موقع الخط: أشياء يجب أن تعرفها لاستخدامها اليوم
نشرت: 2019-12-19يدور موقع الويب الخاص بالخط ، والذي يُطلق عليه أيضًا اسم الطباعة ، حول تعديل النص داخل التصميم أثناء إنشاء محتوى قوي. يوفر مظهرًا جذابًا ويحافظ على القيمة الجمالية للمحتوى الخاص بك. يلعب دورًا حيويًا في تحديد النغمة العامة لموقع الويب الخاص بك ، ويضمن تجربة مستخدم رائعة.
لا يهتم معظم زوار الموقع كثيرًا بالرسومات ، فهم يتصفحون المحتوى النصي فقط. لأن النصوص هي المصادر الرئيسية للمعلومات. لذلك أثناء إنشاء محتوى لموقع الويب الخاص بك ، يجب أن تهتم بموازنة الرسومات والنصوص. هذا هو المكان الذي يلعب فيه موقع الخط. إذا كنت مصمم ويب ، فيجب أن تعطي موقع الويب الخاص بالخط بعض الأولوية.
آخر تحديث: لقد أصدرنا للتو الإصدار 2.0 من Claue Multipurpose Magento 2 Theme مع مجموعة من تحسينات الأداء والميزات الحصرية. تحقق من هذا الموضوع الآن: Claue Magento Theme 2. 0

عرض حي
يعد Claue - Clean، Minimal Magento 2 & 1 Theme نموذجًا ممتازًا لمتجر تجارة إلكترونية حديث ونظيف يحتوي على أكثر من 40 تخطيطًا للصفحة الرئيسية والعديد من الخيارات للتسوق ، والمدونة ، والمحفظة ، وتخطيطات محدد مواقع المتاجر ، وصفحات مفيدة أخرى. يأتي إصدار Claue 2. 0 مع مجموعة من الميزات الحصرية بما في ذلك:
- أن تكون مبنية على موضوع Luma.
- تلبية جميع معايير موضوع Magento
- تحسن كبير في الأداء
- متوافق مع معظم ملحقات الطرف الثالث.
- متوافق تمامًا مع Magento 2.4.x
هذه النسخة المتقدمة الثانية تختلف تمامًا عن سابقتها. وبالتالي ، إذا كنت تستخدم الإصدار 1 من Claue وترغب في التحديث إلى الإصدار 2 من Claue ، فيمكنك فقط إعادة إنشاء موقع ويب جديد بدلاً من التحديث من الإصدار القديم. الآن ، دعنا نعود إلى الموضوع الرئيسي.
لماذا هو مهم جدا؟
وسيلة اتصال.
قد يكون موقع الويب مرتبطًا بعمل أو فن أو ببعض المنتجات المحددة. عند زيارة أحد مواقع الويب ، يمكنك بسهولة تحديد نوع المعلومات التي يوفرها. هذا يرجع إلى استخدام الطباعة.
يوفر ترتيب المحتويات والألوان والخطوط المستخدمة والتفاصيل الدقيقة الأخرى وسيلة للتواصل بين الزائر وصاحب الموقع.
يجذب الزوار.
الطريقة الأساسية لاستخدام موقع ويب الخط هي اختيار الخط الصحيح. يجب أن يكون الخط نظيفًا قدر الإمكان. لا ينبغي أن يكون صغيرًا جدًا وسيئًا. استخدام الخطوط التي يسهل قراءتها هو مفتاح العرض.
تضيف الخطوط قيمة إلى النص الخاص بك. يساعد القراء على إدراك المعلومات من النص. يمكن أن يكون الاختيار الصحيح للون والخط وحجم النص أمرًا حيويًا لجذب الجمهور المستهدف.
ينقل مزاج أو شعور معين.
قد يكون المحتوى إعلانًا عن لعبة كمبيوتر. قد تحتوي على بعض الميزات المثيرة للعبة. في مثل هذه الحالة ، يجب أن تصمم محتوى ممتعًا وممتعًا وساحرًا.
إذا كان المحتوى الخاص بك يتطلب بعض الجدية ، فيجب عليك اختيار خطوط بسيطة وواضحة واحترافية. يحدد اختيار مثل هذا الخط كيف يتم فهم المحتوى.
يساعد في إنشاء التسلسل الهرمي للمعلومات.
التسلسل الهرمي للمعلومات يعني تصنيف النصوص داخل المحتوى حسب أهميتها. يمكنك استخدام أنواع وأحجام خطوط مختلفة للتمييز بين النصوص الأكثر أهمية.
