10 نصائح Shopify تحسين السرعة
نشرت: 2022-03-31كيفية زيادة Shopify تحميل سرعة
هل تبحث عن أفضل نصائح Shopify لتحسين السرعة لجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع؟ اقرأ لأن هذا المنشور لك.
يعد الوقت الذي يستغرقه المتسوقون لتحميل متجر Shopify أمرًا حيويًا للغاية لأنه يؤثر بشكل مباشر على مُحسّنات محرّكات البحث لموقع الويب الخاص بك ، وبالتالي على معدلات التحويل الخاصة بك.
أحد الأسباب الرئيسية التي تجعل الناس يبتعدون عن التسوق التقليدي والميل نحو التسوق عبر الإنترنت هو أنه يوفر عليهم الكثير من التوتر والوقت. عندما يستغرق متجر Shopify وقتًا طويلاً للتحميل ، فقد يكون من المحبط جدًا للعملاء تلبية حاجتهم إلى السرعة.
يمكنك أن تفقد ما يصل إلى 40٪ من حركة المرور التي تحصل عليها إذا استغرق تحميل متجرك أكثر من 3 ثوانٍ.
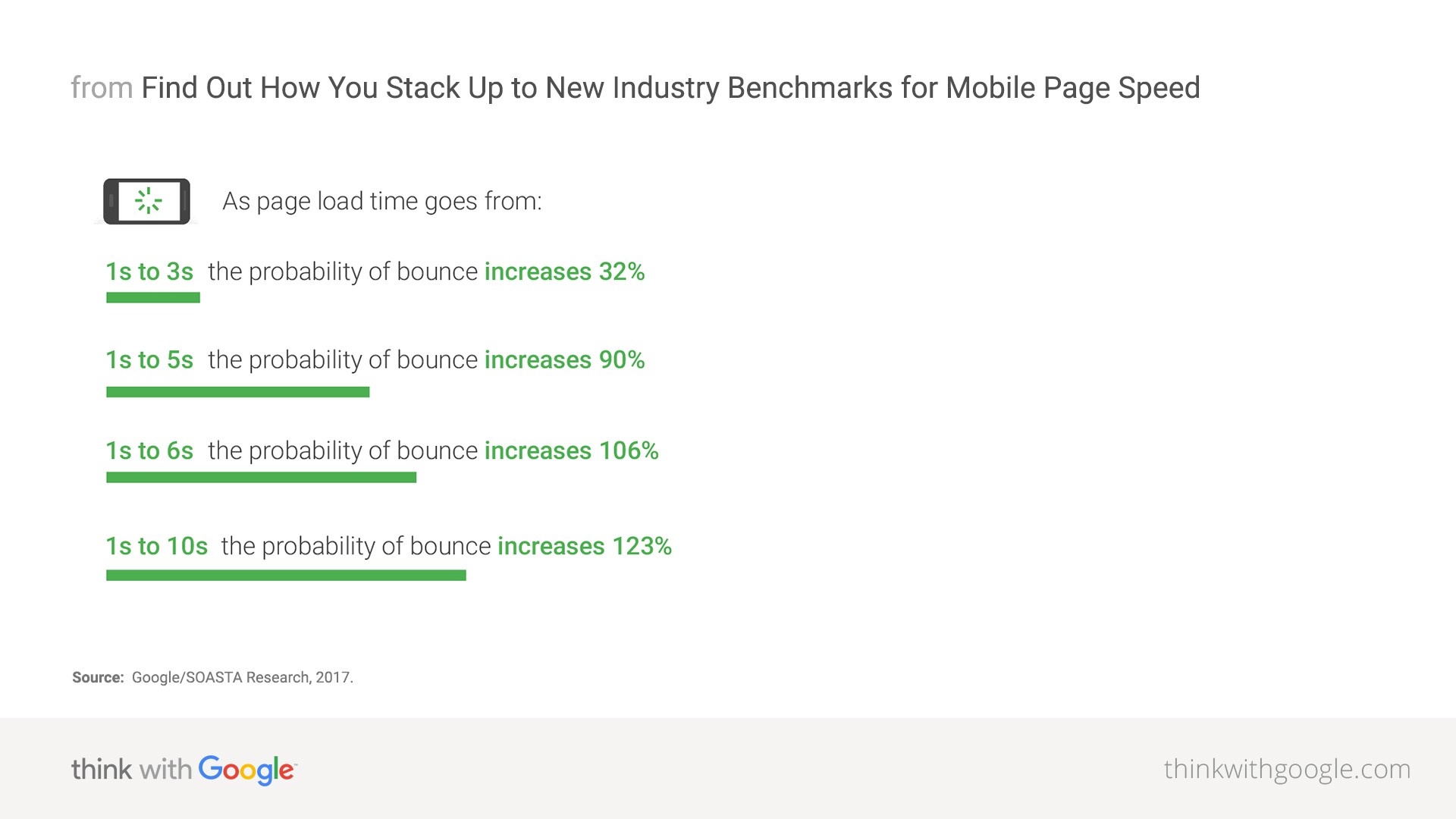
إليك رسم توضيحي من Google يعطي صورة أفضل لكيفية ارتباط سرعة التحميل بمعدل الارتداد.

