5 أفكار تطوير ويب مذهلة
نشرت: 2021-05-20
لم يكن الطلب على مطوري الويب أكبر من أي وقت مضى في عصر التحول الرقمي. مع إيجاد الناس طرقًا جديدة للعمل والتواصل والتسوق ، أصبحت التكنولوجيا مطلوبة لتسهيل ذلك. يحتاج الجميع إلى ممارسة مهاراتهم الرقمية ، خاصةً إذا كانوا مطورين ، ويمكن أن يكون ابتكار أفكار تطوير الويب مرهقًا.
تضمن ممارسة وتجريب تطوير الويب مواكبة أحدث تقنيات واتجاهات الويب ، والقدرة على تلبية احتياجات العملاء. لقد توصلنا إلى خمس أفكار لتطوير الويب يجب على كل مطور أن يمارسها لتحسين مجموعة مهاراته وزيادة مشاركة المستخدم وتفاعله. إليك قائمتنا لمساعدتك على التطور في حياتك المهنية على الويب.
1. Giphy بواجهة برمجة تطبيقات فريدة
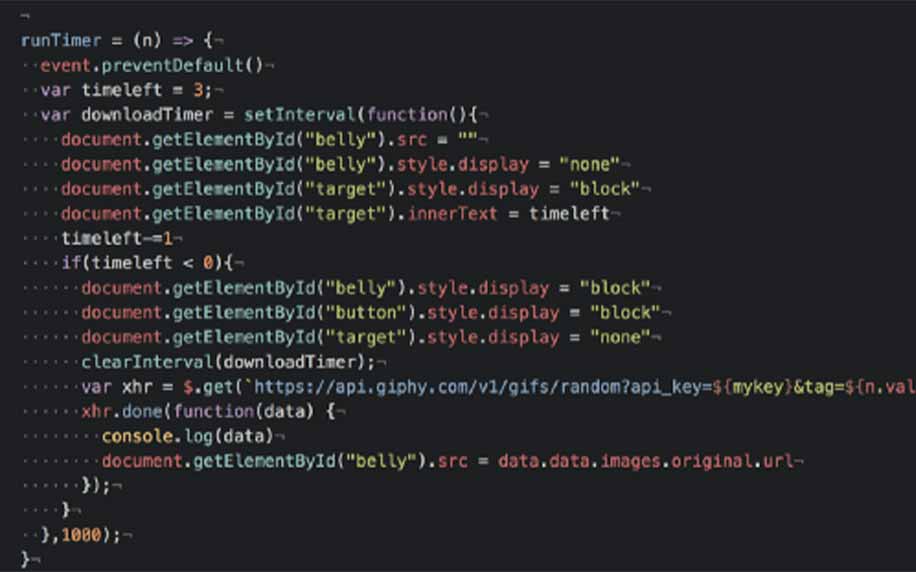
في عالم وسائل التواصل الاجتماعي الشائع على الإطلاق والذي يعتمد على الرموز التعبيرية والصور للتواصل ، كان Giphy وسيلة أخرى شائعة للتواصل بين الأقران. أحد المشاريع التي يمكنها اختبار قدراتك هو تطوير تطبيق ويب يستخدم مدخلات البحث و Giphy API لتقديم صور GIF على صفحة ويب.
على الرغم من أن التوثيق شامل ، إلا أنه سهل المتابعة نسبيًا ويسهل تعلمه وتنفيذه - وهو مشروع مبتدئ رائع باستخدام Giphy API. إذا كنت تستخدم Giphy API ، فلن تحتاج إلى القيام بأي طلبات لواجهة برمجة التطبيقات لتتمكن من استخدامها.
هناك ميزة أخرى إيجابية لاستخدام Giphy API وهي أنه لا داعي للقلق بشأن التكوين أثناء طلب البيانات. عند استخدام Giphy API لإنشاء تطبيق ويب ، يوجد قسم إدخال بحث حيث يمكن للمستخدمين البحث عن صور GIF محددة.
يمكنك أيضًا عرض صور GIF الشائعة في شكل عمود أو شبكة ، والسماح بمزيد من خيارات التحميل في الجزء السفلي للحصول على خيارات بحث متعددة الاستخدامات لملفات GIF.

2. تطوير موقع صديق لكبار المسئولين الاقتصاديين
لكي يتم العثور عليها في نتائج البحث ، يحتاج عملك إلى الاستفادة من تحسين محركات البحث. لن تتمكن مواقع الويب التي تهمل مُحسّنات محرّكات البحث من توجيه حركة مرور عضوية من SERPs أو صفحات نتائج محرك البحث. تعد الوظيفة ، بالطبع ، الشغل الشاغل لتطوير الويب ، ولكن وجود فهم أساسي لكبار المسئولين الاقتصاديين وتصميم الويب أمر بالغ الأهمية عند إنشاء موقع سهل الاستخدام.
