أفضل 7 تقنيات للواجهة الأمامية لاستخدامها في عام 2023 (وما بعده)
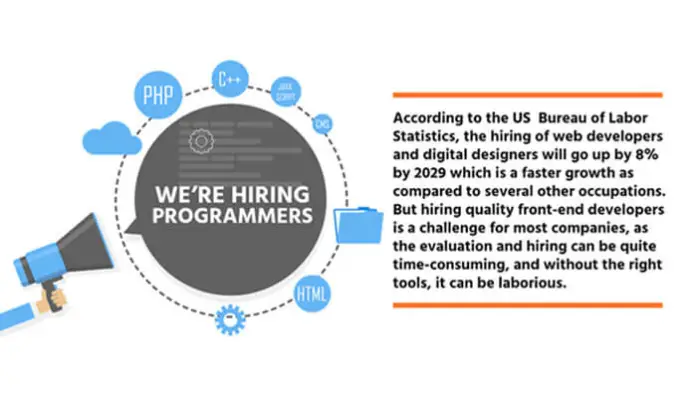
نشرت: 2023-03-20نظرًا لأن العالم أصبح أكثر رقميًا ، فإن الطلب على مطوري الواجهة الأمامية يتزايد بسرعة.
يبحث مسؤولو التوظيف باستمرار عن طرق جديدة لتوظيف مطوري الواجهة الأمامية. بعد كل شيء ، هؤلاء المطورون مسؤولون عن تصميم وترميز واجهة المستخدم لموقع الويب أو التطبيق الخاص بك.
وظيفة ذات صلة: نصيحة لمطوري البرامج في المقابلات
مع اقترابنا من عام 2023 ، تلوح في الأفق تقنيات جديدة للواجهة الأمامية. علاوة على ذلك ، تتطور الأنظمة الحالية ، مما يجعل من الضروري للمطورين مواكبة أحدث الاتجاهات.
في هذه المدونة ، سنناقش أفضل تقنيات الواجهة الأمامية لاستخدامها في عام 2023 وكيفية توظيف مطوري الواجهة الأمامية بالطريقة الصحيحة. هيا بنا نذهب.
أفضل 7 تقنيات للواجهة الأمامية للاستفادة منها في عام 2023

1. رد فعل

React هي مكتبة JavaScript لبناء واجهات المستخدم. تم تطويره بواسطة Facebook ، وأصبح يتمتع بشعبية كبيرة في السنوات الأخيرة.
لماذا هو مفيد:
1. يوفر بنية قائمة على المكونات ويسهل إدارة التعليمات البرمجية وإعادة استخدامها
2. يسمح DOM الافتراضي الخاص بـ React بإجراء تحديثات فعالة وتقديم التغييرات
3. يوفر نظامًا بيئيًا واسعًا من الأدوات والمكتبات ، مثل Redux و React Native و Next.js ، مما يجعله مناسبًا لإنشاء تطبيقات ويب معقدة
2. Vue.js

Vue.js هو إطار عمل JavaScript شائع آخر يكتسب شعبية بسرعة.
لماذا هو مفيد:
1. يوفر طبقة عرض تفاعلية وقابلة للتكوين ويساعد في بناء واجهات مستخدم معقدة
2. له منحنى تعليمي صغير ، مما يسهل على المطورين البدء بسرعة
3. يحتوي الإطار على نظام بيئي واسع من المكونات الإضافية والأدوات التي تجعله مناسبًا لبناء تطبيقات قابلة للتطوير وقابلة للصيانة
3. الزاوي

Angular هو إطار عمل JavaScript قوي موجود منذ فترة. تم تطويره بواسطة Google وهو معروف بقوالبه التعريفية وحقن التبعية.
لماذا هو مفيد:
1. يقدم حلاً كاملاً لإنشاء تطبيقات واسعة النطاق بميزاتها القوية مثل ربط البيانات ثنائي الاتجاه والتوجيهات والخدمات
2. لديها مجتمع واسع ونظام بيئي من الأدوات والمكتبات
3. إنه خيار شائع للتطبيقات على مستوى المؤسسة
4. رشيق