مصدر
لا تريد أن يغادر العملاء المحتملون بعد كل الوقت والطاقة التي تبذلها لجذبهم إلى متجرك.
يعد تحسين سرعة الصفحة Shopify جانبًا لا يتجزأ من إدارة متجرك. في هذا الدليل ، سنناقش Shopify تحسين السرعة وبعض النصائح لمساعدتك على تحسين صفحات متجرك.
ما هي سرعة الصفحة؟
تشير سرعة الصفحة ، والتي تسمى أيضًا وقت تحميل الصفحة ، إلى إجمالي الوقت الذي يستغرقه تحميل صفحة الويب بشكل صحيح. وفقًا لـ Google ، يجب أن يكون وقت تحميل الصفحة الموصى به أقل من ثانيتين.
لماذا يجب عليك تحسين سرعة صفحة المتجر الخاصة بك Shopify؟
يعد تحسين صفحة متجر Shopify أمرًا مهمًا لعدة أسباب. بعضها يشمل ما يلي:
- يؤثر وقت تحميل صفحتك على تجربة التسوق لعملائك. من بين أشياء أخرى ، كلما كان متجر Shopify لديك أسرع ، كانت تجربة التسوق لعملائك أفضل. ستؤدي تجربة التسوق الأفضل إلى زيادة تفاعل المستخدم ورضا العملاء وتقليل معدلات التخلي عن سلة التسوق.
- تؤثر سرعة صفحة متجرك على قرارات الشراء الخاصة بعملائك.
- يؤثر على معدلات التحويل الخاصة بك. كلما كان وقت تحميل صفحة متجر Shopify الخاص بك أسرع ، كان معدل التحويل أفضل. إذا تجاوزت 3 ثوانٍ ، تبدأ معدلات التحويل في الانخفاض مع مرور كل ثانية.
- يؤثر بشكل مباشر على معدل الارتداد الخاص بك. كلما استغرق تحميل متجر Shopify وقتًا أطول ، زادت فرص ارتداد الزائرين عن موقعك.
- أحد العوامل التي تساعد Shopify store SEO الخاص بك هو سرعة تحميل موقع الويب الخاص بك. يعمل وقت تحميل الصفحة الأسرع على تحسين تجربة مستخدم متجرك ، وبالتالي يحسن ترتيبك واكتشافك لمتجر Shopify على محركات البحث.
العوامل التي تؤثر على Shopify سرعة المتجر
هناك العديد من العوامل التي تؤثر على سرعة متجر Shopify الخاص بك. في حين أن بعض هذه العوامل تقع مباشرة في نطاق سيطرتك ، ويمكنك فعل شيء حيالها ، فإن بعضها ليس كذلك.
عوامل لا يمكنك التحكم فيها
فيما يلي بعض العوامل التي تؤثر على سرعة صفحة متجر Shopify التي لا يمكنك التحكم فيها:
موقع العميل والجهاز والاتصال بالإنترنت
ربما يعيش عملاؤك في مواقع مختلفة حول العالم. يستخدمون أيضًا أجهزة مختلفة ونقاط قوة اتصال الإنترنت للوصول إلى متجر Shopify الخاص بك. ستؤثر هذه العوامل على سرعة أو بطء أحمال متجر Shopify.
