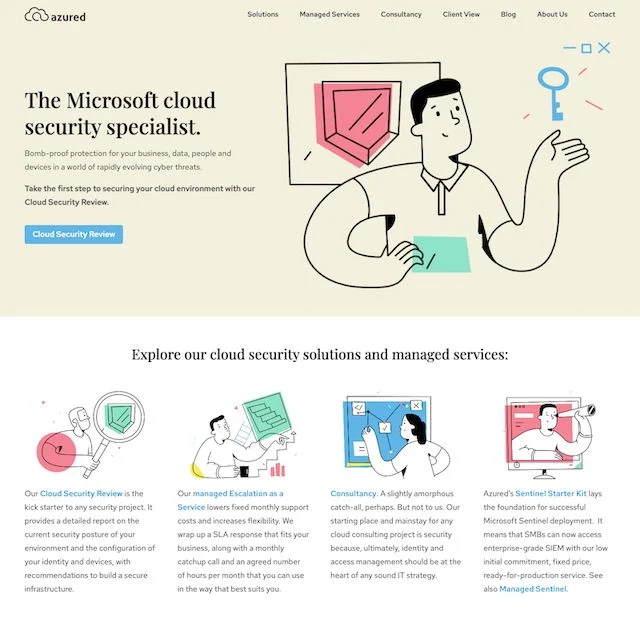
هذا هو بالضبط ما فعلناه لمتخصصي السحابة Azured. ويبدو مذهلاً للغاية إذا قلنا ذلك لأنفسنا!
بالطبع ، أنت تريد التميز للأسباب الصحيحة . **** في صناعة التكنولوجيا B2B ، على الأقل ، ليست كل الدعاية دعاية جيدة. لا تنحرف إلى شيء مقزز أو يصعب فهمه لمجرد أن تكون مختلفًا.
9. إضافة دليل اجتماعي
البشر مخلوقات بسيطة - نحن نسعى إلى الأمان بالأرقام. تمنحنا التوصيات والمراجعات الراحة ، وتطمئننا بأننا لسنا على وشك ضخ أموالنا في البالوعة. هذا ما نسميه الدليل الاجتماعي .
في سياق B2B ، سترغب في التركيز على شهادات العملاء ودراسات الحالة والاعتمادات . يمكن ربط بعضها من صفحتك الرئيسية (تذكر النصيحة الثانية!) ، لكن الاعتمادات وشعارات العميل تعمل بشكل رائع كجزء من بطلك.

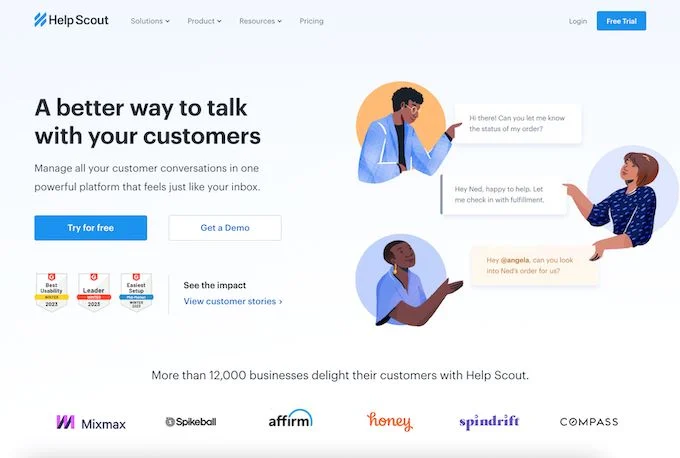
في هذا المثال ، تستخدم Help Scout الاعتمادات وشعارات العميل في بطل صفحتها الرئيسية لبدء بناء الثقة من البداية.
10. الترويج للمحتوى الخاص بك
في صميم المنهجية الواردة تكمن قيمة العرض. يُعد منح المستخدمين محتوى تعليميًا وممتعًا خطوة كبيرة نحو جذب اهتمامهم بعرضك.
لكن المدونة الثاقبة أو مجموعة كبيرة من الموارد التعليمية لا تفيد كثيرًا إذا احتاج المستخدمون إلى البحث للعثور عليها. تعد صفحتك الرئيسية مكانًا رائعًا لتسليط الضوء على المحتوى الخاص بك ، مما يساعدك على بناء الثقة والمصداقية بسرعة.