Svelte هو إطار أمامي جديد نسبيًا اكتسب شعبية بسبب أسلوبه الفريد في بناء واجهات المستخدم.
لماذا هو مفيد:
1. إطار عمل قائم على المترجم يقوم بتجميع المكونات في تعليمات برمجية محسّنة للغاية ، مما يؤدي إلى أوقات تحميل أسرع وأداء أفضل مقارنة بأطر العمل الأخرى
2. إنها سهلة التعلم ولها بصمة صغيرة ، مما يسمح ببناء تطبيقات سريعة وخفيفة الوزن
5. WebAssembly

WebAssembly هو تنسيق ذو مستوى منخفض للرمز الثانوي يسمح للمطورين بتشغيل تطبيقات عالية الأداء على الويب.
لماذا هو مفيد:
1. إطار عمل قائم على مترجم يقوم بتجميع المكونات في كود محسن للغاية
2. هو تنسيق ثنائي محمول يمكن تشغيله على أي متصفح حديث
3. تضاعف كأداة قوية لبناء تطبيقات ويب سريعة وفعالة
4. يمكن استخدامه مع لغات برمجة مختلفة ، مثل C ++ و Rust و Go
6. GraphQL

GraphQL هي لغة استعلام لواجهات برمجة التطبيقات توفر نهجًا أكثر كفاءة ومرونة لجلب البيانات.
لماذا هو مفيد:
1. يسمح للمطورين بتحديد البيانات التي يحتاجون إليها بالضبط ، مما يقلل من عدد استدعاءات واجهة برمجة التطبيقات ويحسن الأداء
2. يوفر نظامًا قويًا من النوع ويساعد في الحفاظ على واجهات برمجة التطبيقات بمرور الوقت
7. Tailwind CSS


Tailwind CSS هو إطار عمل CSS أول أداة مساعدة يوفر مجموعة من الفئات المحددة مسبقًا التي يمكن استخدامها لتصميم عناصر HTML.
لماذا هو مفيد:
1. اختيار شائع للمطورين الذين يفضلون أسلوبًا وظيفيًا أكثر للتصميم
2. يقدم مجموعة كبيرة من الفئات القابلة للتخصيص ويساعد في إنشاء تصميمات فريدة وسريعة الاستجابة
اقرأ أيضًا: كيف ستؤثر الترجمة الفرنسية إيجابًا على عملك؟
أهم النصائح لاستخدام تقنيات الواجهة الأمامية في عام 2023

فيما يلي بعض أهم النصائح لاستخدام تقنيات الواجهة الأمامية في عام 2023:
1. ابق على اطلاع :
يتطور مشهد الواجهة الأمامية باستمرار ، لذلك من المهم مواكبة أحدث الاتجاهات والتقنيات. من الضروري للمطورين:
- اتبع المدونات ذات الصلة
- حضور المؤتمرات
- الانضمام إلى المجتمعات على الإنترنت للبقاء على اطلاع
2. احتضان مكونات الويب :
مكونات الويب هي مجموعة من المعايير التي تسمح لك بإنشاء مكونات قابلة لإعادة الاستخدام والتخصيص يمكن استخدامها عبر أطر عمل ومكتبات مختلفة. يمكن أن يساعدك احتضان مكونات الويب في إنشاء تطبيقات أمامية أكثر قابلية للتطوير والصيانة.
3. تحسين الأداء:
مع تزايد أهمية تجربة المستخدم ، أصبح تحسين الأداء أكثر أهمية من أي وقت مضى. استخدم أدوات مثل Lighthouse و WebPageTest لتحديد معوقات الأداء وتحسين التعليمات البرمجية وفقًا لذلك.
4. استخدام أنظمة التصميم :
توفر أنظمة التصميم مجموعة من عناصر التصميم المشتركة والمبادئ التوجيهية لإنشاء واجهات مستخدم متسقة ومتماسكة. يمكنهم توفير الوقت والجهد في عملية التصميم وضمان تجربة مستخدم متسقة عبر التطبيق الخاص بك.
5. دمج إمكانية الوصول :
لا تعد إمكانية الوصول مطلبًا قانونيًا فحسب ، ولكنها تجعل تطبيقك أكثر شمولاً وسهولة في الاستخدام. استخدم أدوات مثل Ax وامتداد المستعرض Accessibility Insights لتحديد مشكلات إمكانية الوصول وإجراء التغييرات اللازمة.
6. اعتماد بنية بدون خادم :
تتيح لك البنية التي لا تحتوي على خادم إنشاء التطبيقات ونشرها دون الحاجة إلى إدارة الخوادم أو البنية التحتية. نتيجة لذلك ، يمكنك الاستفادة من انخفاض التكاليف وتحسين قابلية التوسع.
7. تجربة الذكاء الاصطناعي والتعلم الآلي :
لم تعد الواجهة الأمامية تتعلق فقط بواجهة المستخدم. مع التطورات في الذكاء الاصطناعي والتعلم الآلي ، يمكنك الآن دمج ميزات ذكية مثل روبوتات المحادثة ومحركات التوصية والتعرف على الصور في تطبيقاتك الأمامية. جرّب هذه التقنيات لإنشاء تجارب مستخدم أكثر جاذبية وتخصيصًا.
اقرأ أيضًا: أدين ديريك شوفين ، قاتل جورج فلويد ، بالتهرب الضريبي
كيف توظف مطور الواجهة الأمامية الصحيحة؟