يمكنك دائمًا نصح عملائك بتحديث إصدار المتصفح الخاص بهم ومسح ذاكرة التخزين المؤقت للمتصفح إذا كانت لديهم شكاوى حول سرعة متجر Shopify الخاص بك. يمكنك أيضًا التوصية بالتحقق من اتصالهم بالإنترنت للتأكد من أنهم لا يواجهون أي توقف.
ذاكرة التخزين المؤقت للمتصفح المحلي
يتم حفظ بعض عناصر متجر Shopify الخاص بك أو تخزينها مؤقتًا على المتصفحات المحلية لعملائك. يؤدي هذا إلى تقليل الوقت الذي يستغرقه تحميل متجرك حيث يمكن للمتصفح تحميل الموارد المخزنة مؤقتًا مباشرةً دون طلبها مرة أخرى من الخادم.
ذاكرة التخزين المؤقت للصفحة من جانب الخادم
يتم تخزين متجر Shopify الخاص بك أيضًا مؤقتًا على جانب الخادم. هذا يجعل متجرك يتم تحميله بشكل أسرع بعد أن يقوم العميل بزيارته مسبقًا لأنه سيحصل على نسخة مخبأة.
العوامل التي يمكنك التحكم فيها
فيما يلي العوامل التي تؤثر على سرعة متجر Shopify التي يمكنك التأثير عليها بشكل مباشر. في القسم التالي ، سنناقش النصائح التي تتناول هذه العوامل لزيادة سرعة متجر Shopify الخاص بك.
تطبيقات
هناك العديد من التطبيقات التي يمكنك تثبيتها في متجر Shopify الخاص بك. يقدم كل تطبيق ميزات مختلفة ويحسن مظهر متجرك أو وظيفته. سيساعد تقليل عدد التطبيقات التي تثبتها على متجرك في تحسين سرعة موقع الويب الخاص بك.
ثيمات
يمكن أن يساعد استخدام سمات خفيفة الوزن في تحسين سرعة التحميل أيضًا.
المظهر أو ميزات التطبيق
يمكن أن تؤثر السمات أو ميزات التطبيق التي تختار تمكينها بشكل مباشر على سرعة متجر Shopify الخاص بك. كلما تم تمكين المزيد من السمات أو ميزات التطبيق ، كلما كان تحميل متجرك أبطأ. يمكن أن يؤثر السماح بالميزات غير الضرورية غير المفيدة لعملائك على سرعة متجرك دون إعطائك أي قيمة. عادة ما تريد تجنب هذا.
الصور ومقاطع الفيديو
يمكن أن تتسبب الصور أو مقاطع الفيديو الثقيلة في تحميل متجر Shopify ببطء. إذا انتظر زوار متجرك وقتًا طويلاً حتى يتم تحميل الصور ومقاطع الفيديو ، فقد يعتبرون متجرك بطيئًا ويغادرون.
الخطوط
يوفر Shopify عدة خيارات لأنواع الخطوط للاختيار من بينها. على الرغم من أن هذا قد يبدو تافهاً ، إلا أنه إذا لم يكن الخط الذي تحدده متاحًا على جهاز عميلك ، فسيتعين عليهم تنزيله قبل أن يتمكنوا من عرض النص على موقع الويب الخاص بك. يمكن أن يؤثر هذا بشكل كبير على سرعة صفحة متجرك.