يمكنك إبراز الموضوعات المهمة باستخدام أحجام خطوط أكبر. سيساعد هذا الجمهور على تحديد المعلومات التي يجب عليهم الانتباه إليها بسهولة.
يساعد على خلق الانسجام
إذا قمت بتصميم طباعة وكرر نفس النمط خلال العرض التقديمي الخاص بك ، فإنه يخلق تناغمًا. الانسجام هو السمة الرائدة في تصميم الطباعة.
يوفر التصميم التوافقي تأثيرًا فنيًا على موقع الويب الخاص بك. استخدام نفس الخط لمحتويات مماثلة يوفر الاستمرارية. تعمل محاذاة الخطوط مع النسبة الصحيحة على تنظيم عرضك وجعله مرتبًا.
تعكس الاحتراف.
تعكس الإضافة الصحيحة لموقع الويب الخاص بالخط في مشروع تصميم احترافية كبيرة. يكتسب الاستخدام المناسب لخط النص وحجمه ثقة العملاء. سيضيف هذا فائدة إلى تسويق منتجك إذا كان موقع الويب الخاص بك يعتمد على الأعمال التجارية.
يتضمن النهج الاحترافي للتصميم الطباعة في جوهرها. يحدد موقع Font على الويب أهمية المحتوى الذي تقدمه ويشعر العملاء بالأمان فيما يتعلق بالمعلومات التي يكتسبونها.
إنها تخلق وتبني الاعتراف.
إذا اتبعت نمطًا بشأن استخدام الخطوط وقدمت موقعك ببعض الإيقاع ، فإنه يضيف قيمة كبيرة إلى العلامة التجارية لشركتك. يتذكر الجمهور دائمًا الخطوط التي تستخدمها في تقديم العناصر المرئية.
تتخصص الطباعة في شركتك وتعمل كتعريف للمشاهدين. بمساعدة الطباعة ، يكتسب كل محتوى خاص بك حضور شركتك.
فيما يلي بعض الأشياء التي يجب مراعاتها عند اختيار الخط المثالي لموقعك على الويب.
ابدأ من الأساسيات
عندما يتعلق الأمر بموقع الخط ، فهناك الكثير من الأشياء التي يجب النظر فيها ، ويمكن أن تصبح حقيقية بسرعة ساحقة. لهذا السبب من الأفضل البدء من الأساسيات قبل المضي قدمًا.
هل يجب أن تختار Serif أو Sans: هذا أحد تصنيفات فئة الخطوط الأولية. بناءً على الأبجدية الرومانية ، تتميز خطوط Serif بضربة زخرفية تقع في نهاية الضربات الرأسية والأفقية للحروف.
تتضمن بعض أشهر خطوط serif Times New Roman و Georgia . يندرج خط Times New Roman على وجه الخصوص ضمن فئة الخطوط الآمنة للويب الكلاسيكية . بشكل عام ، لا يمكنك أن تخطئ في اختيار أنواع الخطوط الافتراضية مثل هذا النوع ، لأنها عادة ما تكون سهلة القراءة وكانت موجودة منذ فترة طويلة ، لذلك اعتاد الكثير من مستخدمي الإنترنت عليها. ومع ذلك ، إذا كنت تفضل تجربة نهج أكثر جرأة ، فإننا نوصي بمراجعة الخطوط مثل Noe Display أو Freight Text أو مجموعة Portrait . بالطبع ، هناك دائمًا محارف Google serif التي يمكنك استخدامها مجانًا ، مثل Playfair Display أو Cormorant Garamond أو Crimson Text ، على سبيل المثال لا الحصر.

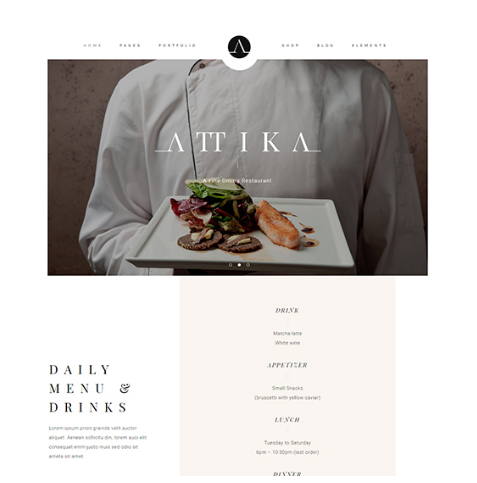
موضوع مع موقع ويب Playfair Display Font

موضوع مع موقع خط Cormorant Garamond
لا تحتوي محارف Sans على أحرف Serif (كلمة "sans" تعني "بدون" بالفرنسية) ، وهي معروفة بتصميم أكثر حداثة ونظافة مقارنة بنظيراتها الرقيقة. Helvetica و Tahoma و Verdana و Futura و Arial كلها أمثلة لخطوط sans serif المستخدمة على نطاق واسع. بالنسبة للخطوط المجانية ، نقترح تجربة ما يلي لمكتبة الخطوط المجانية لـ Google Fonts: Roboto أو Source Sans Pro أو Poppins أو Heebo أو Montserrat.