يمكن أن يساعدك فهم مُحسّنات محرّكات البحث التقنية وما يحتاجه المسوقون في إنشاء مواقع تجذب الزوار وتحويل حركة المرور إلى تحويلات. تتضمن بعض الطرق لجعل موقعك على محركات البحث سهلًا ما يلي:
- دمج وسائل التواصل الاجتماعي في تصميم موقع الويب الخاص بك. تقدر محركات البحث وسائل التواصل الاجتماعي ، كما يفعل عملاؤك المحتملون
- استخدم تحسين محركات البحث في صورك مثل النص البديل والأوصاف التعريفية
- استخدم JavaScript باعتدال
- تأكد من أن عنوان URL الخاص بك سهل الاستخدام
- تأكد من سهولة الوصول إلى التصميم الخاص بك
- كن حذرًا عند استخدام عناصر الفلاش.
بمجرد أن تتعلم المزيد عن مُحسّنات محرّكات البحث ، ستتمكن من تطوير موقع يحتوي على تصميم متكامل وسريع الاستجابة مع وجود ميزات سهلة الاستخدام تتفاعل بشكل جيد مع مُحسّنات محرّكات البحث. إجراء مهم آخر هو التأكد من أن الموقع يتم تحميله بسرعة على سطح المكتب وعلى الأجهزة المحمولة.
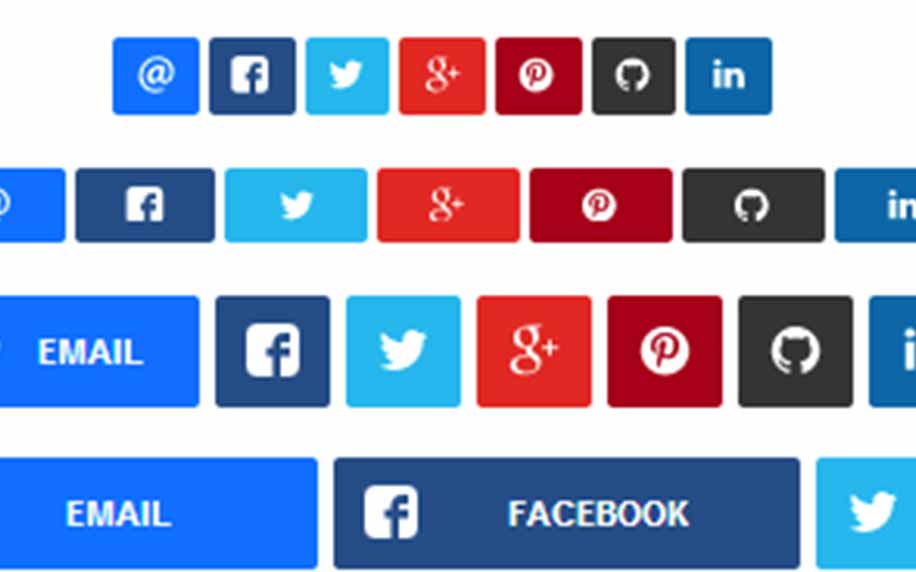
3. إنشاء أزرار المشاركة الاجتماعية
تحتوي معظم مواقع الويب (خاصة المواقع القائمة على المحتوى) المبنية على WordPress على أزرار مشاركة اجتماعية تتيح للمستخدمين مشاركة المحتوى على العديد من منصات الوسائط الاجتماعية. ومع ذلك ، بالنسبة للمواقع الثابتة التي لا تعتمد على WordPress ، فإن إضافة أزرار المشاركة الاجتماعية يمثل تحديًا.

في هذا المشروع ، ستواجه التحدي المتمثل في كتابة كود JavaScript يسمح لك بإضافة أزرار المشاركة الاجتماعية إلى المواقع الثابتة. بينما يمكنك القيام بذلك عن طريق دمج عناصر HTML أو الصور في قالب الموقع ، فإن استخدام JavaScript يسمح لك بإضافة أزرار المشاركة ديناميكيًا.

4. تقديم إخطارات نخب
تعد إعلامات Toast عناصر نافذة غير مزعجة وغير مشروطة تُستخدم لعرض معلومات مختصرة وتنتهي الصلاحية تلقائيًا للمستخدمين. يتم استخدامها بشكل أساسي على أنظمة تشغيل Android OS وتُستخدم لإبلاغ المستخدم بشيء ليس بالغ الأهمية ولا يتطلب اهتمامًا خاصًا. لا تمنع المستخدم من استخدام جهاز التطبيق.