كيفية تحسين Shopify سرعة المتجر
تريد تركيز وقتك وطاقتك على العوامل التي تحت سيطرتك. هل تريد معرفة كيفية تحسين سرعة متجر Shopify الخاص بك من خلال معالجة هذه العوامل؟ إليك 10 نصائح لمساعدتك:
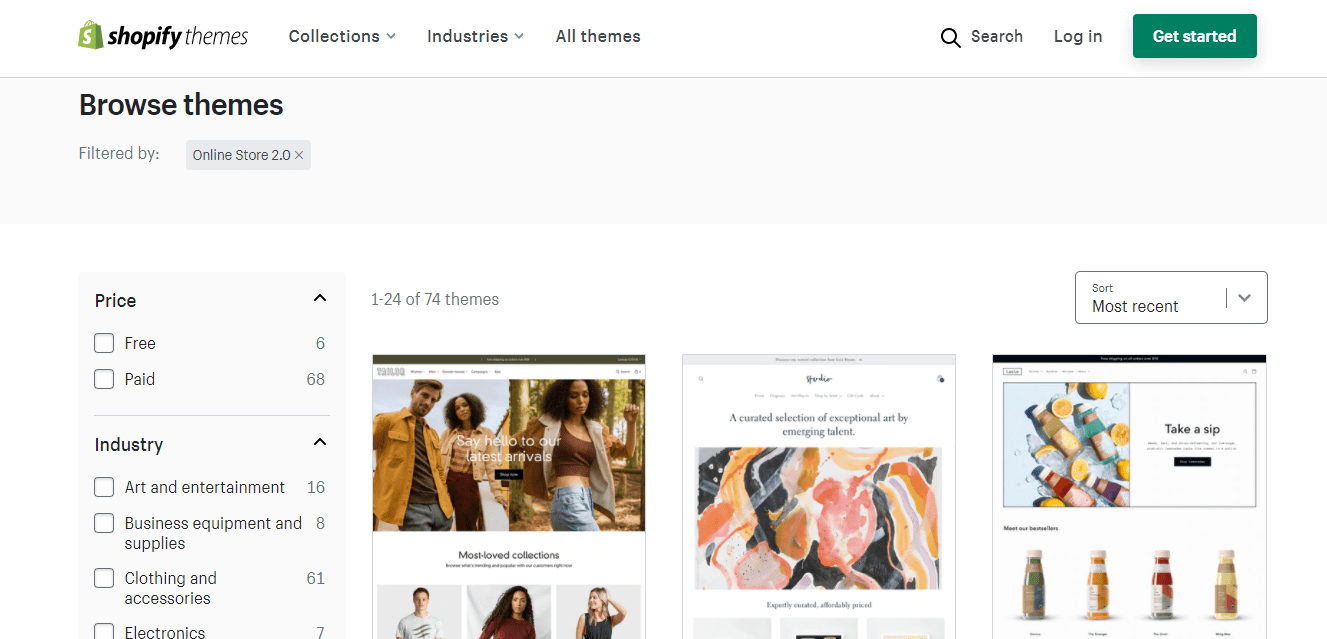
1. اختر الموضوع الصحيح
يعد اختيار موضوع Shopify قرارًا حاسمًا يجب اتخاذه. ومع ذلك ، فأنت تريد التأكد من أنه عند تحديد سمة تتوافق مع علامتك التجارية ، تأكد من أنها سريعة أيضًا وتستغرق وقتًا أقل للتحميل. لذا ، فأنت تريد اختيار سمة سريعة الاستجابة ومحدثة.

يمكنك أيضًا تحسين أداء موضوع Shopify الخاص بك عن طريق تعطيل جميع ميزات السمات التي لا تستخدمها أو التي لا تقدم أي قيمة كبيرة لعملائك. أيضًا ، قبل اختيار سمة ، يمكنك تشغيلها من خلال Google PageSpeed Insights للحصول على فكرة عن أدائها.
2. اختر الخط الصحيح
لتحسين سرعة Shopify الخاصة بك ، تحتاج إلى استخدام نوع خط مناسب. القاعدة الأساسية هنا هي استخدام خط النظام. تحتوي معظم الأجهزة على خطوط نظام مثبتة عليها بشكل افتراضي مما يعني أن أجهزة عملائك لن تضطر إلى تنزيل خط متجرك كلما زاروا. هذا يعني أيضًا أن متجرك سيتم تحميله بشكل أسرع بشكل عام.
يتم تصنيف خطوط النظام إلى فئات أحادية و serif و sans-serif. توجد خطوط مختلفة ضمن هذه الفئات ، كما هو موضح أدناه:
- Mono : تتكون هذه الفئة من خطوط مثل Liberation Mono و Consolas و Lucida Console و Monaco و Menlo.
