أفضل 7 أمثلة على صفحات الهبوط للجوّال التي يتم تحويلها في عام 2022 (وما الذي يجعلها الأفضل)
نشرت: 2021-11-08هل تتساءل ما هي الصفحة المقصودة للجوال؟
ثم تخيل هذا ...
أنت مستلقي على السرير لأنك متعب من العمل.
فجأة فكرت في الذهاب في إجازة مريحة ...
لكنك كسول جدًا لاستخدام الكمبيوتر المحمول ، لذا تفتح هاتفك ...
ثم عندما تفتح موقعًا على شبكة الإنترنت للتخطيط لرحلتك ...
ثم بام!
لا يمكنك الضغط على الأزرار بشكل صحيح.
يتم التحميل ببطء شديد.
ومن الصعب التنقل فيه.
Uhm ... المنعطف الرئيسي ، أليس كذلك؟
هذا ما سيشعر به عملاؤك إذا لم يكن لديك صفحة مقصودة تستجيب للجوال.
لكن ... ما هي الصفحة المقصودة للجوال؟ دعونا نتعمق أكثر.
ما هي الصفحة المقصودة للجوال؟
الصفحة المقصودة للجوال هي المكان الذي سيهبط فيه زوار موقع الويب الخاص بك إذا كنت تقودهم إلى موقع الويب الخاص بك. لكن الشيء هو أن هؤلاء الزوار يستخدمون الهاتف المحمول.
يمكنك القول أنها نفس الصفحة المقصودة المعتادة على سطح المكتب. ولكن مرة أخرى ، تم تحسينها خصيصًا لمستخدمي الأجهزة المحمولة.
وهذا ما سأساعدك فيه.
سأخبرك بفوائد وجود صفحة مقصودة للجوال. لكن هذا مجرد غيض من فيض ...
لأنني سأعرض لك أيضًا أفضل 7 أمثلة على الصفحات المقصودة للجوّال. ليس هذا فقط ، لأنني سأخبرك ما الذي يجعلها الأفضل. وكيف يمكنك تحسين صفحتك المقصودة للجوال!
مرة أخرى ، الصفحة المقصودة للجوّال هي المكان الذي تعيد فيه توجيه عملائك الذين يستخدمون الأجهزة المحمولة.
الآن ، دعني أخبرك لماذا تحتاج إلى صفحة مقصودة للجوال.
لماذا تحتاج إلى صفحة مقصودة للجوال؟
1. تعزيز تجربة المستخدم
هل تعلم أن الأجهزة المحمولة مسؤولة عن 54.8٪ من حركة مرور مواقع الويب العالمية في الربع الأول من عام 2021؟
هذا كثير!
ذلك لأن الهواتف المحمولة أكثر ملاءمة للبعض. لذلك ، فإن امتلاك صفحة مقصودة متوافقة مع الجوّال يحسّن تجربة عميلك.
وإذا كنت لا تخطط بعد لجعل موقع الويب الخاص بك مستجيبًا للجوّال ... فأنت بذلك تدفع العملاء المحتملين بعيدًا.
أنت لا تريد أن يحدث ذلك ، أليس كذلك؟
هل ما زلت في شك؟ هل تعلم أن امتلاك صفحة مقصودة للجوال يمكن أن يساعد ...
2. زيادة التحويل
دعني أخبرك ببعض المعلومات: تزيد تحويلات الأجهزة المحمولة بنسبة 64٪ عن تحويلات أجهزة الكمبيوتر المكتبية.
قف. انه ضخم! حق؟
هذا يعني ... أنك بحاجة إلى صفحة مقصودة متوافقة مع الجوّال تقود زوارك إلى التحويل!
إذا كان من السهل التنقل في موقع الويب الخاص بك على الهاتف المحمول ، فيمكن للزائرين الحصول على معاملة سلسة.
لهذا السبب إذا كان لديك صفحة مقصودة متوافقة مع الجوّال ، فإنك تزيد من معدل التحويل.
وباعتبارك صاحب عمل ، فإن أحد أهدافك هو تحقيق مبيعات.