يعد تعيين مطور الواجهة الأمامية المناسب أمرًا بالغ الأهمية لنجاح مشروع تطوير الويب الخاص بك. إليك كيفية العثور على الشخص المناسب للوظيفة:
الخطوة 1: حدد متطلباتك
قبل البدء في عملية التوظيف ، من المهم تحديد متطلباتك للوظيفة. يتضمن ذلك المهارات والخبرات التي تبحث عنها في المرشح ، بالإضافة إلى متطلبات المشروع وأهدافه.
الخطوة 2: ابحث عن الخبرة ذات الصلة
عند مراجعة السير الذاتية والمحافظ ، ابحث عن المرشحين الذين لديهم خبرة ذات صلة في تطوير الواجهة الأمامية ، لا سيما في التقنيات التي ستستخدمها.
الخطوة 3: تحقق من المهارات الفنية
بالإضافة إلى الخبرة ، تأكد من أن المرشح لديه المهارات التقنية اللازمة ، مثل إتقان HTML و CSS وجافا سكريبت والأطر الأمامية ذات الصلة.
الخطوة الرابعة: تقييم مهارات الاتصال + التعاون
يعمل مطورو الواجهة الأمامية بشكل وثيق مع المصممين ومديري المشاريع والمطورين الآخرين ، لذلك من المهم تقييم مهارات التواصل والتعاون لدى المرشحين. ابحث عن المرشحين القادرين على العمل بفعالية في بيئة الفريق ويمكنهم توصيل أفكارهم بوضوح.
الخطوة 5: إجراء المقابلات الفنية
تعد المقابلات الفنية جزءًا مهمًا من عملية التوظيف لمطوري الواجهة الأمامية. اطلب من المرشحين إكمال تحديات الترميز أو تقديم أمثلة على عملهم لتقييم مهاراتهم الفنية وقدراتهم على حل المشكلات.
الخطوة 6: فكر في ملاءمة الثقافة
التوافق الثقافي مهم في أي قرار توظيف ، ولا يختلف عند تعيين مطور الواجهة الأمامية. ابحث عن المرشحين الذين يشاركونك قيم شركتك ومتحمسون للمشروع والشركة.
الخطوة 7: تحقق من المراجع
أخيرًا ، لا تنس التحقق من المراجع. تواصل مع أصحاب العمل أو العملاء السابقين للتحقق من خبرة المرشح وأسلوب عمله وأدائه.
اقرأ أيضًا: أفضل 10 استراتيجيات تداول ETFs للمبتدئين في عام 2023
تغليف
في الختام ، يتطور تطوير الواجهة الأمامية بسرعة ، ويجب على المطورين مواكبة أحدث الاتجاهات والتقنيات.
تعد React و Vue.js و Angular و Svelte و WebAssembly و GraphQL و Tailwind CSS بعضًا من أفضل تقنيات الواجهة الأمامية لاستخدامها في عام 2023. تذكر أن كل من هذه التقنيات تأتي مع مجموعة مزاياها وميزاتها والمزيد. من المهم فهم احتياجات مؤسستك وتوظيف مطورين يمكنهم إنشاء تطبيقات ويب سريعة وفعالة وقابلة للتطوير.