- Serif : تتكون هذه الفئة من خطوط مثل Apple Garamond و Times New Roman و Source Serif Pro و Droid Serif و Iowan Old Style و Baskerville و Times.
- Sans-serif : تتكون هذه الفئة من خطوط مثل Ubuntu و Helvetica Neue و Segoe UI و BlinkMacSystemFont و Roboto.
توصي Shopify بخطوط النظام التالية: Times New Roman و Garamond و Lucide Grande و Courier New و Palatino و Trebuchet MS و Monaco. يمكنك اختيار استخدام خطوط أخرى لمتجر Shopify الخاص بك ، ولكن قد تستغرق صفحة متجرك وقتًا أطول للتحميل إذا لم تكن الخطوط شائعة الاستخدام.
3. تقييم التطبيقات المثبتة
تقدم تطبيقات Shopify العديد من الميزات التي يمكن أن تعزز تجربة التسوق لعملائك ، وتعزز وظائف متجرك ، وتعزز تفاعل المستخدم ، وتزيد المبيعات والتحويلات. ومع ذلك ، تضيف هذه التطبيقات سطورًا إضافية من التعليمات البرمجية إلى سمة متجرك عند تثبيتها ويمكن أن تؤدي إلى إبطاء سرعة صفحة متجرك.

لتحسين سرعة موقع الويب الخاص بك ، قم بإجراء تقييم منتظم للتطبيقات المثبتة في متجرك لإبقائها قيد الفحص. قم بإزالة أي تطبيق لا يضيف قيمة.
4. تبسيط تصميم الصفحة الرئيسية الخاصة بك
بشكل عام ، كلما زاد عدد العناصر الموجودة على صفحة الويب ، كانت سرعة الصفحة أبطأ وزاد الوقت المستغرق في التحميل بشكل صحيح. في المتوسط ، يشاهد العملاء فقط حوالي نصف المحتوى بالكامل على الصفحة الرئيسية للمتجر. لا تريد المخاطرة بفقدان العملاء بسبب عناصر تقليل السرعة على صفحتك الرئيسية والتي لن يتفاعل معها العملاء.
يجب أن يحتوي التصميم المثالي لصفحة Shopify الرئيسية على عناصر تعمل فقط على تحسين تجربة المستخدم وتقديم قيمة للزوار. يجب عليك تقييم كل قسم من أقسام صفحتك الرئيسية باستخدام المعايير التالية لتحديد أنها ضرورية ؛
- تنقل جيد : يجب أن يتمتع متجرك بواجهة نظيفة يمكن للزوار التنقل فيها بسهولة.
- الرغبة : يجب أن تخلق كل صورة وفيديو على صفحتك الرئيسية الرغبة في استكشاف متجرك أو شراء منتجك.
- القيمة : يجب أن تحتوي صفحتك الرئيسية على محتوى يلبي احتياجات عملائك وألمهم وأسئلتهم ورغباتهم.
- الإجراء : يجب أن تكون دعوتك لاتخاذ إجراء جريئة وواضحة وسهلة الفهم والفهم.
- المصداقية : يساهم الدليل الاجتماعي بشكل كبير في مصداقيتك كعلامة تجارية ويساعد في بناء علاقة قائمة على الثقة مع عملائك.
لتحقيق ذلك ، قم بإزالة أي أقسام غير ضرورية لا تلبي هذه المعايير. يمكنك دائمًا استخدام معاينة وعرض المزيد من الروابط لتقليل العناصر الموجودة على صفحتك الرئيسية. ضع في اعتبارك نقل عناصر واجهة المستخدم وموجزات الوسائط الاجتماعية بعيدًا عن صفحتك الرئيسية وإلى مواقع إستراتيجية أخرى في متجرك.
يمكنك الاستفادة من الخرائط الحرارية لفهم سلوك الزوار على صفحات متجرك وتحسينها بشكل أفضل.
5. تحسين المجموعات والتصفية
عند تحسين سرعة صفحة متجر Shopify الخاصة بك ، هناك مجال آخر يجب الانتباه إليه وهو المجموعات والتصفية. من الأفضل إنشاء مجموعات أصغر تكون أكثر تحديدًا ولديها منتجات أقل ، و Shopify يجعل هذا الأمر سهلاً. لا يمكنك تضمين أكثر من 50 منتجًا في أي صفحة مجموعة.