لذلك ، إذا كانت واجهة المستخدم (واجهة المستخدم) للصفحة المقصودة للجوّال تستجيب ، يمكنك زيادة المبيعات!
التالي هو...
3. الاحتفاظ بالعميل
ماذا لو أخبرتك أنه يمكنك الاحتفاظ بالعملاء إذا كان لديك موقع ويب يستجيب للجوال؟
لأنه إذا منحتهم تجربة عميل ممتازة ، فسيؤثر ذلك بشكل إيجابي على ولائهم.
أفضل جزء؟ يمكن أن يكونوا دعاة علامتك التجارية! وهم يريدون إحالتك إلى أصدقائهم.
هل هذه الأسباب تبدو مذهلة؟
إذا كانت الإجابة بنعم ، فلنبدأ هذا العرض على الطريق ونرى أفضل الصفحات المقصودة للجوال!
أفضل 7 أمثلة على صفحات الهبوط للجوّال
1. Wix

يعد Wix أحد أفضل الأمثلة على الصفحات المقصودة للجوّال.
إذا كنت تريد أن يتخذ زوارك مزيدًا من الإجراءات على موقع الويب الخاص بك ، فاجعل إقامتهم جديرة بالاهتمام. يجب أن يجعلهم موقع الويب الخاص بك يشتركون في خدماتك أو يشترون منتجاتك.
دعونا نرى كيف يفعلها Wix:
- استخدام المسافات. استخدمت Wix مسافاتها البيضاء ، مما جعل صفحتها المقصودة للجوّال بسيطة وسهلة على العين.
- الحث على اتخاذ إجراء. يمكنك أن ترى بوضوح "الخطوات الأولى" الكبيرة ، والتي تظهر أيضًا بسبب اللون.
- نسخة واضحة. النسخة قصيرة لكنها واضحة وضوح الشمس. يريد Wix منك إنشاء موقع ويب تفتخر به ، ويمكنك القيام بذلك معهم.
يثبت Wix أنك لست بحاجة إلى الكثير من التصميمات على موقع الويب الخاص بك. يعد التنقل البسيط والنسخة الواضحة وعبارة الحث على اتخاذ إجراء كافية للزائرين.
مثال آخر لدي من أجلك هو ...
2. ماني شات

لدى Manychat صفحة مقصودة بسيطة للجوال تهدف إلى جعل زوارها يتخذون الخطوة التالية.
دعونا نرى سبب تميزها عندما يتعلق الأمر بتنفيذ أفضل ممارسات الصفحات المقصودة للجوال:
- وصف واضح. يوضح Manychat ما يفعلونه وكيف يمكنهم مساعدتك. كما يوضح كيف يمكن لخدماتهم أن تنمي عملك.
- مسح عبارة الحث على اتخاذ إجراء. يمكن أن تحث العبارات الواضحة التي تحث المستخدم على اتخاذ إجراء الزوار على الاشتراك. كما ترى ، تقول ، "ابدأ مجانًا".
- تخطيط بسيط. كما أنه لا يحدث الكثير على صفحتهم المقصودة على الهاتف المحمول. يمكنك رؤية العنوان الإبداعي والخدمات والوصف و CTA.
وإذا قمت بالتمرير لأسفل أكثر ، فإن Manychat يسهل على زوارها اتخاذ الإجراء الذي يحتاجون إليه.
انتظر ، لدي واحدة أخرى.