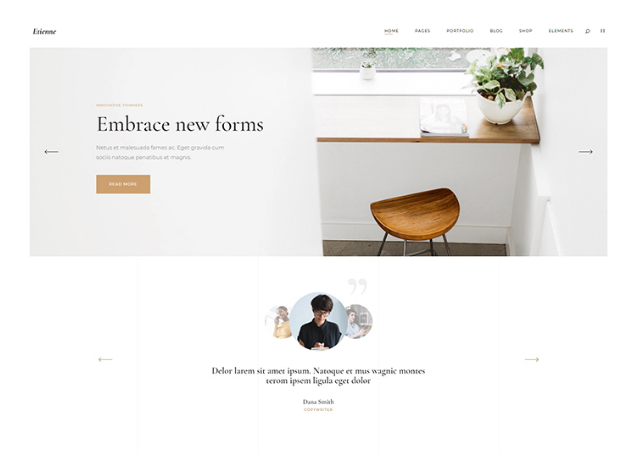
موضوع مع موقع خط Poppins

موضوع رباعي مع موقع ويب Heebo الخط
يعتمد النوع الذي ستختاره إلى حد كبير على جمهورك المستهدف والحالة المزاجية التي تريد استحضارها باستخدام تصميم الخط الخاص بك. بشكل عام ، يتم استخدام الخطوط الرفيعة بهدف تقديم نغمة أكثر رسمية وأنيقة . على الرغم من أنه يمكن استخدامها أيضًا لإعطاء مظهر بديل لصفحة الويب الخاصة بك ، ويمكن العثور عليها غالبًا في المجلات وفي صناعة الأزياء.
من ناحية أخرى ، غالبًا ما ترمز خطوط Sans إلى البساطة والبساطة والاستقامة . ومع ذلك ، فإن إحدى الخصائص الرائعة لخطوط sans serif هي أنها مرنة للغاية . على سبيل المثال ، إذا تم إقرانه بأسلوب محرف قديم ، يمكن أن يكتسب sans serif صفاته ، مما يعطي بدوره مظهرًا أكثر تقليدية.
- تقنين الأحرف والابتداء والتتبع: يمكن أن تكون عناصر التصميم الثلاثة هذه حيوية عند اكتشاف مظهر محرفك. تهدف هذه الطرق إلى تعديل المسافة بين الأحرف للحصول على خط مرئي وسهل القراءة. يشير تقنين الأحرف إلى المسافة بين حرفين ، وتمثل المسافة البادئة المسافة بين سطور النص ، بينما يمثل التعقب (أو تباعد الأحرف) التباعد بين مجموعات الأحرف.
- التباين: في تصميم موقع الويب الخاص بالخط ، يُستخدم التباين للتأكيد على أجزاء مختلفة من النص بعدة طرق ، كل ذلك بهدف إبراز الأجزاء المهمة بشكل أكبر. تشمل أنواع التباين المختلفة الحجم والوزن (مما يجعل أجزاء معينة من النص تظهر بالخط العريض) واللون والشكل (على سبيل المثال ، الأحرف الكبيرة أو الصغيرة) والهيكل (أشكال مختلفة مختلطة بمحارف مختلفة).
- المحاذاة: إن معرفة كيفية وضع النص على الصفحة هو أيضًا عنصر يمكن أن يساهم بشكل كبير في تصميم الخط الخاص بك. يمكنك محاذاة النص الخاص بك إلى اليسار أو اليمين أو الوسط . بالإضافة إلى ذلك ، يمكنك اختيار ما إذا كنت تريد أن يكون النص ممزق إلى اليمين أو مبررًا.
عند محاذاة النص ، يجب أيضًا الانتباه إلى طول الخط (المسافة بين الجانب الأيسر والأيمن من كتلة النص). الطريقة الأكثر فاعلية لقياس طول الخط هي متوسط الأحرف لكل سطر. يتراوح طول السطر الأمثل من 45 إلى 80 حرفًا ، بما في ذلك المسافات.