قم بإنشاء مرشحات ذات صلة وضرورية ، مع الاحتفاظ بها بأقل قدر ممكن. ستستغرق صفحة متجر Shopify وقتًا أطول للتحميل إذا كان لديك عدد كبير جدًا من المرشحات. استخدم النوافذ المنبثقة باعتدال. إنها طريقة ممتازة لعرض مزيد من التفاصيل حول المنتجات على صفحات مجموعتك. يمكنهم مساعدة العملاء في اتخاذ قرار بشأن اهتمامهم بالمنتج ، وتعزيز تجربة التسوق.
ومع ذلك ، مثل أي عنصر آخر على موقع الويب الخاص بك ، يمكن أن يبطئ من سرعة صفحة متجرك إذا لم يتم استخدامه بشكل فعال. إذا تم تحميل النوافذ المنبثقة قبل جميع المعلومات الموجودة على صفحة المنتج ، فقد تصبح صفحة الويب الخاصة بك بطيئة بشكل ملحوظ.
يمكن أن تكون الخريطة الحرارية مفيدة في تحديد ما إذا كان عملاؤك يستخدمون ميزة "العرض السريع" المسؤولة عن تشغيل النوافذ المنبثقة. ضع في اعتبارك إزالته إذا كانوا بالكاد يستخدمونه. إذا أدركت أنهم يستخدمونها ، فحاول تقييد كمية المعلومات التي تعرضها في النوافذ المنبثقة.
6. تقليل عمليات إعادة التوجيه وإصلاح الروابط المقطوعة
يؤدي وجود الكثير من عمليات إعادة التوجيه على موقع الويب الخاص بك إلى زيادة عدد طلبات HTTP ، مما يؤخر عملية نقل البيانات. لتقليل عدد عمليات إعادة التوجيه على موقع الويب الخاص بك وتقليل تأثيرها على سرعة صفحة متجرك ، قم بإزالة أي عمليات إعادة توجيه غير ضرورية. يجب أيضًا تجنب حلقات إعادة التوجيه - إعادة توجيه الصفحات التي تؤدي إلى صفحات إعادة توجيه أخرى.
مثل عمليات إعادة التوجيه ، تؤدي الروابط المعطلة أيضًا إلى طلبات HTTP إضافية ، مما يؤثر بشكل مباشر على سرعة صفحة متجرك. لتجنب ذلك ، ضع في اعتبارك استخدام أدوات تدقيق الموقع للتحقق من الروابط المعطلة وإصلاحها. يمكنك أيضًا اختيار إنشاء صفحات 404 مخصصة لمساعدة الزوار الذين أدخلوا عن طريق الخطأ عنوان URL غير صحيح.
7. تحسين الصور ومحتوى الفيديو
صور المنتجات عالية الجودة مهمة لمتجرك ؛ ومع ذلك ، يمكن أن تكون ثقيلة وتبطئ موقع الويب الخاص بك. هذا يجعل من الضروري تقديم أفضل صور المنتج للعملاء دون التضحية بسرعة الصفحة. هناك طرق مختلفة يمكنك من خلالها تحسين صورك لزيادة سرعة صفحة متجرك.
أول شيء هو تقليل عدد الصور الموجودة في متجر Shopify الخاص بك. يمكنك القيام بذلك عن طريق حذف أي صور غير ضرورية ، وهذا سيساعد في تقليل عدد طلبات HTTP. يمكنك التحقق من وجود أي مصادر صور فارغة داخل التعليمات البرمجية الخاصة بك وإزالتها أيضًا.
خيار آخر هو ضغط الصور الخاصة بك. احرص على إبقاء ملفات الصور الخاصة بك أقل من 70 كيلو بايت وداخل تنسيق ملف PNG و JPEG. يمكنك أيضًا كتابة أسماء ملفات صور وصفية قصيرة وعلامات بديلة تصور صورة المنتج بدقة. تساعد أسماء ملفات الصور وعلامات بديل الصور أيضًا في ترتيب متجرك وقابلية اكتشافه.