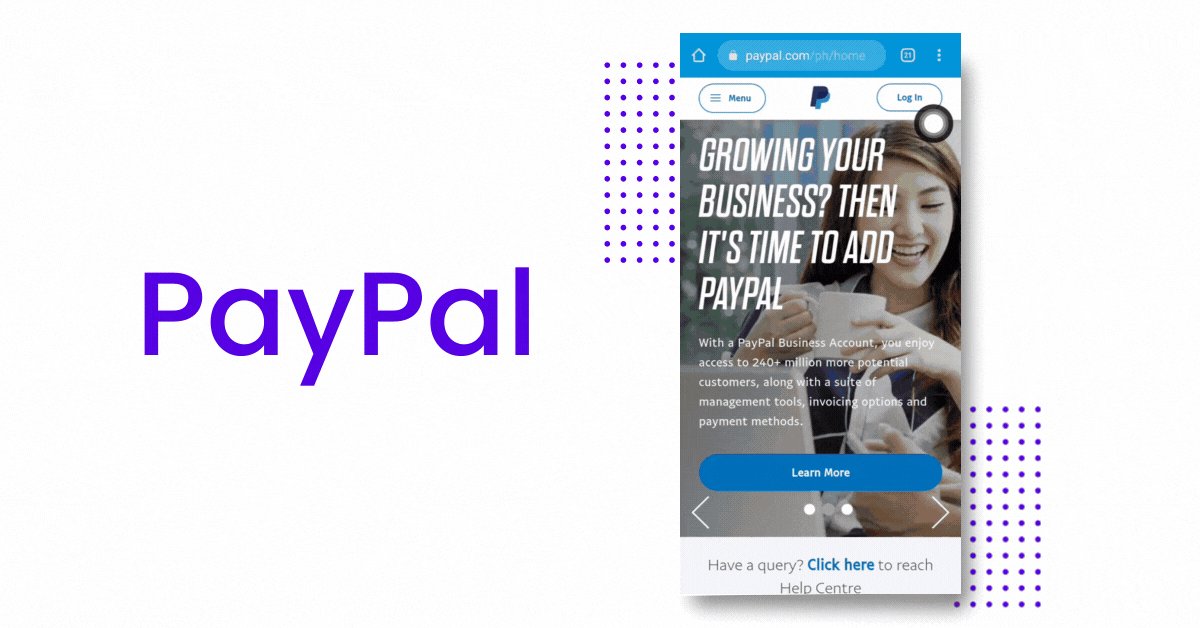
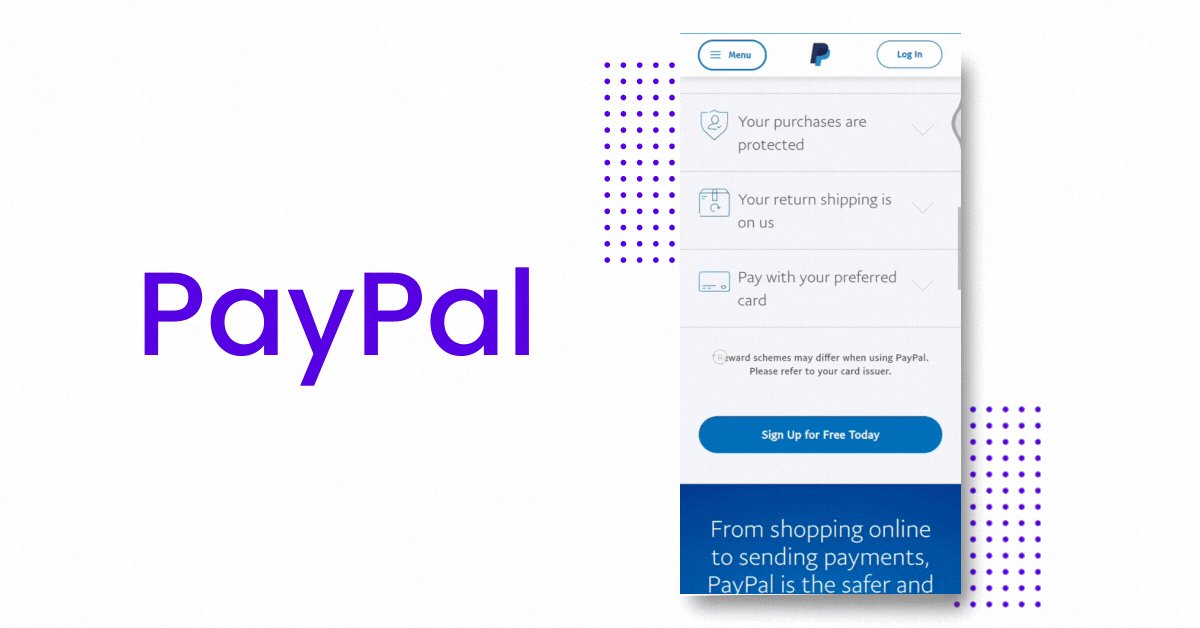
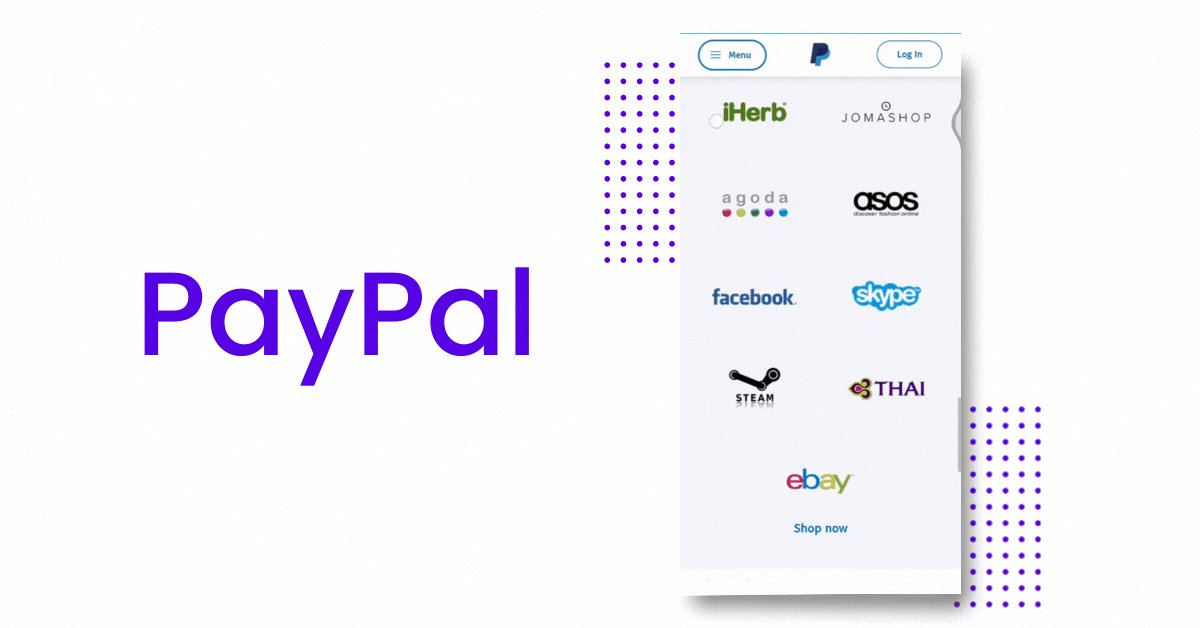
3. باي بال

نظرًا لأننا نتحدث عن أفضل الصفحات المقصودة التي تم تحويلها للجوّال ، يمكن أن يكون Paypal واحدًا منها.
ولدي أسباب:
- إنه يوضح كيف ستفيدك Paypal. يمكنك أن ترى أنهم يخبرونك بكيفية استخدام Paypal. تقول أنه يمكنك التسوق بسلاسة وأمان في المنزل.
- يوضح كيف يعمل Paypal. إذا قمت بالتمرير لأسفل قليلاً ، يمكنك رؤية عملية من 3 خطوات ، مما يسهل على الزائرين فهم النظام الأساسي الخاص بهم والاشتراك فيه.
- يتضمن دعوة للعمل. يبرز زر الحث على اتخاذ إجراء بسبب تباين الألوان. كما أنها ليست مخفية في أي مكان آخر.
إذا كنت تعتقد أنهم يقومون بعمل رائع ، فلنلقِ نظرة على مثال آخر.
4. Airbnb

هل تعلم أن 48٪ من مستخدمي الهواتف المحمولة في الولايات المتحدة يخططون لرحلة كاملة باستخدام هواتفهم الذكية؟ وهذا يشمل بالفعل البحث والحجز الفعلي.