يجب أن تعكس اختيارات موقع الويب للخط الغرض من التصميم الخاص بك
هناك العديد من المحارف المختلفة على الويب للاختيار من بينها ، وخيارات الخطوط الخاصة بك عمليا لا حدود لها. في حين أن هذا أمر جيد في حد ذاته ، إلا أنه يمكن بسهولة تعقيد الأشياء إذا لم يكن لديك على الأقل فكرة عما تريده (أو لا تريده). لهذا السبب من المهم التفكير بعناية في الغرض من تصميم الويب الخاص بك ، بالإضافة إلى نوع الجمهور الذي تريد اجتذابه . بعد ذلك ، تحقق مما إذا كان تصميم هذا الخط الذي تفكر فيه يتوافق مع الرسالة العامة التي تريد نقلها إلى زوارك.

موقع ويب موضوع انفجار مع خط لاتو
بعد معرفة هذه المبادئ الأساسية ، إليك بعض الأسئلة الإضافية التي يجب أن تطرحها على نفسك عند اختيار تصميم موقع الويب الخاص بالخط:
- ما هي طبيعة علامتك التجارية؟ على سبيل المثال ، هل هو جاد أم مسترخي؟
- إذا كان موقع الويب الخاص بك يدور حول مشروع ، ما هو نوع المشروع؟ هل هو قصير الأمد أم طويل الأمد؟
- هل تريد أن تهدف إلى التطبيق العملي والوظائف وتذهب إلى أحد الخطوط الآمنة للويب ، أو هل تريد التميز عن البقية وتجربة خيار خط أكثر تفردًا؟
- هل سيكون موقع الويب الخاص بك أكثر تحركًا من الناحية المرئية (رسومات مثل الصور والرسوم المتحركة والفيديو) ، أم أنه سيتألف في الغالب من أجزاء كبيرة من النص توفر الكثير من المعلومات حول علامتك التجارية أو منتجاتك؟
يجب أن يساعدك طرح هذه الأسئلة على نفسك على الأقل في الحصول على فكرة عامة عما تريد ، لذلك عندما تتعثر في خط ما ، فإن تحديد ما إذا كان يناسبك أم لا سيكون أسهل قليلاً على الأقل.
اختر عدد الخطوط ورتبها حسب الأهمية
في موقع الويب الخاص بالخط ، يمكن أن يتحول الكثير من الأشياء الجيدة إلى شيء سيء بسهولة. عند اختيار عدد المحارف لموقع الويب الخاص بك ، فإن اقتراحنا هو عدم استهداف أكثر من ثلاثة خطوط مختلفة . اسمحوا لنا أن نوضح ذلك بمزيد من التفصيل.
- الخط الأساسي: نظرًا لأن هذا سيكون الخط الأكثر وضوحًا على صفحتك ، يجب أن يكون الخط الأساسي الخاص بك مرادفًا لهوية علامتك التجارية . تُستخدم الخطوط الأساسية في الغالب للنص الأكبر حجمًا ، مثل العناوين.

موضوع كابري مع موقع خط مونتسيرات
إذا كان ذلك ممكنًا ، فتأكد من أن شعار علامتك التجارية يحتوي على تلميحات من الخط الأساسي أيضًا. يمكنك البحث عن أنواع خطوط أكثر جرأة عند اختيار الخط الأساسي الخاص بك ، على الرغم من أنه في نهاية اليوم ، كل هذا يتوقف على علامتك التجارية. نقترح البحث عن خطوط مثل Voga أو Ikaros أو Qontra.
- الخط الثانوي: يجب عليك استخدام هذا الخط لنسخة الجسم . هذا يعني أن أي مقال أو وصف على صفحتك سيكون بخطك الثانوي. قبل كل شيء ، يجب أن يكون خطك الثانوي نظيفًا وسهل القراءة . يمكن أن تكون جميع أنواع الخطوط مثل Futura أو Roboto أو Verdana اختيارًا قويًا للخط لنصك الأساسي.
- الخط الثلاثي (التمييز): إذا سألتنا ، فهذا اختياري تمامًا . يمكن استخدام خطوط أكسنت لعناصر معينة في موقع الويب مثل الحث على اتخاذ إجراء أو قائمة التنقل. يجب أن تكون بارزة بدرجة كافية لجذب انتباه زوار موقعك بسرعة.
مع كل ما يقال ، كل علامة تجارية لها متطلباتها الخاصة ، لذلك لا يوجد شيء ثابت حقًا. فقط تذكر أنه كلما زاد عدد الخطوط لديك ، سيكون من الصعب تنسيقها جميعًا معًا . لذا ، إن أمكن ، حاول الاحتفاظ برقم الخط عند الحد الأدنى ما لم يكن ذلك ضروريًا للغاية.