يجب ألا تتجاهل أهمية مقاطع الفيديو في متجر Shopify الخاص بك. ومع ذلك ، يمكنك تحسين مقاطع الفيديو الخاصة بك عن طريق استضافتها على مصادر خارجية مثل Vimeo و YouTube أو استخدام التضمينات الخفيفة.
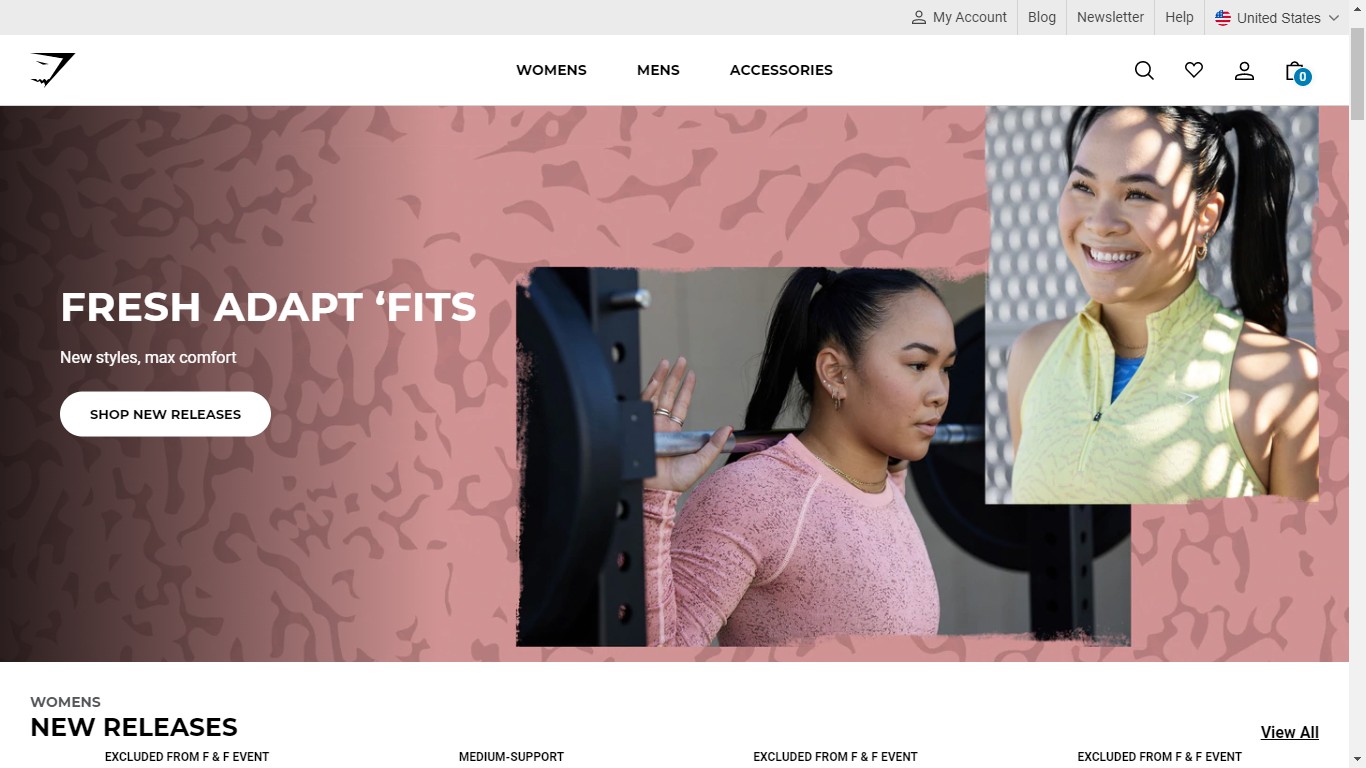
8. اختر تخطيط البطل فوق الرف الدائري والمنزلقات
يمكن أن تبدو أشرطة التمرير والدوارات كطرق فعالة لعرض صور منتجك ، ولكنها يمكن أن تزيد بشكل كبير من وزن موقع الويب الخاص بك وتجعل تحميله أبطأ. من المرجح أن يتفاعل عدد أقل من العملاء مع الدوارات وشرائح التمرير ، خاصة على الأجهزة المحمولة.