هذا رقم مهم ، صحيح؟
لهذا السبب تتأكد Airbnb من أن زوارهم سيحجزون على موقعهم على الويب! وإليك كيف يفعلون ذلك:
- طرح سؤال. تطرح Airbnb على زوار موقعها الإلكتروني سؤالاً يمكنهم الاتصال به ، ويمكنهم الإجابة عليه باستخدام ...
- زر فريد للحث على اتخاذ إجراء. "أنا مرن" هي طريقة فريدة لتسأل عما إذا كان عملاؤك مستعدين لحجز مغامرتهم.
- شريط بحث ملائم. يمكن للزوار النقر بسهولة على شريط البحث ، الذي يعيد توجيههم إلى الأماكن التي يمكنهم زيارتها.
انظر ، يسهل التنقل عبر Airbnb!
دعونا نلقي نظرة على المرحلة التالية!
5. ليفت

من المحتمل أن تكون Lyft من أفضل الصفحات المقصودة للجوّال التي تم تحويلها.
دعني أخبرك لماذا ...
- وضع شريط البحث الجيد. يمكن للزوار التنقل بسهولة من خلال شريط البحث. يمكنهم كتابة المكان الذي يتجهون إليه وإعادة توجيههم إلى صفحة أخرى حيث يمكنهم تحديد الموقع.
- سهولة التنقل والحث على اتخاذ إجراء. إذا أراد زوار موقع الويب التقدم للقيادة ، فيمكنهم بسهولة العثور على المكان. بينما إذا أراد البعض الركوب ، فهناك أيضًا تنقل أسفل الأول.
- تخطيط بسيط. له هيكل بسيط ولكنه غني بالمعلومات. إذا قمت بالتمرير لأسفل قليلاً ، يمكنك أن ترى كيف يمكن لكونك سائق Lyft أن يفيدك.