انتبه لأوقات التحميل
في هذا اليوم وهذا العصر ، لا أحد لديه الوقت ولا الصبر على المواقع البطيئة. لهذا السبب إذا استغرق تحميل الخط وقتًا طويلاً ، فقد لا يكون الحل الأفضل بالنسبة لك. إليك بعض الأشياء التي يمكنك القيام بها لمنع الخط من إبطاء سرعة موقع الويب الخاص بك.
- التزم بعدد محدود من الخطوط . لقد ذكرنا بالفعل لماذا قد لا يكون وجود عدد كبير جدًا من الخطوط هو أفضل فكرة. سرعة التحميل هي سبب آخر لعدم المبالغة في رقم الخط الخاص بك.
- اختر الأنماط التي تحتاجها فقط. بهذه الطريقة ، سيكون حجم موقع الخط الخاص بك في حده الأدنى ، ويساوي الحجم الأقل وقت تحميل أقل. على سبيل المثال ، عند تنزيل خط ، اختر فقط النمط العادي والجريء.
- لا تقم بتنزيل اللغات التي لن تستخدمها. إذا كنت تحتاج فقط إلى لغة واحدة أو عدة لغات مختلفة لخط معين ، فتأكد من إلغاء تحديد تلك التي تكون متأكدًا من أنك لن تحتاج إليها عند تنزيله.
فكر في مجموعات الخطوط
هناك العديد من الأشياء التي يجب مراعاتها عند إقران خطوط مختلفة. بعد كل شيء ، كل خط له طابعه المميز - بعض الخطوط تبدو أكثر جدية ، وبعضها يبدو أكثر دقة ، في حين أن البعض الآخر لديه شعور غريب وعفوي أكثر بالنسبة لهم.
قد يؤدي خلط موقعين من الخطوط مع "حالات مزاجية" مختلفة في الواقع إلى الحيلة - فهم يقولون إن الأضداد تجتذب ، وتنطبق هذه القاعدة على الخطوط أيضًا. حاول الجمع بين أنواع الخطوط الحادة وأنواع الخطوط الأكثر حيادية وهزيلة. يجب استخدام الأول لعناوين الأخبار ، بينما يعمل الأخير بشكل أفضل لنسخ الجسم.
مزيج جيد آخر نادرا ما تخطئ فيه هو خلط الرقيق و بلا الرقيق . يدور إقران الخطوط حول إنشاء التباين ، وتعتبر serifs و sans serif أكثر من كافية لإنشاء اختلاف دقيق ولكنه مميز عند الاقتران.
إذا كنت لا تزال غير متأكد من الخطوط المراد دمجها معًا ، فيمكنك دائمًا اختيار مسار آمن واستخدام خطين يشتركان في نفس عائلة الخطوط. لأنهم صنعوا للعمل معًا في المقام الأول. علاوة على ذلك ، يمكن أن يساعدك إقران الخطوط من نفس عائلة الخطوط في إضفاء إحساس بالاتساق ، مما يجعل عملية تصميم موقع ويب أسهل كثيرًا. يمكنك إنشاء تباين بين مجموعات الخطوط نفسها عن طريق تغيير أشياء مثل الحجم أو الحالة أو الوزن ، عن طريق مزج الخطوط العادية بالخط المائل ، وما إلى ذلك.
إذا كنت بحاجة إلى مساعدة في إقران الخطوط ، فهناك العديد من الأدوات الرائعة عبر الإنترنت التي يمكن أن تساعدك ، مثل fontpair.
في الواقع ، يشكل موقع الخط حوالي 90٪ من محتوى الموقع . وبالتالي ، يجب عدم التغاضي عن أهمية موقع الويب الخاص بالخط حيث يمكن أن يكون له تأثير مباشر على تجربة المستخدم ، وعلى هذا النحو ، يمكن أن يؤدي إلى إنشاء موقع الويب الخاص بك أو تعطيله. للتأكد من أن موقع الويب الخاص بك مقروء بما يكفي لتوفير الراحة الكاملة لمستخدميك للقراءة ، اختبر دائمًا كيفية ظهور الخطوط على الأجهزة وأحجام الشاشة المختلفة .
عند اكتشاف تصميم الخط الأفضل بالنسبة لك ، حاول التفكير في غرض التصميم أولاً. بمجرد تحديد الاتجاه العام الذي تريد الذهاب إليه ، اختر عدد الخطوط التي تريدها ، ثم ابدأ تصفح الويب بحثًا عن مجموعات الخطوط الممكنة. هناك الكثير من الخيارات المتاحة ، لذا فأنت ملزم بالعثور على شيء يناسبك.