لذلك ، حان الوقت للتخلي عن الدوارات والمنزلقات لصالح تخطيطات البطل. تصميم البطل هو ببساطة صورة كبيرة مصحوبة بنص جذاب. يتم وضعها عادةً في أعلى الصفحة الرئيسية ، وتلفت انتباه زوارك على الفور. يمكن أن يؤثر هذا بشكل كبير على سلوك الشراء على موقع الويب الخاص بك.

يجب أن يكون لتصميم البطل الفعال ثلاثة جوانب رئيسية:
- صورة عالية الجودة : يجب أن تكون الصورة التي تستخدمها صورة آسرة عالية الجودة. لا تنس أن تجعل حجم الملف منخفضًا قدر الإمكان.
- رسالة واضحة : يجب أن يكون لتصميمك البطل تأثير كبير بمجرد وصول الزوار إلى متجرك. للقيام بذلك ، يجب أن تحتوي على رسالة واضحة ، ويجب أن تنقل قيم علامتك التجارية للزوار.
- عبارة تحث المستخدم على اتخاذ إجراء : يجب أن يلهم تصميمك البطل بعض الإجراءات لدى الزائرين ، ويمكنك تحقيق ذلك عن طريق إضافة عبارة واضحة تحث المستخدم على اتخاذ إجراء.
9. تحسين أداء الهاتف المحمول من خلال تنفيذ AMPs على موقع الويب الخاص بك
مع الاستخدام الواسع للأجهزة المحمولة ، تحتاج إلى تحسين متجر Shopify الخاص بك لمستخدمي الأجهزة المحمولة. يمكنك تحقيق ذلك من خلال دمج AMP في موقع Shopify الخاص بك.
AMP تعني Accelerated Mobile Pages. يشير إلى إطار عمل قياسي مصمم للسماح لك بإنشاء صفحات ويب يتم تحميلها بشكل أسرع على الأجهزة المحمولة. إنها سهلة الاستخدام وستمكنك من تحسين متجر Shopify الخاص بك بسهولة لجعله أكثر سهولة على الأجهزة المحمولة.
هناك العديد من التطبيقات على Shopify والتي يمكنك استخدامها لإنشاء صفحات ويب AMP لتحسين تجربة المستخدم لمتجرك لزوار الجوال. بعض هذه التطبيقات هي:
- AMP من متجر شريف
- حريق أمبير
- AMP بواسطة Ampify Me
10. استفد من برنامج إدارة العلامات من Google لتنظيم شفرة التتبع الخاصة بك
يمكن أن تقلل أكواد التتبع بشكل كبير من سرعة صفحة متجرك. يمكنك التعامل مع هذا بشكل فعال باستخدام نظام إدارة العلامات مثل Google Tag Manager.
Google Tag Manager هي أداة تساعدك على إعداد العلامات في طلب واحد فقط وإدارة كل شفرة التتبع الخاصة بك ، بما في ذلك تحليلاتك ، في مكان واحد. يقوم Google Tag Manager أيضًا بتحميل ملفات JavaScript بطريقة غير متزامنة. هذا يعني أنه لا يمنع عرض المحتوى الخاص بك.
لاحظ أن Google Tag Manager متاح فقط لتجار Shopify Plus.
خاتمة
في هذا الدليل ، ناقشنا الخطوات التي يمكنك اتخاذها لتحسين متجر Shopify الخاص بك وزيادة سرعة صفحتك. قد يستغرق تنفيذ هذه الخطوات بعض الوقت ، لكنك ستلاحظ النتائج على الفور تقريبًا.
يمكن أن يكون إجراء المبيعات على Shopify أمرًا سهلاً باستخدام تطبيق Adoric Shopify. يتيح لك زيادة معدلات التحويل من خلال عرض حملات تشد الانتباه على متجر Shopify الخاص بك. يعد تطبيق Adoric Shopify بديهيًا للغاية ولا يتطلب منك أي معرفة بالترميز أو التصميم الجرافيكي لاستخدامه.
قم بتثبيته على متجر Shopify الخاص بك اليوم وشاهد زيادة مبيعاتك.
تثبيت Adoric Shopify التطبيق