لقد قللوا من تفاصيل صفحتهم المقصودة على الهاتف المحمول ، وتركوا ما يهم زوار موقعهم على الويب.

المثال التالي هو ...
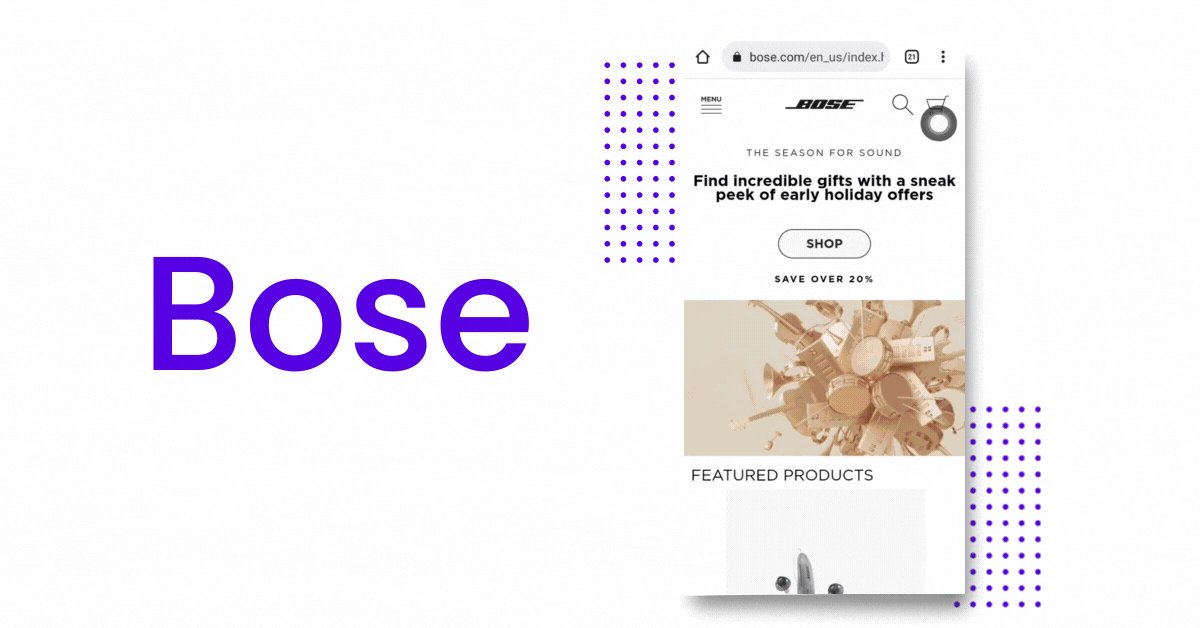
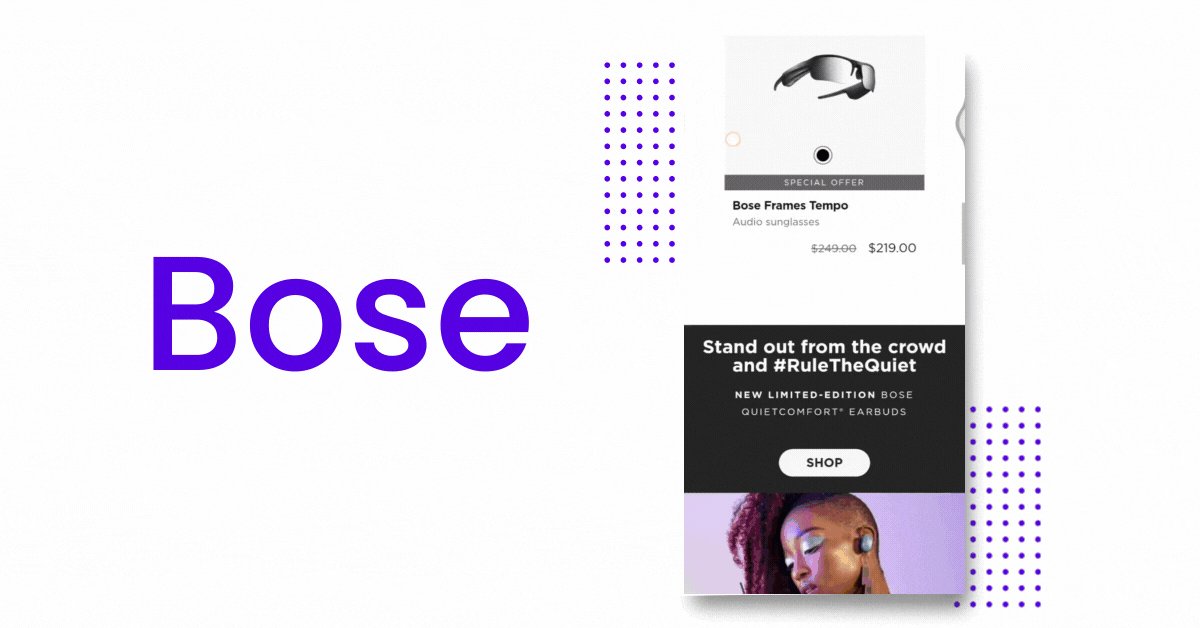
6. بوز

يسلط Bose الضوء على وجود صوت مذهل أينما تأخذك الحياة.
ويمكنك أن ترى أدناه العنوان الرئيسي أن لديهم منتج سماعات بلوتوث جديد.
- نسخة إبداعية. لدى Bose عنوان قصير ولكنه مبدع. يظهر لك فيلم "أينما تأخذك الحياة" أنه يمكنك اصطحاب منتجاتهم أينما كنت. وهذه فائدة للمنتج ، أليس كذلك؟
- منتجات مميزة. يمكنك بالفعل رؤية منتجاتهم الجديدة والمميزة على صفحتهم المقصودة ، والتي تدعو المشترين إلى التسوق.
- زر التسوق. على الرغم من وجود منتجاتها على الصفحة المقصودة ، فإن Bose تتأكد من إبراز زر "التسوق". إنه في المنتصف بلون متباين ولافت للنظر.
الآن ، دعنا ندخل في المرحلة التالية ...
7. Shopify

Shopify لا تريد أن يواجه زوار موقعها الإلكتروني صعوبة في التنقل في الصفحة المقصودة للجوال. لهذا السبب قاموا بالفعل بوضع نموذج بريد إلكتروني لبدء الإصدار التجريبي المجاني.