في الحالة التي نريد فيها فقط إخطار المستخدمين بأن الإجراء الذي قاموا به قد تم بنجاح أو تم تنفيذه. علي سبيل المثال:
- عند إرسال رسالة ، تحصل على تعليق إشعار نخب مكتوب عليه "تم إرسال الرسالة".
- عند حذف بعض الرسائل ؛ يتم إخطارك بعبارة "تم حذف بريدك" مكتوبًا عليه.
- يتم إخطارك بالإجراءات المستمرة مثل "إرسال رسالة ..." مكتوب عليها.
يتطلب تصميم أداة إعلام نخب استخدام مهاراتك ومعرفتك في JavaScript. عند إنشاء أداة إعلام محمصة وظيفية ، يمكنها الاستجابة للأحداث على الصفحة وإخطار المستخدمين عند اكتمال الحدث بنجاح. يمكنك أيضًا استخدام وظيفة setTimeout لتمثيل التأخير في تحميل البيانات أو حفظها.
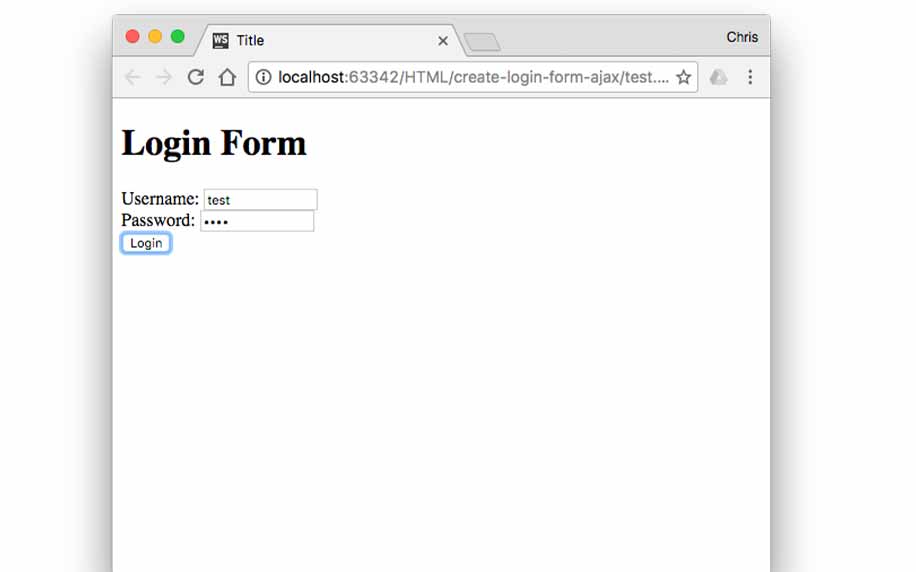
5. تطوير تسجيل دخول من طراز AJAX
يعد إنشاء الواجهة الأمامية لموقع / صفحة تسجيل دخول على غرار AJAX تحديًا كبيرًا لاختبار أفكار تطوير الويب التي لديك. في تسجيل الدخول بنمط AJAX ، لا يلزم إعادة تحميل صفحة تسجيل الدخول للتأكد مما إذا كان عليك إدخال تفاصيل تسجيل الدخول الصحيحة أم لا.
يمكن لنموذج تسجيل الدخول إلى Ajax إرسال البيانات إلى الخادم وعرض رسالة خطأ دون الحاجة إلى تحديث الصفحة. هذا يمكن أن يجعل عملية تسجيل الدخول أقل إيلامًا للمستخدم.
إذا كنت ترغب في ذلك ، يمكنك أيضًا إنشاء نموذج بالحجم الطبيعي لكل من حالات تسجيل الدخول الناجحة وغير الصالحة عن طريق الترميز الثابت لاسم مستخدم وكلمة مرور ومقارنة ذلك بالمعلومات التي أدخلها المستخدم. يمكنك أيضًا تضمين رسائل خطأ للمواقف التي تكون فيها بيانات الإدخال غير صحيحة أو لا يتم العثور عليها.

قم بتوسيع أفكار تطوير الويب الخاصة بك
هذه فقط بعض أفكار تطوير الويب التي يسهل القيام بها وممتعة ، وتشحذ مهاراتك وتجعلك مبرمجًا ومطورًا أفضل. أصبحت الشركات تعتمد بشكل متزايد على مطوريها لتقديم حلول مبتكرة ومرونة لاحتياجات أعمالهم.
البقاء على اتصال بالاتجاهات وممارسة أفكار تطوير الويب المختلفة سيجعلك مطورًا أكثر كفاءة ويساعدك على تحويل مواقع الويب والتطبيقات. هل تحتاج إلى مساعدة في تطوير الويب وتريد مشورة الخبراء؟ اتصل بـ ProfileTree اليوم لترى كيف يمكننا مساعدة عملك.