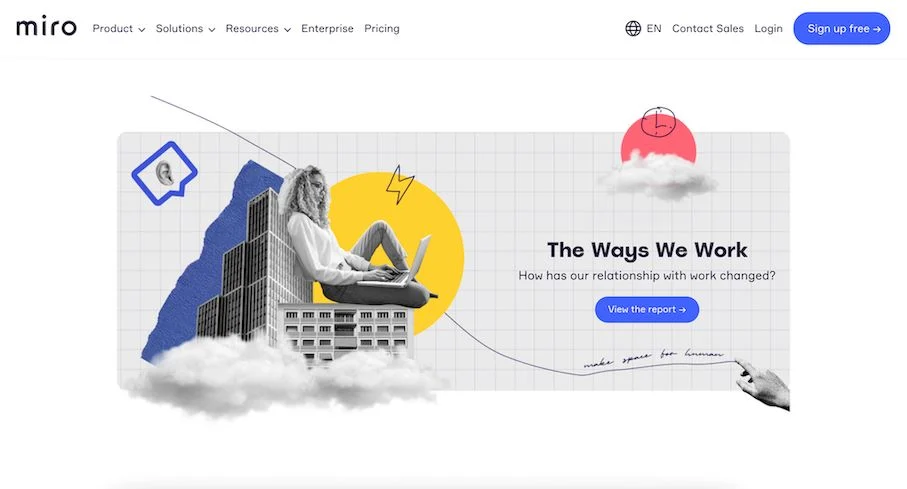
هنا ، أضافت ميرو لافتة بارزة توجه المستخدمين إلى تقرير متعمق مليء بالعناصر التفاعلية والبيانات القيمة. تبدو جذابة ، أليس كذلك؟
11. إضافة التفاعلية المضمنة
إذا كنت تريد أن يتفاعل المستخدمون مع صفحتك الرئيسية ، فلماذا لا تمنحهم شيئًا للعب به؟ تعد الآلات الحاسبة واختبارات توصيات المنتجات والأدوات التفاعلية الأخرى طرقًا رائعة لتشجيع المستخدمين على الاستمرار ومعرفة المزيد حول ما تقدمه.

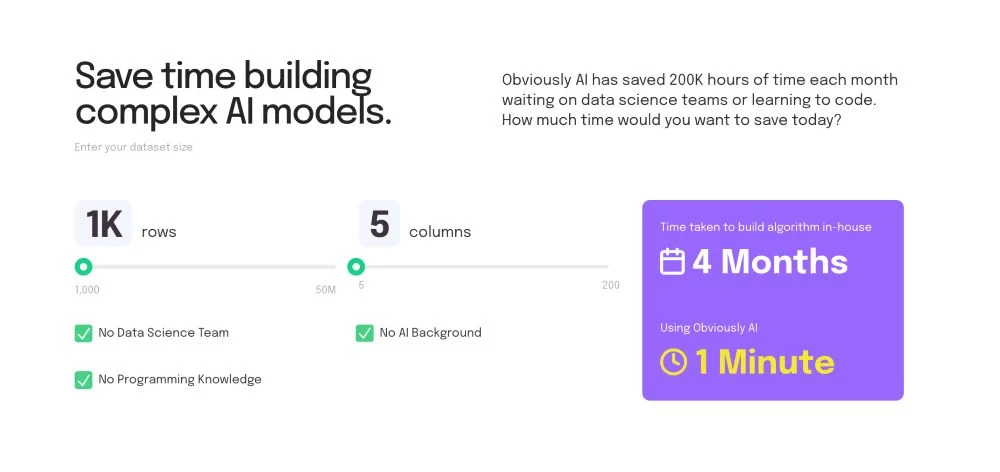
هنا ، من الواضح أن الذكاء الاصطناعي قد قام بتضمين آلة حاسبة في الصفحة الرئيسية للسماح للمستخدمين برؤية مقدار الوقت الذي يمكنهم توفيره ، وتقطير منتج معقد إلى فائدة تجارية ملموسة.
12. استخدم الرسوم المتحركة بشكل مقتصد وبهدف
تبدو الرسوم المتحركة رائعة. كلنا نعرف هذا. لكن (تهمس) أن تكون رائعًا ليس دائمًا أهم شيء في العالم. إذا كانت الرسوم المتحركة البراقة تشتت انتباه المستخدم عن الأشياء التي تريده حقًا التركيز عليها ، فلن تساعدك في تحقيق أهداف عملك.
كقاعدة عامة ، أضف فقط الرسوم المتحركة التي تعمل على تحسين تجربة المستخدم وتجعل تفاعلاتك أكثر سهولة . زر يتغير لونه عندما يحوم المستخدم فوقه؟ فاب. زوبعة مستمرة من الأشكال المتغيرة والعناصر المتغيرة؟ متجهم.
هل تحتاج إلى مزيد من النصائح؟ ابقى على تواصل!
صفحتك الرئيسية لديها الكثير من الركوب عليها. عندما يتعلق الأمر بتحويل الزائر الفضولي إلى عميل أو حتى إلى مدافع طويل الأجل عن عملك ، فإن صفحتك الرئيسية تلعب دورًا رئيسيًا.
لهذا السبب من المهم التأكد من أن صفحتك الرئيسية هي آلة بيع فائقة الشحن. أنت في حاجة إليها محسّنًا بالكامل ومصممًا بعناية وجاهزًا لإعلام كل زائر والتفاعل معه وإسعاده.
لست متأكدا من أين تبدأ؟ نحن نقدم خدمات تصميم وتطوير الويب لشركات التكنولوجيا التي ترغب في المضي قدمًا بشكل أسرع. تواصل معنا لمعرفة كيف يمكننا المساعدة.