هذا عبقري ، صحيح؟ تخيل ، ما تحتاجه هو بالفعل أمامك مباشرة!
ونظرًا لمدى سهولة ذلك ، يمكنهم بسهولة حث زوارهم على الاشتراك.
إذن ، ما الذي يجعل Shopify واحدة من أفضل الصفحات المقصودة تحويلاً للجوال؟
- التسجيل من. تسهل صفحة Shopify المقصودة على زوارها التحويل إلى عملاء بسرعة. كيف؟ بسبب نموذج الاشتراك الموجود مباشرة في صفحتهم المقصودة. لا يضطر عملاؤهم إلى التنقل في مكان آخر.
- نسخة قصيرة. يمكنك أن ترى بوضوح أن نسختهم موجزة ولكنها غنية بالمعلومات. إنه يخبرنا عن مصداقيتها وكيف يمكنك استخدامها Shopify. ذلك لأنهم أكدوا أنه يمكنك بيع وشحن ومعالجة المدفوعات من خلال موقع الويب الخاص بهم.
- الحث على اتخاذ إجراء. تقول عبارة الحث على اتخاذ إجراء ، "ابدأ الإصدار التجريبي المجاني ،" أخبرني الآن ... من لا يحب الأشياء المجانية؟
الآن بعد أن أصبح لديك بعض الأفكار لأفضل مثال على الصفحات المقصودة للجوال.
السؤال هو ... كيف يمكنك تنفيذ أفضل ممارسات الصفحات المقصودة للجوّال؟
إليك ما يمكن أن نتعلمه منهم!
أفضل ممارسات الصفحة المقصودة للجوال

1. سرعة الصفحة مهمة
حتى إذا كان زوار موقعك يستخدمون سطح المكتب أو الهاتف المحمول ، فإن سرعة الصفحة مهمة جدًا.
ماذا لو أخبرتك أن زوار موقعك سيغادرون موقع الويب الخاص بك إذا كان التحميل بطيئًا؟
همم...
إذا كنت ترغب في تحويل 64٪ من مستخدمي الهواتف الذكية الذين يرغبون في الشراء من مواقع الويب التي يتم تحميلها بسرعة ، فقم بتحسين سرعة صفحتك.
دعني اريك كيف:
- استخدم موضوع سريع التحميل. أنت محظوظ لأن هناك نقرة واحدة Shopify سمة يتم تحميلها بسرعة سواء كان زوار موقعك على الهاتف المحمول أو سطح المكتب. مريح جدا ، أليس كذلك؟
- لا تستخدم الصور الكبيرة. حسنًا ، قد يكون هذا أمرًا لا مفر منه. ولكن إذا قمت بذلك ، فتأكد من ضغط صورك.
- اختبر موقعك. صفحتك المقصودة هي ما سيراه الزوار أولاً إذا نقروا على رابط معين. لذا ، تأكد من اختباره لأن الانطباعات الأولى تدوم!
لذا ، إذا كنت لا تريد خسارة المبيعات ... اجعلها تبقى على موقع الويب الخاص بك.
2. أقصر نسخة ، كان ذلك أفضل
صدقني ، مدى انتباه مستخدمي الإنترنت آخذ في الانخفاض.
إذا كتبت نسخة طويلة ، فلن يقرأوا كل شيء.
لذلك إذا كنت ترغب في إشراك زوار موقعك على الويب ، فلدي بعض النصائح:
- اجعلها قصيرة ولكن واضحة. مرة أخرى ، لن يقرؤوا كل شيء.
- اتصل بهم. اكتب كما لو كنت تتحدث إلى زوار موقعك.
- أخبرهم كيف يمكنك حل مشكلتهم. هذه هي الطريقة التي تقنعهم بها!
تذكر ، كلما كانت النسخة أقصر ، كان ذلك أفضل!
3. سهولة التنقل
إذا لم يتمكن عملاؤك من استكشاف موقع الويب الخاص بك بسهولة ، فقد يغادرون.
نعم ، ستفقد العملاء إذا لم يكن لديك شريط تنقل سهل!
أوه لا! ماذا أفعل؟
- لاحظ موضع التنقل الخاص بك. ضع شريط التنقل في مكان يسهل رؤيته.
- فكر في حجم الصفحة المقصودة للجوال. تأكد من أن كل شيء قابل للنقر.
- ضع في أهم الفئات. وتشمل هذه الصفحات حول ، والمنتجات ، والخدمات ، والتسعير ، وجهات الاتصال.
لا يبدو الأمر معقدًا ، أليس كذلك؟
الآن ، دعني أوضح لك كيفية ...
4. اجعلها بسيطة
ضع في اعتبارك حجم الصفحة المقصودة للجوال. إنه أصغر من سطح المكتب ، لذا عليك أن تحافظ عليه نظيفًا.
لا تربك زوار موقعك بالتصاميم والعناصر في كل مكان. اجعل الأمر سهلاً على العين حتى يتمكنوا من معالجة المعلومات بشكل أفضل.
دعني أقدم لك بعض النصائح:
- استخدم المسافات. اترك بعض المساحة بدون صور أو نصوص.
- استخدم ما يصل إلى ثلاثة خطوط. لا تدفن زوار موقعك بعدد كبير من الخطوط.
- استخدم لوحة ألوان متسقة. لتبسيط الأمر ، استخدم لوحة ألوان متسقة. سيؤدي هذا أيضًا إلى جعل هوية علامتك التجارية أكثر قوة.
لذا ، إذا كنت تريد أن يقضي زوارك وقتًا ممتعًا في تصفح صفحتك المقصودة الملائمة للجوّال ... اجعلها بسيطة!
وهذا يقودني إلى نصيحتي الأخيرة ...
5. تقودهم إلى الاهتداء
يجب أن تقود زوار موقعك إلى مكان واحد فقط ...
وهذه هي صفحة "السحب"!
تُظهر أفضل أمثلة الصفحات المقصودة للجوّال أنها تهدف إلى جعل الزوار يشترون أو يشتركون في منصاتهم.
لهذا السبب سأقدم لك بعض النصائح حول كيفية القيام بذلك أيضًا.
- أضف مشغلات التحويل. هذه ستحث زوار موقعك على الشراء!
- قم بالترويج لمنتجاتك. في صفحتك المقصودة ، تأكد من ذكر مدى فائدة منتجاتك. وإذا أمكن ، أظهر لهم المنتجات الفعلية.
- عرض الشهادات. يمكنك إضافة شهادات أو مراجعات على صفحتك المقصودة. سيقنع زوارك الذين يرون أن عملائك يحبون منتجاتك بالشراء.
أعتقد أن هذا كل شيء؟ رقم!
لدي إكرامية إضافية لك ...
لديك موضوع مستجيب للجوال!
ماذا لو كان اختيار سمة مستجيبة للجوال يجعلك تكسب نصف المعركة بالفعل؟
مريح جدا ، أليس كذلك؟
لأنه يمكنك فقط التركيز على الأشياء الأخرى التي تهم عملك!
لهذا السبب تحتاج إلى مظهر سريع الاستجابة للجوال وسريع التحميل.
لكن انتظر ... أين يمكنك أن تجد هذه الأحجار الكريمة؟
أنت محظوظ لوجودك هنا لأنك ستحصل على بعض المتعة!
يقدم Debutify سمة جوال سريعة الاستجابة لموقعك على الويب.
كما أن لديها أكثر من 50 وظيفة إضافية لجعل متجر التجارة الإلكترونية الخاص بك يجذب المزيد من العملاء!
لا تصدقني بعد؟ حسنًا ، يمكنك تجربته مجانًا لمدة 14 يومًا!
قم بإنشاء موقع ويب مستجيب للهاتف المحمول مع Debutify - اليوم!
نسخة تجريبية مجانية لمدة 14 يومًا. 1-انقر فوق التثبيت. لا حاجة لبطاقة ائتمان.
